- 【#4 AnimatedContainer】動画
- 【#4 AnimatedContainer】概要
- 【#4 AnimatedContainer】解説
- 【#4 AnimatedContainer】サンプルコード①(基本的なプロパティ)
- 【#4 AnimatedContainer】サンプルコード②(curve)
- 【#4 AnimatedContainer】サンプルコード③(その他のプロパティ)
【#4 AnimatedContainer】動画
【#4 AnimatedContainer】概要
【#4 AnimatedContainer】解説
①Explicit Animations & Implicit Animations


Flutterのアニメーションには大きく分けてExplicit Animations(明示的アニメーション)とImplicit Animations(暗示的アニメーション)の二種類が存在します。
言葉を聞いただけではさっぱり訳がわからないと思いますので、それぞれどういったものなのかざっくりと解説しますね!
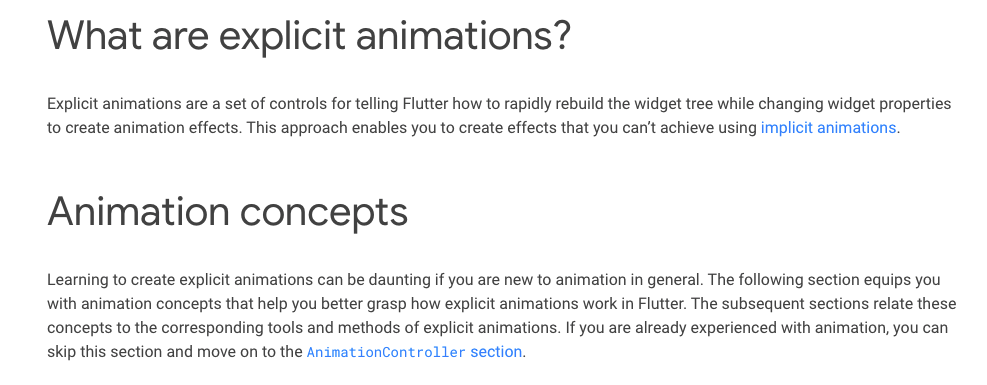
Explicit Animations(明示的アニメーション)

ざっくり翻訳
①Explicit Animation(明示的アニメーション)はアニメーション効果を作るためにウィジェットのプロパティを変化させながらウィジェットツリーを再構成することをFlutterで定義できるよー
②Implicit Animations(暗黙的アニメーション)では実現できない動きを実装できる!
③Explicit Animationsでアニメーションを実装するのは慣れてないとかなり難しいよ、、
※詳細はこちら(公式ドキュメント)
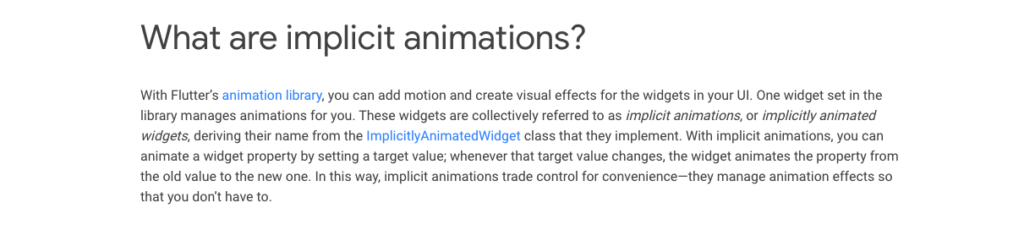
Implicit Animations(暗示的アニメーション)

ざっくり翻訳
①animation libraryを使用することでアニメーション効果を作ることができるよー
②ImplicitlyAnimatedWidgetを実装しているウィジェットを総称してImplicit Animationsと呼ぶんだって!
※詳細はこちら(公式ドキュメント)
Explicit Animations & Implicit Animations まとめ
Explicit Animations
メリット
・ライブラリに依存しない自由なアニメーションを作ることができる!デメリット
・自由度が高い分、自身で実装を行わなくていはいけない箇所が多く慣れていない人にはハードルが高い、、
Implicit Animations
メリット
・ライブラリを活用することで、アニメーションについての知識が薄い人でも簡単にアニメーションが作れる!デメリット
・ライブラリに依存したアニメーションになるので、実装したいものを完璧に作れないこともあるかもしれない、、
②Implicit Animationsの一つAnimatedContainerを使ってみよう!

