1. 概要

本記事では「API連携」による通知について解説します。
2. SlackからWebHook URLを取得
2-1. Slackから「Add apps」をクリック

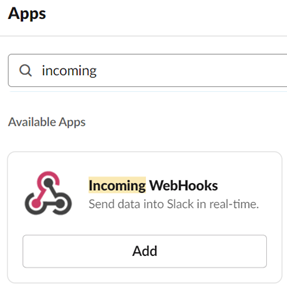
2-2. 「Incoming WebHooks」を検索し、「Add」ボタンをクリック

2-3. 「Add to Slack」をクリック

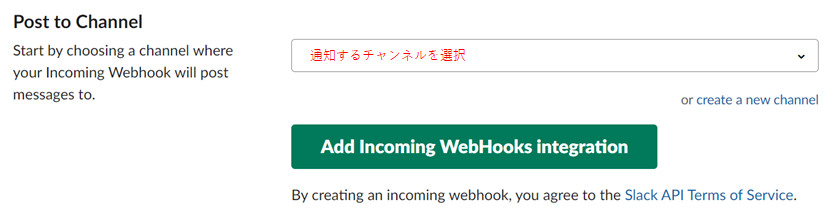
2-4. 「通知するチャンネルを選択」し、「Add Incoming WebHooks integration」ボタンをクリック後、「WebHook URL」(*6-3)を取得

- 「https://hooks.slack.com/services/~」
3. サンプルコード
3-1. ファイル構成(GitHubで管理 )
- notification/slack/scraping_blog_to_slack.gs
- メインコード
- notification/slack/gas_properties.gsheet
- 「WebHook URL」を含め、コード内に書かない方が良いデータ(ID、PASSWORD、KEY等)をプロパティとして保存
3-2. スプレッドシートIDの取得

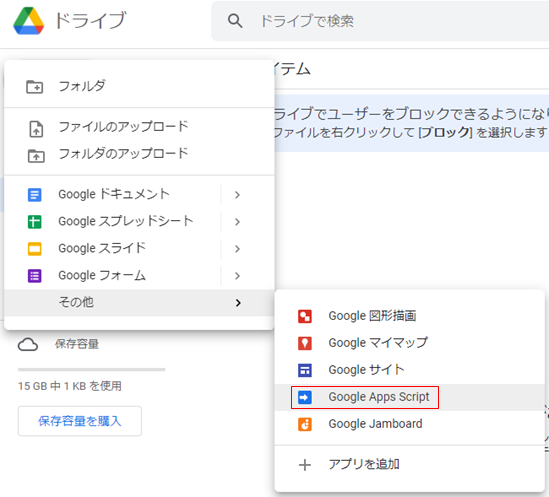
3-3. GAS Editorの開け方
※「+新規」をクリック

3-4. コード & 解説
※複数のプログラムよりプロパティファイルを共有する為、敢えてスタンドアロン型(*5-2)を採用する
// SlackのWebHook URLが記載されているスプレッドシートのID
const bookId = '1j2z-S●●●●●●●●●●●●●●●●●●●●●●●●●●●●cQk';
// Slackへ通知する際の名前
const username = 'Notification';
// Mainメソッド
// 指定フォルダ(下位フォルダ含む)に更新されたファイルがある場合にSlackへ通知
const main = () => {
const folderId = getValueOfProperty('D38');
const folder = DriveApp.getFolderById(folderId);
const oneHourAgo = getOneHourAgo();
const allUpdatedFiles = getAllUpdatedFiles(folder, oneHourAgo);
if (allUpdatedFiles == '') {
return;
}
const fmtOneHourAgo = Utilities.formatDate(oneHourAgo, 'JST', 'YYYY-MM-dd HH:mm:ss');
let data = `【${fmtOneHourAgo}】以後、修正されたファイルリスト`;
allUpdatedFiles.forEach((updatedFile) => {
data = `${data}\n●${updatedFile}`;
});
sendToSlack(data);
}
// 1時間前の時間を取得
const getOneHourAgo = () => {
const oneHourAgo = new Date();
oneHourAgo.setHours(oneHourAgo.getHours() - 1);
return oneHourAgo;
}
// 指定フォルダ(下位フォルダ含む)に1時間内に更新されたファイルリストを抽出
const getAllUpdatedFiles = (folder, oneHourAgo) => {
let updatedFiles = [];
const files = folder.getFiles();
while (files.hasNext()) {
const file = files.next();
if (file.getLastUpdated() >= oneHourAgo.getTime()) {
const fileUpdated = Utilities.formatDate(file.getLastUpdated(), 'JST', 'YYYY-MM-dd HH:mm:ss')
const fileInfo = `Updated=${fileUpdated}, FolderName=${folder.getName()}, FileName=${file.getName()}, Url=${file.getUrl()}`;
updatedFiles.push(fileInfo);
}
}
const childFolders = folder.getFolders();
while (childFolders.hasNext()) {
const fileInfo = getAllUpdatedFiles(childFolders.next(), oneHourAgo);
updatedFiles = updatedFiles.concat(fileInfo);
}
return updatedFiles;
}
// 指定のスプレッドシートに記載されているプロパティの値を取得
const getValueOfProperty = (cell) => {
const sheet = SpreadsheetApp.openById(bookId).getSheetByName('Properties');
return sheet.getRange(cell).getValue();
}
// メッセージをSlackへ通知
const sendToSlack = (msg) => {
const webhookUrl = getValueOfProperty('C38');
// 通知する内容
const param = {
'username': username,
'text': msg
};
// paramをJSON文字列に変換
const payload = JSON.stringify(param);
// APIを叩くにあたってどのような仕様で通信を行うか、どのような情報を送るかを指定
const options = {
'method': 'post',
'headers': {
'Content-Type': 'application/json'
},
'payload': payload
};
// APIの呼び出し(ここで実際に通知される)
UrlFetchApp.fetch(webhookUrl, options);
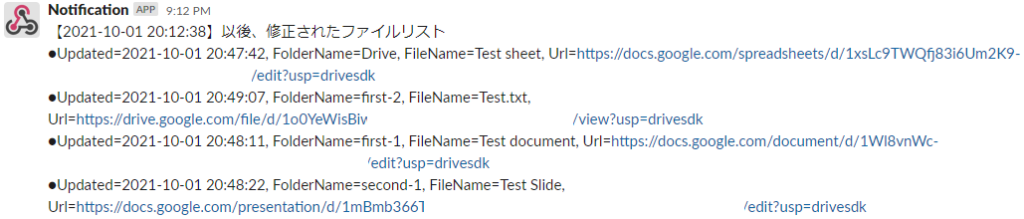
}4. 実行結果例

5. 参考
5-1. GAS(Google Apps Script)とは
- https://workspace.google.co.jp/intl/ja/products/apps-script/
- https://developers.google.com/apps-script?hl=ja
5-2. 2種類の方式
- コンテナバインド型(スプレッドシートやフォームに紐づくタイプ)
- スタンドアロン型(独立タイプ)
5-3. Webhookとは
5-4. 「UrlFetchApp.fetch()」について
投稿者プロフィール
-
開発好きなシステムエンジニアです。
卓球にハマってます。

















