1. 概要
【Kotlin×Ktor】環境構築+静的Webサイト作成【構築編】の続きです。
本記事は、Ktor公式サイトのチュートリアルページの内容を日本語化し、
なるべく分かりやすく記載したものです。
オリジナルページは5.参考情報の「【公式】Ktor Welcome Site」から参照できます為、
是非そちらもご確認下さい。
2. 環境,3.前提
【Kotlin×Ktor】環境構築+静的Webサイト作成【構築編】でKtorの動作確認が取れているものとします。
4. Webページ制作
4.1 Routingプラグインについて
まずは、KtorでのWebサイト制作で最も重要といえる「Routing」について理解を深めましょう。
Routingプラグインは、簡単に言うとHTTPリクエストのマッピングを定義できる機能です。
SpringBootを触ったことがある方には、「@RequestMapping」「@GetMapping」
のような機能というとわかりやすいでしょうか?
例えば、以下のように定義を行うことで「/sample」のGetリクエストを受理した際に
「Hello World!」の文字列をレスポンスとしてWebサイトに返却することが出来ます。
fun Application.configureRouting() {
routing {
get("/sample") { //getリクエスト
call.respondText("Hello World!")
}
}
} これは文字列を返却するだけの簡単な定義ですが、
実際はここにHTMLやバックエンド処理のパスを定義し、必要な処理を行います。
以上を踏まえ、
以降ではGetリクエストを受信した際に静的コンテンツを提供する方法を記述していきます。
4.2 静的ファイルの作成
では実際に、リクエストマッピングでHTMLの呼び出しを行いましょう。
まず最初に、静的コンテンツの準備を行います。
静的コンテンツを格納するためのフォルダとして「main/resources」に[files]フォルダを作成します。

作成したfilesフォルダにktor_logo.png画像ファイルを保存してください。
(ダウンロードボタン→右クリック→名前を付けて画像を保存…で保存できます)
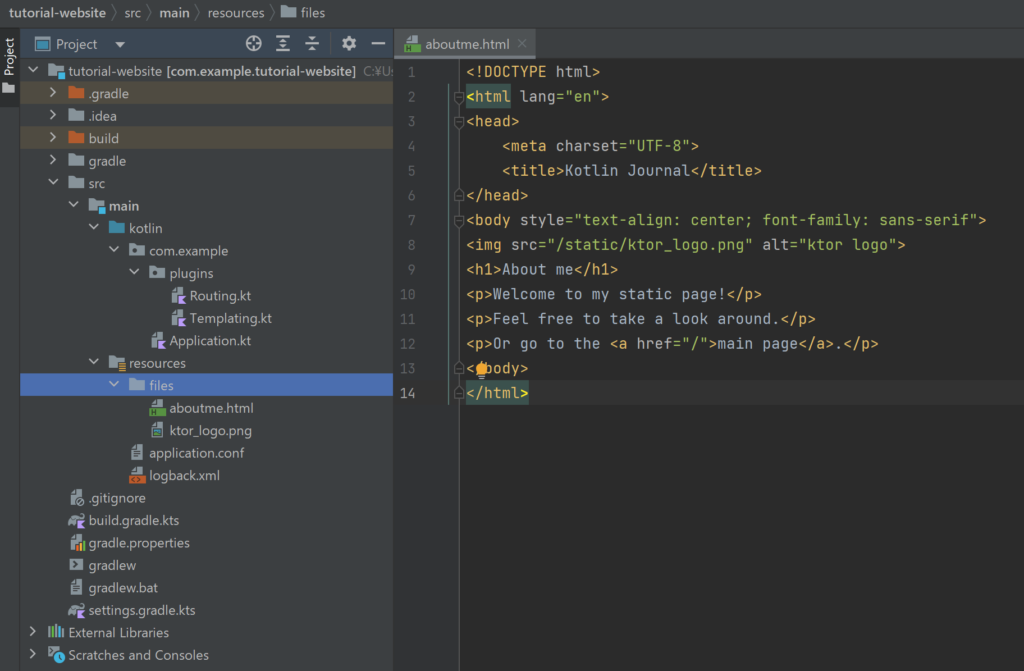
続いて、同フォルダに「aboutme.html」を作成し、以下コードを入力します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Kotlin Journal</title>
</head>
<body style="text-align: center; font-family: sans-serif">
<img src="/static/ktor_logo.png" alt="ktor logo">
<h1>About me</h1>
<p>Welcome to my static page!</p>
<p>Feel free to take a look around.</p>
<p>Or go to the <a href="/">main page</a>.</p>
</body>
</html>※【イメージ】このようになっていればOKです

