1. 概要
Windows11でFlutter開発環境構築について記載します。下記のツール等を使い構築していきます。
- Windows11
- Flutter
- flutter doctor –android-licenses
- 「Microsoft C++ Build Tools」をインストール
- Android Studio
- Virtual Deviceを追加
- Android SDK Command-line Toolsをインストール
- Visual Studio Code
- Extensions「Flutter」のインストール
- Extensions「Dart」もインストールされる
- Extensions「C/C++」のインストール
- Extensions「Flutter」のインストール
- 起動
- Windowsアプリ
- Webアプリ
- スマホアプリ
対象としては開発を1年程やってて自分で最初から構築してみたい方になります。そのため細かい用語などの説明はしません。
2. Flutter SDKのインストール
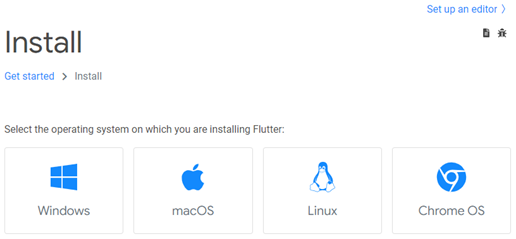
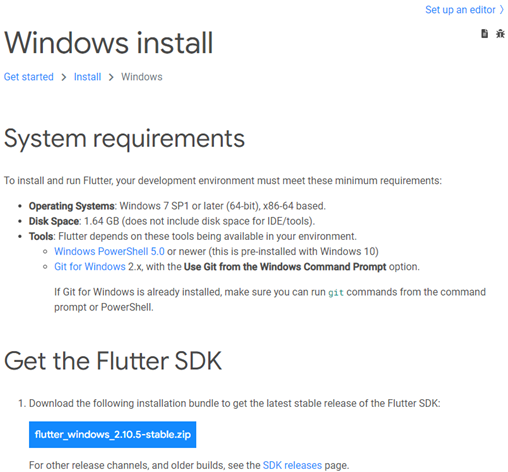
2-1. こちらのサイトにアクセスし、ダウンロード


2-2. 解凍
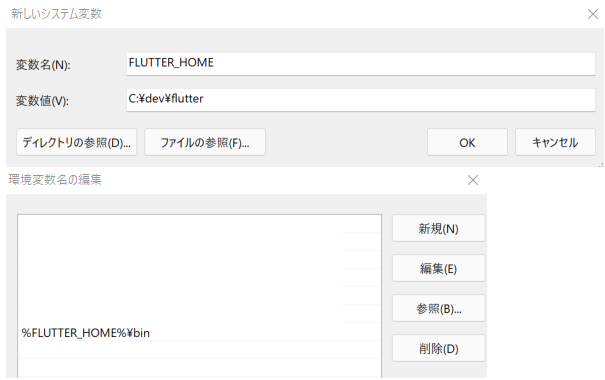
2-3. パス設定

2-4. Flutterのバージョン確認(※パス設定が正常にできているか確認)
PS C:\dev> flutter --version
Flutter 2.10.5 • channel stable • https://github.com/flutter/flutter.git
Framework • revision 5464c5bac7 (11 days ago) • 2022-04-18 09:55:37 -0700
Engine • revision 57d3bac3dd
Tools • Dart 2.16.2 • DevTools 2.9.2
╔════════════════════════════════════════════════════════════════════════════╗
║ Welcome to Flutter! - https://flutter.dev ║
║ ║
║ The Flutter tool uses Google Analytics to anonymously report feature usage ║
║ statistics and basic crash reports. This data is used to help improve ║
║ Flutter tools over time. ║
║ ║
║ Flutter tool analytics are not sent on the very first run. To disable ║
║ reporting, type 'flutter config --no-analytics'. To display the current ║
║ setting, type 'flutter config'. If you opt out of analytics, an opt-out ║
║ event will be sent, and then no further information will be sent by the ║
║ Flutter tool. ║
║ ║
║ By downloading the Flutter SDK, you agree to the Google Terms of Service. ║
║ Note: The Google Privacy Policy describes how data is handled in this ║
║ service. ║
║ ║
║ Moreover, Flutter includes the Dart SDK, which may send usage metrics and ║
║ crash reports to Google. ║
║ ║
║ Read about data we send with crash reports: ║
║ https://flutter.dev/docs/reference/crash-reporting ║
║ ║
║ See Google's privacy policy: ║
║ https://policies.google.com/privacy ║
╚════════════════════════════════════════════════════════════════════════════╝2-5. Dartのバージョン確認
PS C:\dev> dart --version
Dart SDK version: 2.16.2 (stable) (Tue Mar 22 13:15:13 2022 +0100) on "windows_x64"2-6. flutter doctor実行
PS C:\dev> flutter doctor
Running "flutter pub get" in flutter_tools... 10.4s
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, 2.10.5, on Microsoft Windows [Version 10.0.22000.613], locale ja-JP)
[X] Android toolchain - develop for Android devices
X Unable to locate Android SDK.
Install Android Studio from: https://developer.android.com/studio/index.html
On first launch it will assist you in installing the Android SDK components.
(or visit https://flutter.dev/docs/get-started/install/windows#android-setup for detailed instructions).
If the Android SDK has been installed to a custom location, please use
`flutter config --android-sdk` to update to that location.
[√] Chrome - develop for the web
[X] Visual Studio - develop for Windows
X Visual Studio not installed; this is necessary for Windows development.
Download at https://visualstudio.microsoft.com/downloads/.
Please install the "Desktop development with C++" workload, including all of its default components
[!] Android Studio (not installed)
[√] Connected device (3 available)
[√] HTTP Host Availability
! Doctor found issues in 3 categories.3. Android Studioのインストール
3-1. こちらのサイトよりダウンロードし、デフォルトでインストール

