1. 概要
前回に続き、リリースビルドしてテスターに配布する所までやってみます。
- keystore
- android/key.properties
- android/app/build.gradle
- flutter build apk
- firebase console
- 「package_name」と「applicationId」を合わせる
- jp.co.isub.puzzle_app
- android/app/google-services.json
- client – client_info – android_client_info – package_name
- android/app/build.gradle
- android – defaultConfig – applicationId
- android/app/google-services.json
- jp.co.isub.puzzle_app
- tester group
- 「package_name」と「applicationId」を合わせる
- android/build.gradle
- github actions
- Settings – Secrets – Actions
- workflows
対象としては開発を1年程やってて自分でFlutterのWidgetテストをやってみたい方になります。そのため細かい用語などの説明はしません。
2. キーストアの生成
Build and release an Android app | Flutter
2-1. アプリ名
- Androidアプリとしてビルドするため、アプリ署名用のキーストアを生成
- keytool
- The keytool command might not be in your path—it’s part of Java, which is installed as part of Android Studio.
keytool -genkey -v -keystore C:\dev\keys\keystore.jks -storetype JKS -keyalg RSA -keysize 2048 -validity 10000 -alias upload- 適切に答えてkeystore.jksを生成
3. アプリの署名
3-1. 生成した鍵を使ってアプリを署名するため、Androidアプリ用の設定を追加
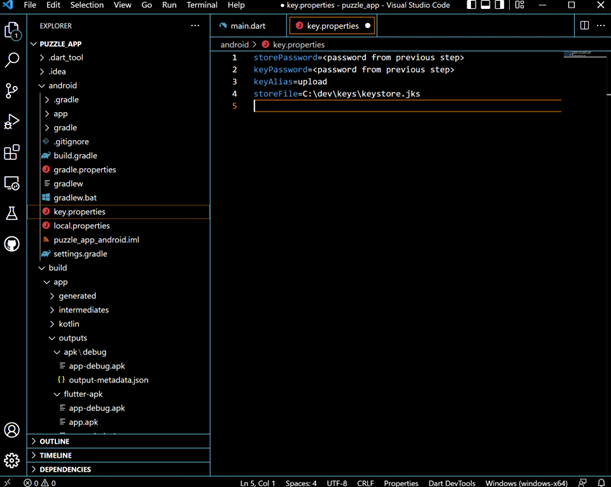
- 生成したキーストアの情報を記載したファイルをandroid/key.propertiesとして作成