簡単にアニメーションを実装できる便利ウィジェットAnimatedContainerを使ってみましょう!
アニメーションは奥が深く、プロパティの組み合わせ次第でパターンが無限大なので今回は基本的なものをピックアップして解説していきたいと思います。
【#4 AnimatedContainer】サンプルコード①(基本的なプロパティ)
①width, height
型:double
縦横の大きさを設定できる。②child
型:Widget
AnimatedContainer内に表示するウィジェットを設定できる。③color
型:Color
AnimatedContainerの色を設定できる。④duration
型:Duration
必ず指定しなくてはいけない必須のプロパティ。アニメーションする長さを設定する。
※durationについては以下で詳しく説明します!
duration

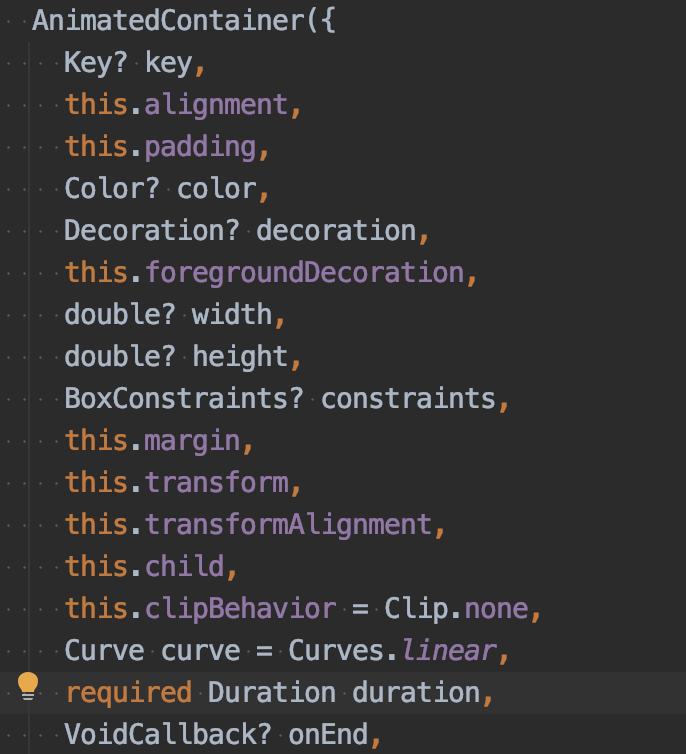
AnimatedContainerのコンストラクタを見てみるとdurationにrequiredがついており、必須のプロパティになっていることがわかります。
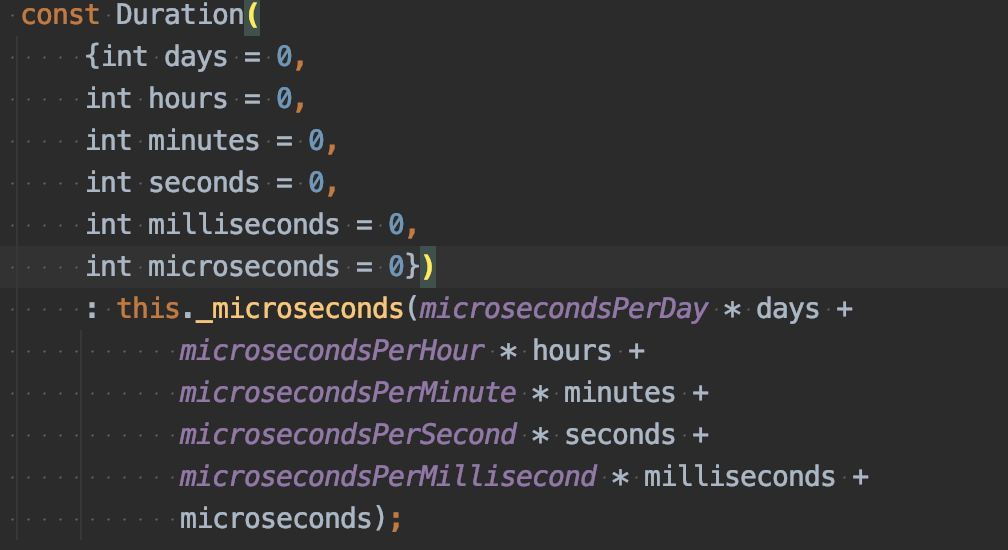
次にdurationに設定するDurationクラスを見てみましょう!