4.3 Routingの定義
続いて、Routingの定義を行います。
Routing.ktのコードを以下の通りに修正します。
「static(“/”)」はRoutingの関数で、静的コンテンツ※の定義を行う関数です。
静的コンテンツのルートパスや、提供するファイルの指定など細かい指定が可能です。
「resources()」も同様にRoutingの関数で、パラメータで使用したい静的コンテンツのフォルダやファイル情報を設定することで、静的コンテンツの提供を可能にします。
以下の場合、URLに設定されたファイル名とfiles配下の静的コンテンツの物理ファイル名が一致する限り、任意のファイルが提供されます。
静的コンテンツについての詳細は、5.参考情報の「【公式】Ktor 静的コンテンツの提供」を参照ください。
※静的コンテンツ:画像ファイルやHTMLファイルなどのリクエストの内容で表示結果が変わらないようなファイルを指します。
fun Application.configureRouting() {
routing {
static("/static") {
resources("files")
}
}
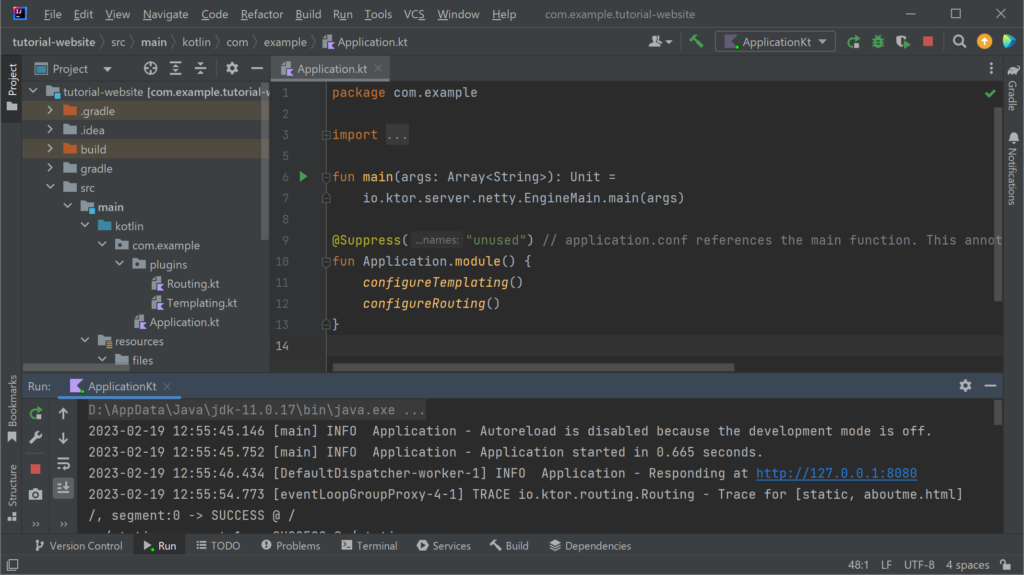
}ここまで出来たら、1度アプリケーションを実行してみましょう。

Application.ktのmain関数横にある実行ボタン▶をクリックし、サーバーを起動します。
起動が完了したら「http://localhost:8080/static/aboutme.html」にアクセスします。
正しく動作していれば、以下の画面が表示されます。

これにて、静的コンテンツの表示が出来ました。
次回は上記をベースにもう少し動的なWebサイトにアップデートしていきます。
5. 参考情報
・【公式】Ktor Welcome Site Creating a static website | Ktor
・【公式】Ktor 静的コンテンツの提供 Serving static content




