storePassword=<password from previous step>
keyPassword=<password from previous step>
keyAlias=upload
storeFile=C:/dev/keys/keystore.jks
- このkey.propertiesの内容をもとに、アプリを署名する設定を追加
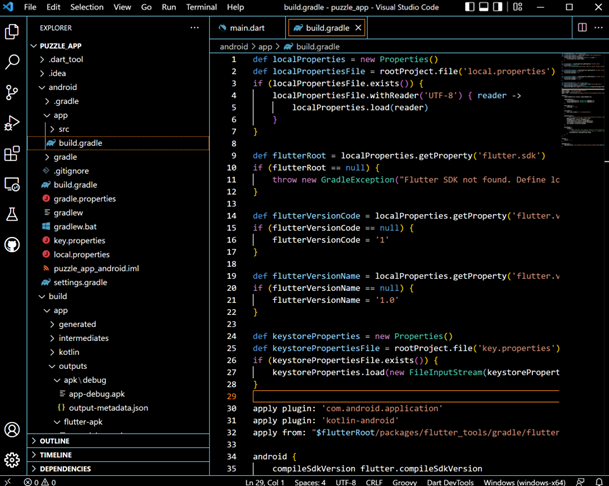
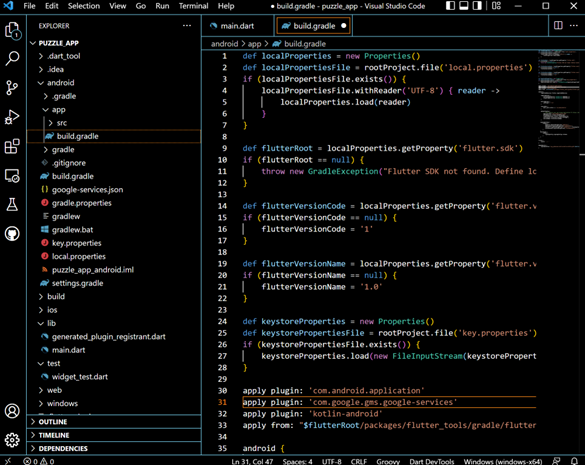
- android/app/build.gradleを編集
def keystoreProperties = new Properties()
def keystorePropertiesFile = rootProject.file('key.properties')
if (keystorePropertiesFile.exists()) {
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
}
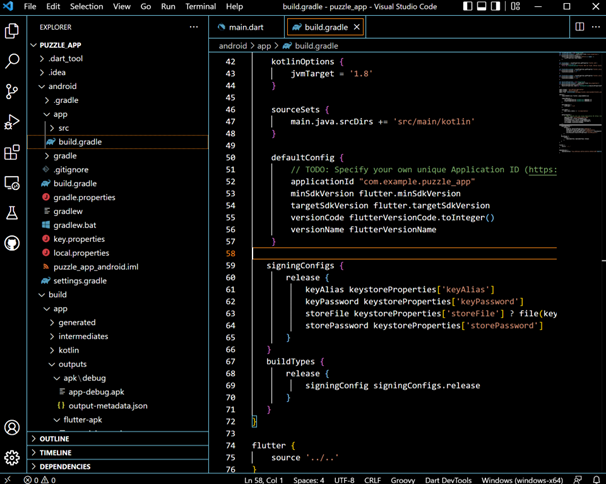
signingConfigs {
release {
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile keystoreProperties['storeFile'] ? file(keystoreProperties['storeFile']) : null
storePassword keystoreProperties['storePassword']
}
}
buildTypes {
release {
signingConfig signingConfigs.release
}
}
4. APKファイルとしてAndroidアプリをビルド
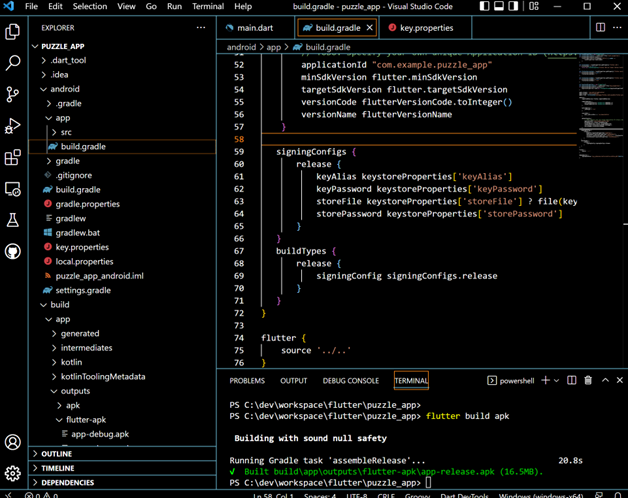
4-1. ビルド
flutter build apkPS C:\dev\workspace\flutter\puzzle_app> flutter build apk
Building with sound null safety
Running Gradle task 'assembleRelease'... 20.8s
√ Built build\app\outputs\flutter-apk\app-release.apk (16.5MB).