Durationクラスのコンストラクタはこのようになっており、時間の設定ができるようになっているんですね。
以上のことから、どれぐらいの時間をかけてアニメーションさせるの?という時間の設定を行うプロパティがdurationだということが分かりました!
では実際に基本的なプロパティを使ったサンプルコードとそのアニメーションを見てみましょう。
AnimatedContainer(
width: selected ? 100 : 200,
height: selected ? 200 : 100,
color: selected ? Colors.red : Colors.blue,
//アニメーションする時間を2秒に設定
duration: const Duration(seconds: 2),
child: Text("Child"),
)
See the Pen
by RyomaArisawa (@ryoma-arisawa)
on CodePen.
【#4 AnimatedContainer】サンプルコード②(curve)
①curve
型:Curve
アニメーションの動き方を設定できる。
通常Curvesクラスのstatic定数を渡すことが多い。
デフォルトはCurves.linearに設定されている。※Flutterではstatic定数をプロパティに渡すというやり方をよく使う。(colorプロパティにのColorsのstatic定数を渡すのはよく見かけますよね。)

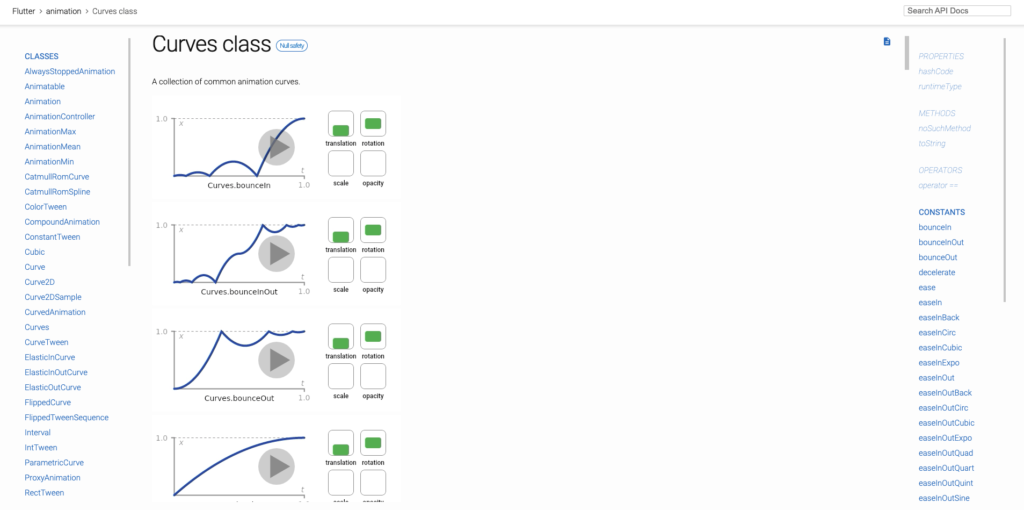
Curvesクラスの公式ドキュメントではアニメーションが実際にどう動くのかを視覚的に見せてくれています。
Curvesクラスは種類がとても多いのでより詳しく知りたい方はこちら!
Curves.ease
See the Pen
by RyomaArisawa (@ryoma-arisawa)
on CodePen.
【#4 AnimatedContainer】サンプルコード③(その他のプロパティ)
①alignment
型:AlignmentGeometry
子ウィジェットの位置を設定できる。
通常Alignmentクラスのstatic定数を渡すことが多い。
Alignment.centerやAlignment.topなどがある。②padding
型:EdgeInsetsGeometry
余白の設定ができる。
通常EdgeInsetsクラスを使用して設定することが多い。
EdgeInsets.allやEdgeInsets.symmetricなどがある。
※AnimatedContainerのプロパティの詳細はこちら(公式ドキュメント)
alignment
See the Pen
alignment by RyomaArisawa (@ryoma-arisawa)
on CodePen.
padding
See the Pen
padding by RyomaArisawa (@ryoma-arisawa)
on CodePen.
投稿者プロフィール
-
社会人歴2年目の駆け出しエンジニアです。
学生の時はがっつり文系(=遊んだただけ)でほぼPCに触れずに生きてきたので、プログラミングは日々勉強中。Vue / React / Django / Springなど色々浮気して今はFlutterにハマってます。
趣味は海外旅行、釣り、卓球など。
Twitterでも色々発信してるので良ければフォローお願いします。






















