1. 概要
フロント開発環境構築について記載します。下記のツール等を使い構築していきます。
- Visual Studio Code
- WSL2
- VSCode と WSL2を連携
- Extensions「Remote – WSL」
- Hot Reload
- Extensions「Remote – WSL」
- Node
- Angular
- Git
- VSCode と Githubを連携
対象としては開発を1年程やってて自分で最初から構築してみたい方になります。そのため細かい用語などの説明はしません。
2. Visual Studio Codeのインストール
2-1. こちらのサイトにアクセスし、ダウンロード後デフォルトでインストール

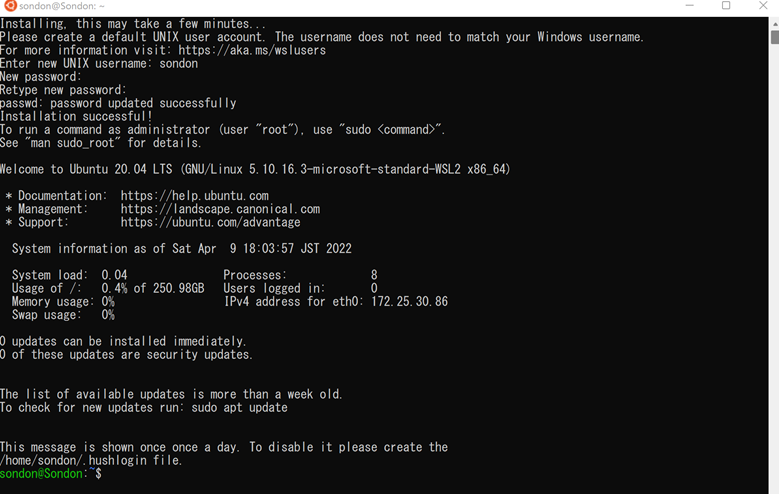
3. WSL2のインストール
3-1. こちらのサイトを参考にインストール
管理者の PowerShell または Windows コマンド プロンプトに次のコマンドを入力し、コンピューターを再起動することによって、Linux 用 Windows サブシステム (WSL) を実行するために必要なすべてをインストールできるようになりました。
wsl --install -d Ubuntu
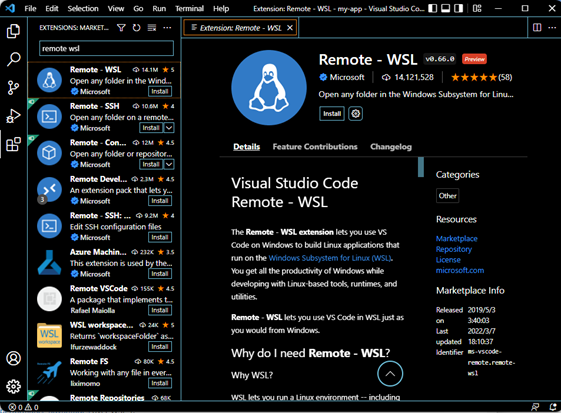
4. Extensions「Remote – WSL」のインストール
4-1. VSCodeのExtensionsにて「Remote – WSL」で検索後、表示されたらインストール


5. WSL上でNodeをインストール
5-1. 上記3で立ち上げたWSL上で実行
❯ sudo apt update
❯ sudo apt install nodejs npm
❯ sudo npm install n -g
❯ sudo n lts5-2. インストール確認
❯ node -v
v16.4.2
❯ npm -v
8.5.0
❯ n --version
v8.1.06. Angularプロジェクトの生成
6-1. Angular CLIのインストール(WSL上で実行)
> sudo npm install -g @angular/cli
> ng --version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 13.3.2
Node: 16.14.2
Package Manager: npm 8.5.0
OS: linux x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.1303.2 (cli-only)
@angular-devkit/core 13.3.2 (cli-only)
@angular-devkit/schematics 13.3.2 (cli-only)
@schematics/angular 13.3.2 (cli-only)6-2. Angularプロジェクトの生成(WSL上で実行)
> ng new my-app6-3. サーバーを立ち上げる(WSL上で実行)
> cd my-app
> ng serve
✔ Browser application bundle generation complete.
Initial Chunk Files | Names | Raw Size
vendor.js | vendor | 1.70 MB |
polyfills.js | polyfills | 297.35 kB |
styles.css, styles.js | styles | 176.03 kB |
main.js | main | 47.66 kB |
runtime.js | runtime | 6.51 kB |
| Initial Total | 2.22 MB
Build at: 2022-04-11T13:40:40.671Z - Hash: 7e191c689cc0345a - Time: 42133ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
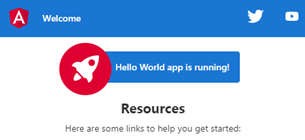
✔ Compiled successfully.6-4. ブラウザで確認