PS C:\dev\workspace\flutter\puzzle_app>
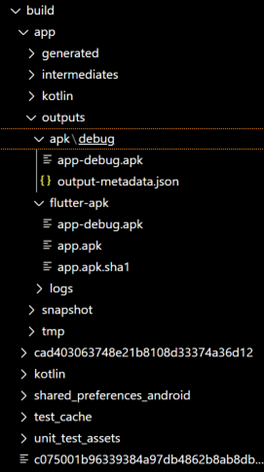
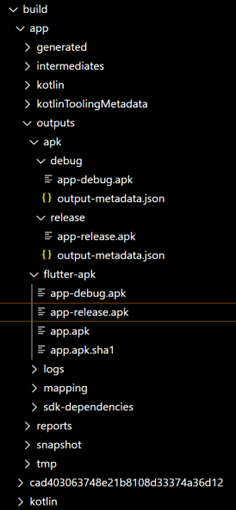
- ビルド前後


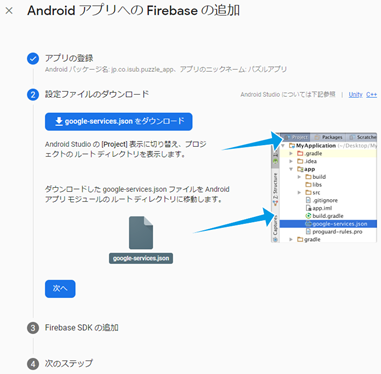
5. AndroidアプリへのFirebaseの追加
5-1. AndroidアプリへのFirebaseの追加
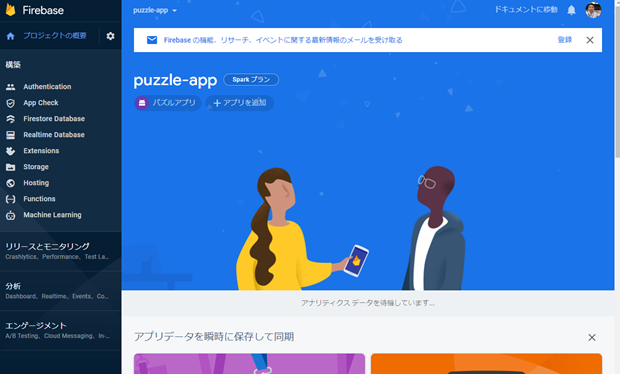
- Firebase console上でFirebaseプロジェクトを作成






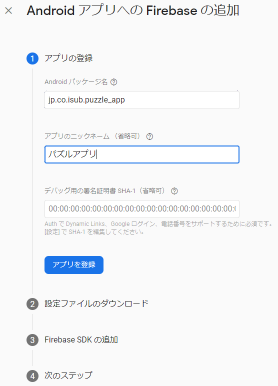
- Android君をクリック
- Androidパッケージ名
- jp.co.isub.puzzle_app
- 「applicationId」にもこのパッケージ名を設定
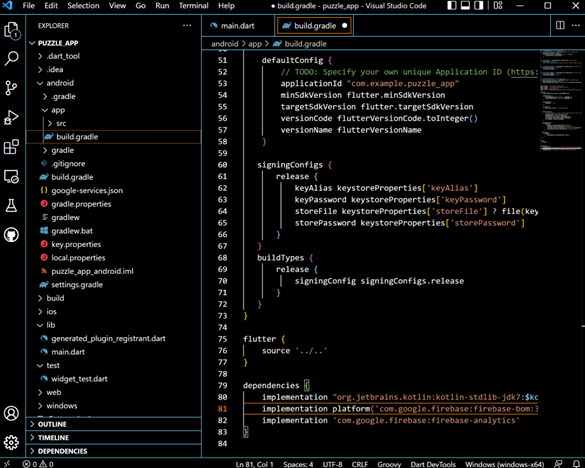
- android/app/build.gradle
- android – defaultConfig – applicationId
- android/app/build.gradle
- 「applicationId」にもこのパッケージ名を設定
- jp.co.isub.puzzle_app
- Androidパッケージ名



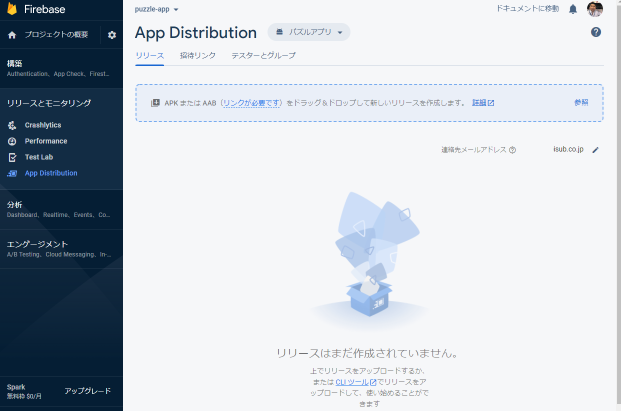
- 「google-services.json」をダウンロード
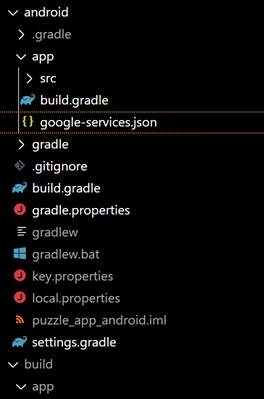
- 「android/app」に配置
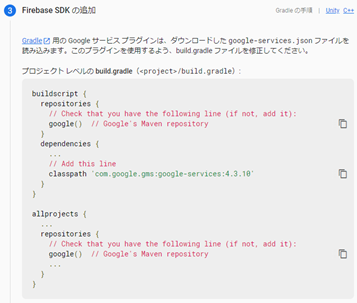
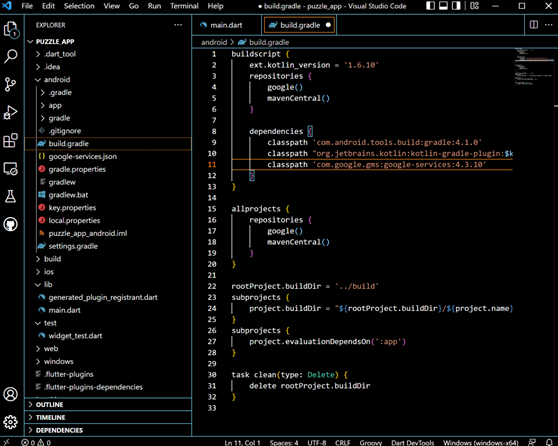
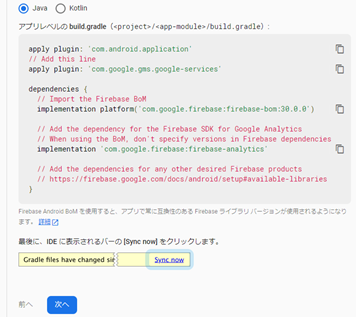
プロジェクト レベルの build.gradle(<project>/build.gradle):
####################
buildscript {
repositories {
// Check that you have the following line (if not, add it):
google() // Google's Maven repository
}
dependencies {
...
// Add this line
classpath 'com.google.gms:google-services:4.3.10'
}
}
allprojects {
...
repositories {
// Check that you have the following line (if not, add it):
google() // Google's Maven repository
...
}
}

apply plugin: 'com.android.application'
// Add this line
apply plugin: 'com.google.gms.google-services'
dependencies {
// Import the Firebase BoM
implementation platform('com.google.firebase:firebase-bom:30.0.0')
// Add the dependency for the Firebase SDK for Google Analytics
// When using the BoM, don't specify versions in Firebase dependencies
implementation 'com.google.firebase:firebase-analytics'
// Add the dependencies for any other desired Firebase products
// https://firebase.google.com/docs/android/setup#available-libraries
}


- 完了


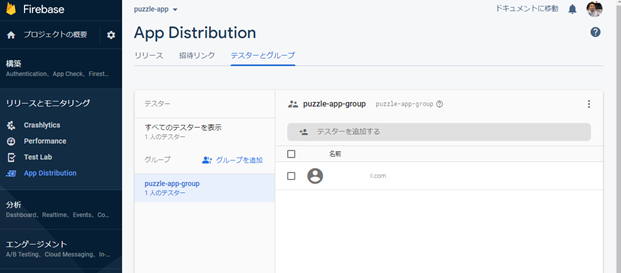
6. テスターグループを作成
6-1. GitHub Actions上でアプリを配信するテスターを指定するため、App Distributionの設定画面からグループを作成