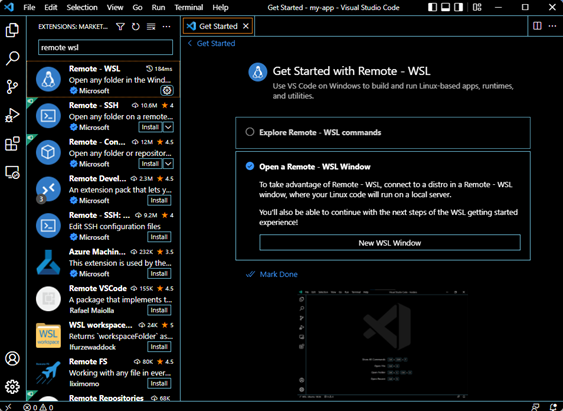
7. Linux(WSL)上のソースコードをVSCodeで修正
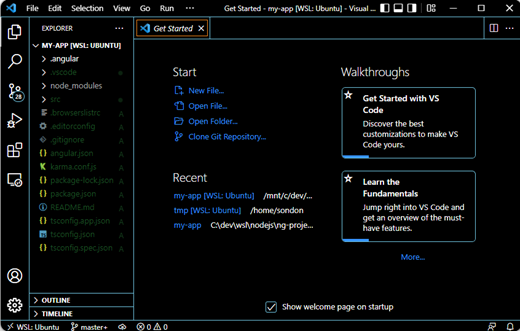
7-1. VSCodeを立ち上げる(WSL上で実行)
- もう一つWSLを立ち上げて実行する
> cd my-app
> code .
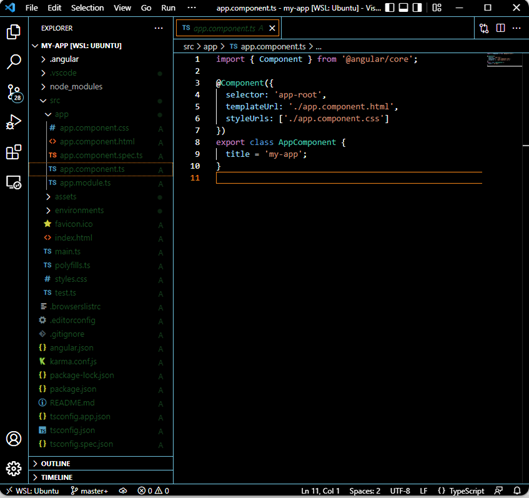
7-2. VSCode上でソースコードを修正
- 修正ファイル
- src/app/app.component.ts
- 修正箇所
- title
- 修正前:my-app
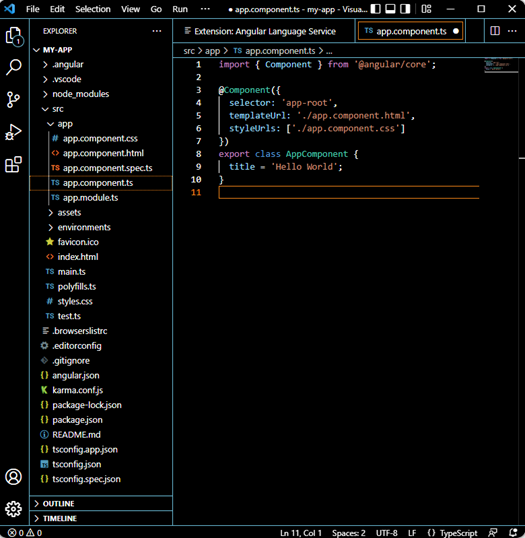
- 修正後:Hello World
- title