- グループ名
- puzzle-app-group



7. GitHub Actions
7-1. テスト→ビルド→デプロイの流れを自動化し、テスターに実装したアプリを配布
- 自動化ツール
- GitHub Actionsを使う
- テスターに対してアプリを配布するツール
- Firebase App Distributionを使う
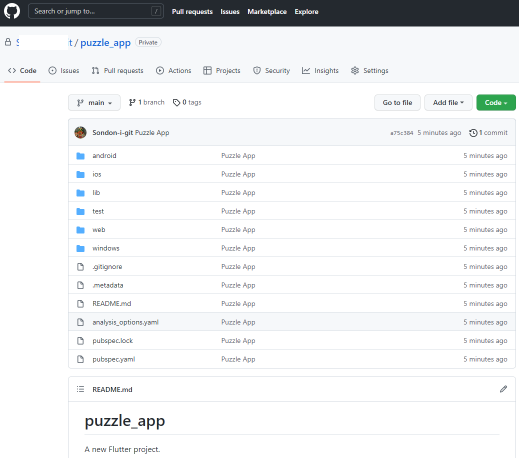
7-2. GitHubへプッシュ

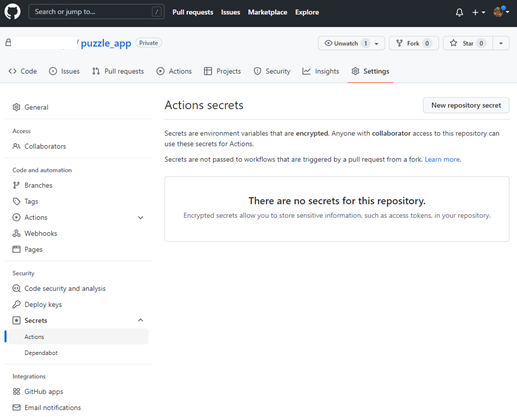
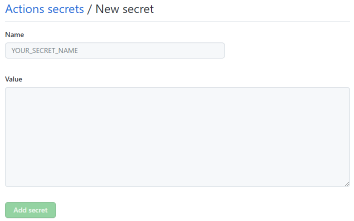
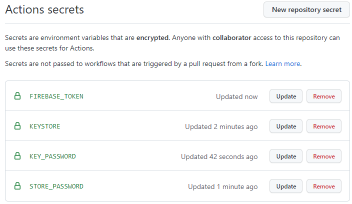
- GitHubのSecretsを設定
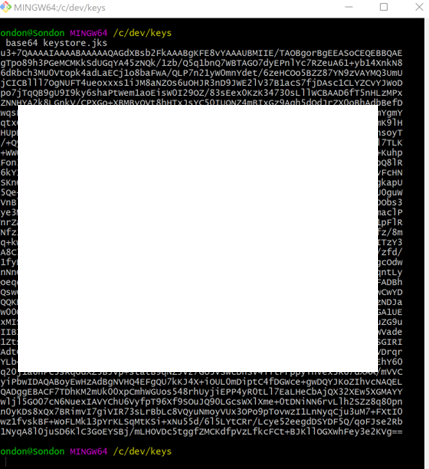
| KEYSTORE | base64 C:/dev/keys/keystore.jks |
| STORE_PASSWORD | 適切に設定 |
| KEY_PASSWORD | 適切に設定 |
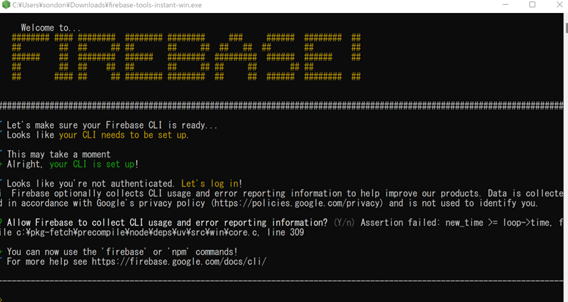
| FIREBASE_TOKEN | Firebase CLIをインストール後、firebase login:ci |
- KEYSTORE
- ファイルをそのまま設定できないため、base64を使用
- base64はGit Bashに同梱されている
- 下記を参考
- https://isub.co.jp/etc/front-dev-vscode-wsl-github/#git-install


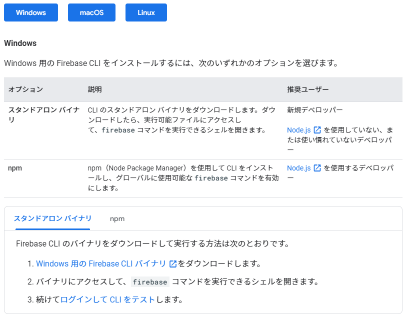
- Firebase CLIのインストール(Windows)
- ダウンロード&インストール




- Settings – Secrets – Actions



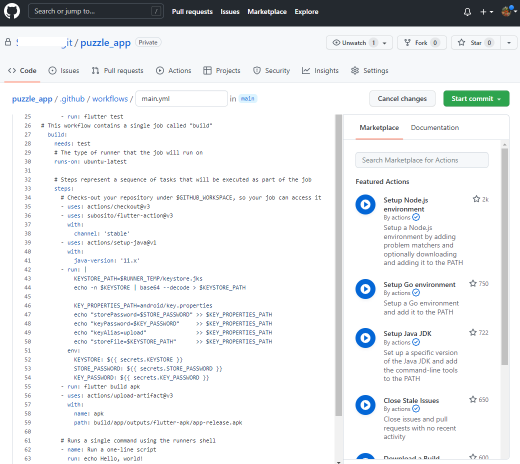
8. Workflowsを作成
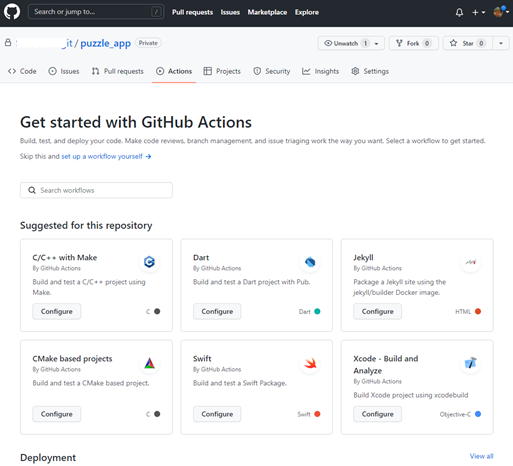
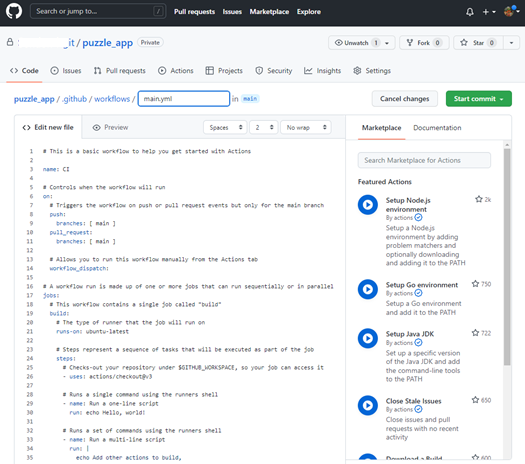
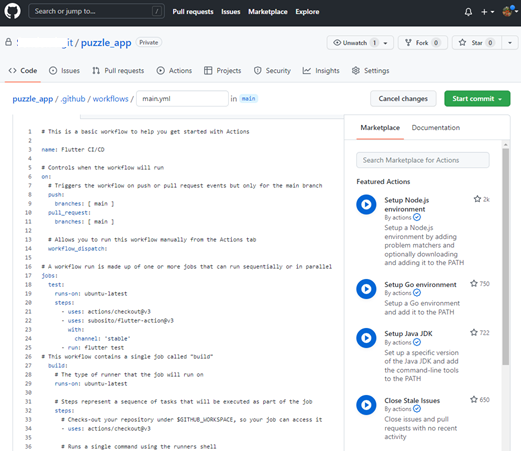
8-1. GitHubの管理画面からworkflowを作成
- set up a workflow yourself ->






# This is a basic workflow to help you get started with Actions
name: Flutter CI/CD
# Controls when the workflow will run
on:
# Triggers the workflow on push or pull request events but only for the main branch
push:
branches: [ main ]
pull_request:
branches: [ main ]
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# A workflow run is made up of one or more jobs that can run sequentially or in parallel
jobs:
test:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: subosito/flutter-action@v2
with:
channel: 'stable'
- run: flutter test
# This workflow contains a single job called "build"
build:
needs: test
# The type of runner that the job will run on
runs-on: ubuntu-latest
# Steps represent a sequence of tasks that will be executed as part of the job
steps:
# Checks-out your repository under $GITHUB_WORKSPACE, so your job can access it
- uses: actions/checkout@v3