7-3. 保存するとWSL上で「Hot Reload」され、同時にブラウザも更新される
✔ Browser application bundle generation complete.
Initial Chunk Files | Names | Raw Size
main.js | main | 47.67 kB |
runtime.js | runtime | 6.51 kB |
3 unchanged chunks
Build at: 2022-04-12T11:46:43.200Z - Hash: 0a09b2f8a35cd603 - Time: 550ms
✔ Compiled successfully.
- 「my-app」⇒「Hello World」に変わりました
8. Gitのインストール
8-1. こちらのサイトにアクセスし、ダウンロード後インストール
- https://git-scm.com/downloads
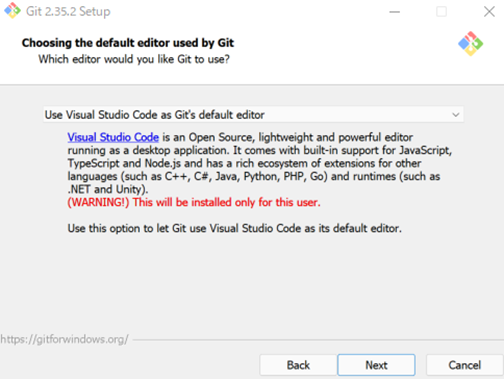
- ほぼデフォルトで「Next」だが、エディターを選択する所で「Visual Studio Code」を選択

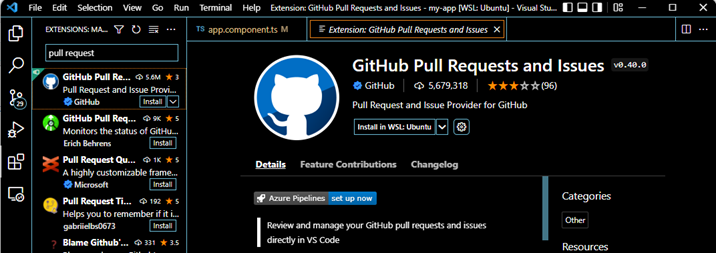
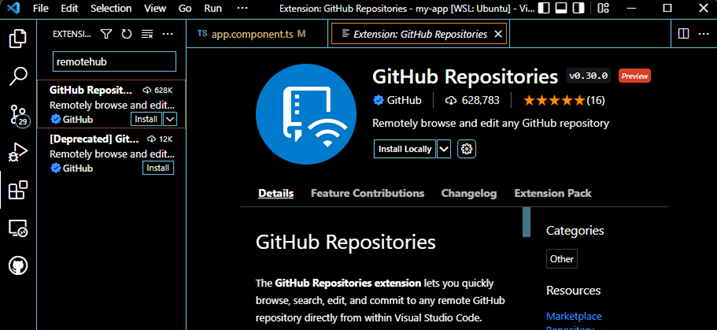
- Git と GitHub を使用するための Visual Studio Code ツールをインストール


9. VSCodeからGitHubへPush
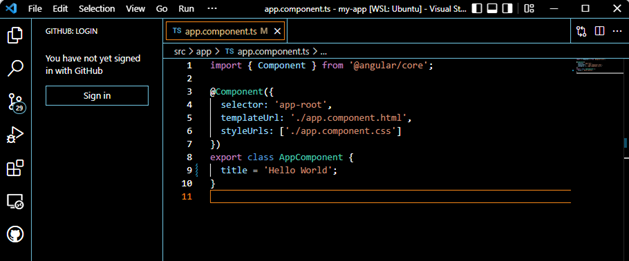
9-1. GitHubへログイン

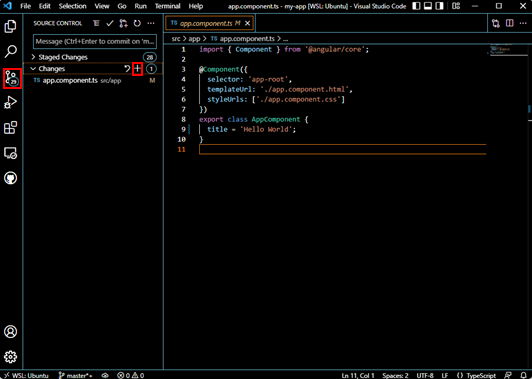
9-2. Add
- 「+」をクリック

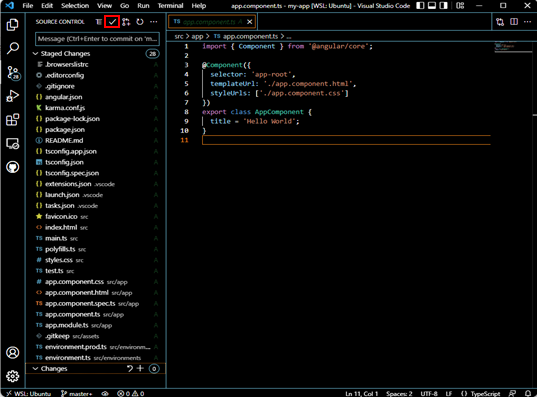
9-3. Commit
- 「✔」をクリック

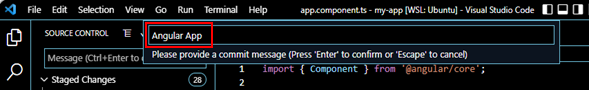
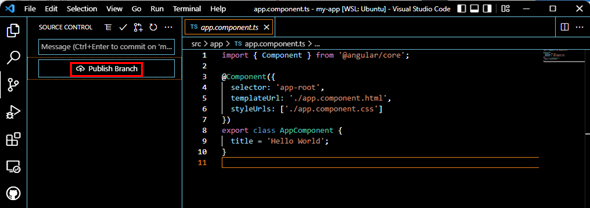
9-4. Commit Message
- コミット内容を記載

9-5. Push

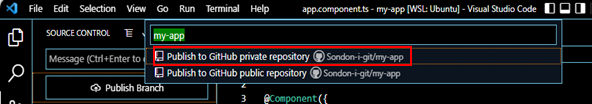
9-6. レポジトリの選択
- Private repositoryを選択

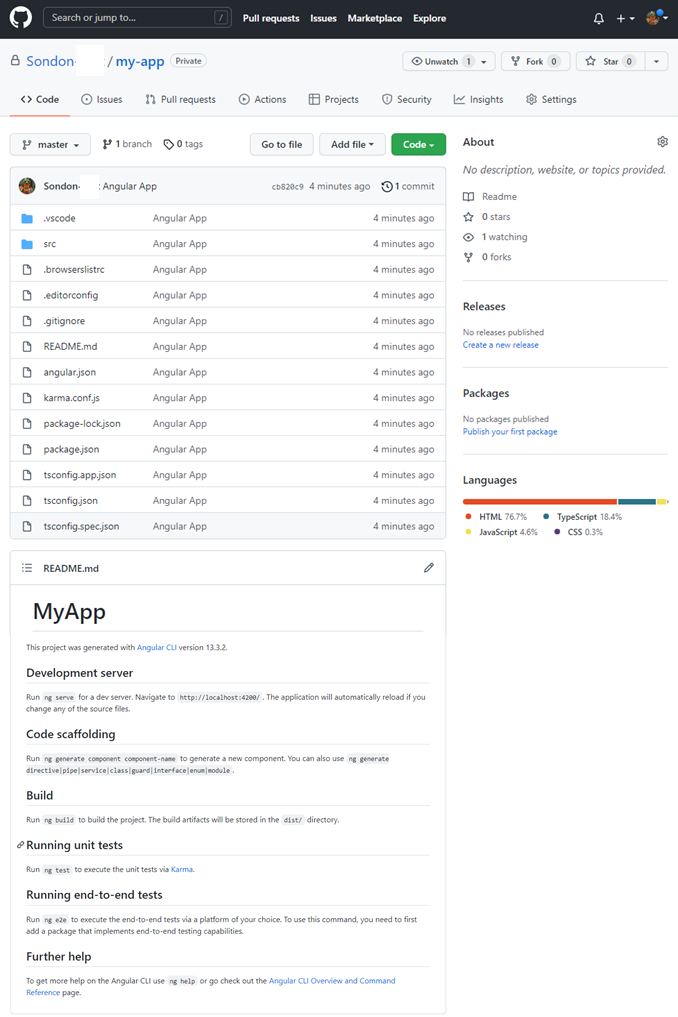
9-7. GitHubへPush完了
9-8. GitHub画面にログインして確認

10. 参考
投稿者プロフィール
-
開発好きなシステムエンジニアです。
卓球にハマってます。





