- uses: subosito/flutter-action@v2
with:
channel: 'stable'
- uses: actions/setup-java@v1
with:
java-version: '11.x'
- run: |
KEYSTORE_PATH=$RUNNER_TEMP/keystore.jks
echo -n $KEYSTORE | base64 --decode > $KEYSTORE_PATH
KEY_PROPERTIES_PATH=android/key.properties
echo "storePassword=$STORE_PASSWORD" >> $KEY_PROPERTIES_PATH
echo "keyPassword=$KEY_PASSWORD" >> $KEY_PROPERTIES_PATH
echo "keyAlias=upload" >> $KEY_PROPERTIES_PATH
echo "storeFile=$KEYSTORE_PATH" >> $KEY_PROPERTIES_PATH
env:
KEYSTORE: ${{ secrets.KEYSTORE }}
STORE_PASSWORD: ${{ secrets.STORE_PASSWORD }}
KEY_PASSWORD: ${{ secrets.KEY_PASSWORD }}
- run: flutter build apk
- uses: actions/upload-artifact@v3
with:
name: apk
path: build/app/outputs/flutter-apk/app-release.apk
# Runs a single command using the runners shell
- name: Run a one-line script
run: echo Hello, world!
# Runs a set of commands using the runners shell
- name: Run a multi-line script
run: |
echo Add other actions to build,
echo test, and deploy your project.
# Check test and build automatically
- name: Check test and build automatically
run: echo Automation!
deploy:
needs: build
runs-on: ubuntu-latest
steps:
- uses: actions/download-artifact@v2
with:
name: apk
- run: curl -sL https://firebase.tools | bash
- run: firebase appdistribution:distribute app-release.apk --app $APP_ID --groups $TESTER_GROUP
env:
FIREBASE_TOKEN: ${{ secrets.FIREBASE_TOKEN }}
APP_ID: 1:YYYYYYYYYYYY:android:ZZZZZZZZZZZZZZZZZZZZZZ
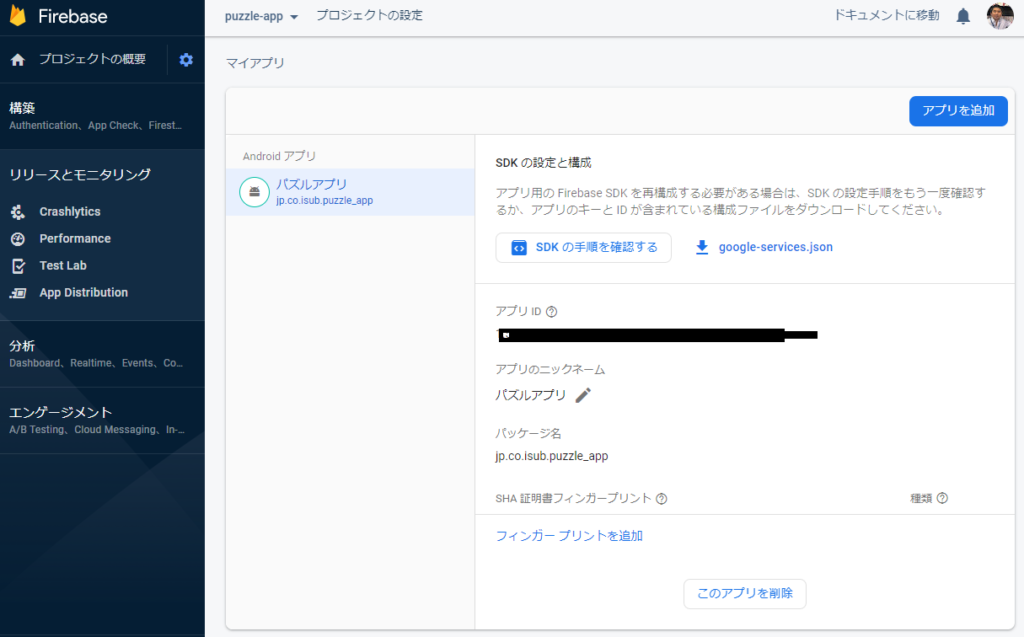
TESTER_GROUP: puzzle-app-group- 「APP_ID」は適切に設定
- Firebase – プロジェクトの設定 – マイアプリ
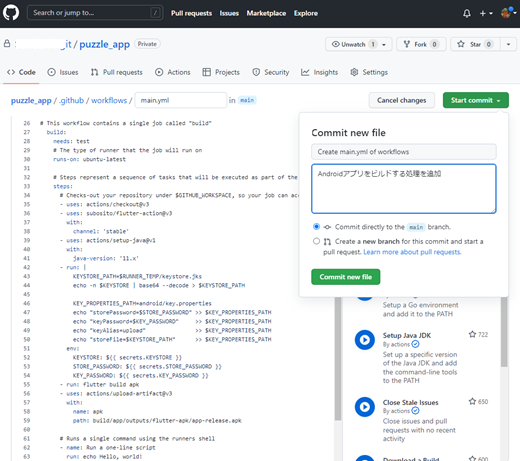
- Start commit
- Commit new file
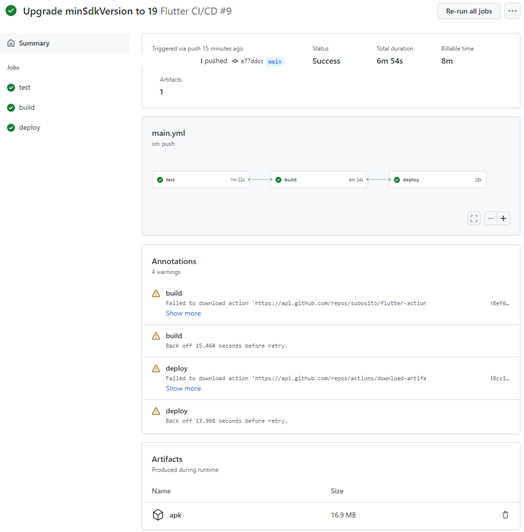
8-2. GitHub Actionsが実行される
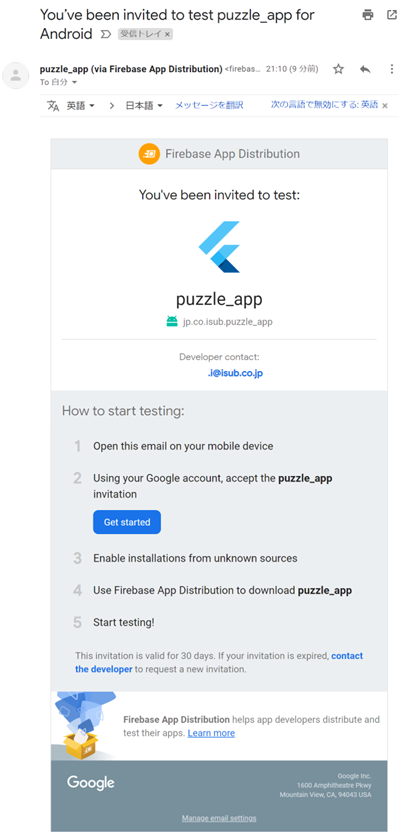
- ビルドが成功されるとデプロイされ、テストグループのメールにアプリが届く


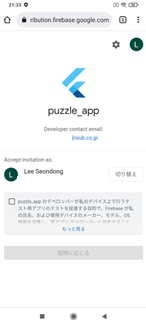
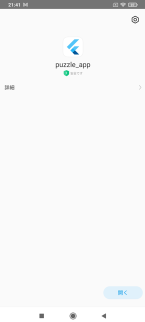
9. Android実機でインストール&実行
- テスターに届いたメールを開き、インストール&実行









10. 参考
投稿者プロフィール
-
開発好きなシステムエンジニアです。
卓球にハマってます。





