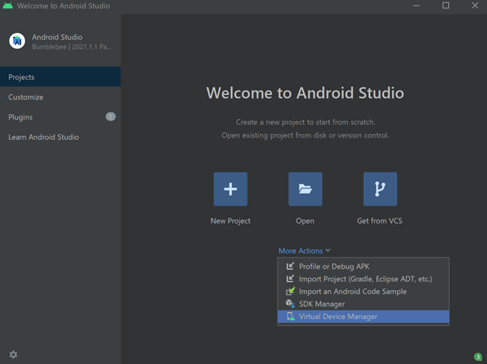
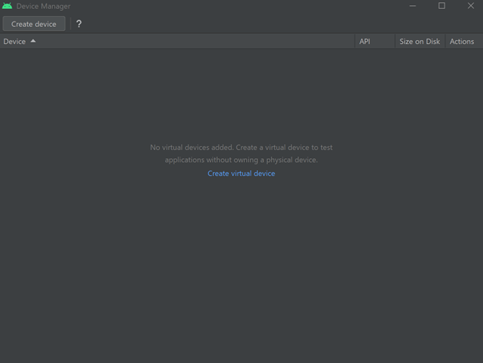
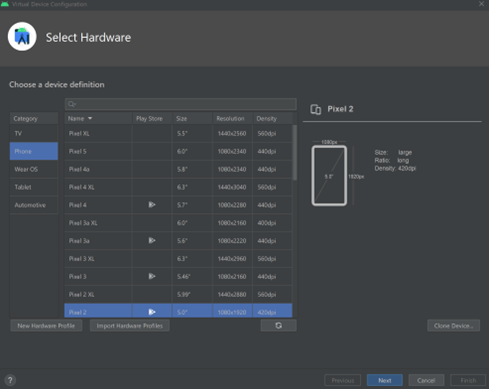
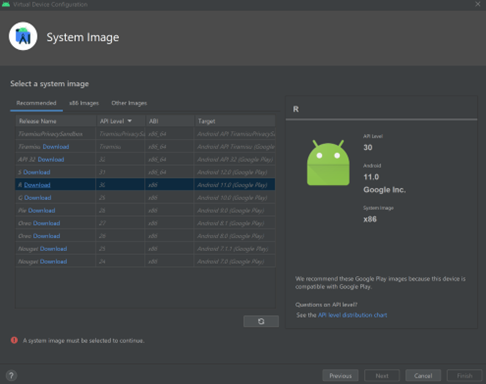
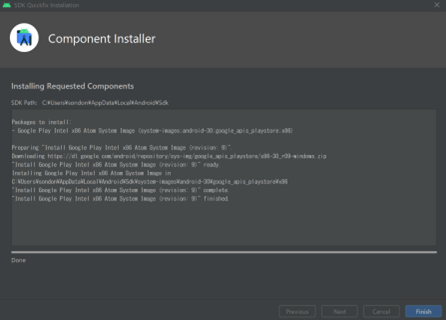
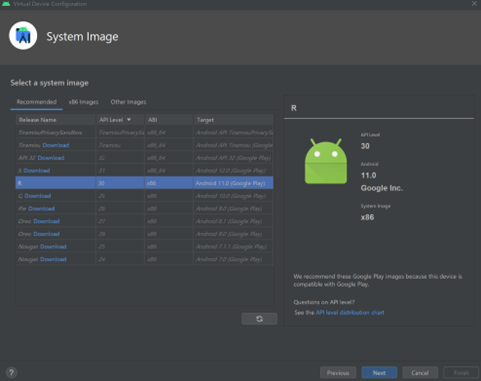
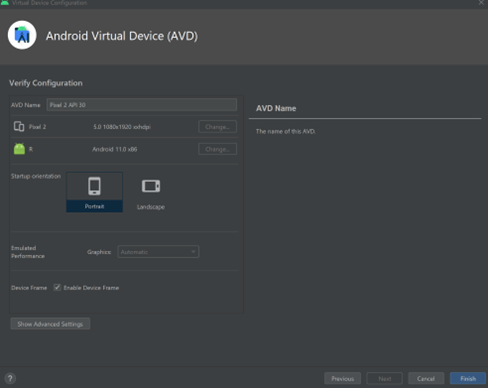
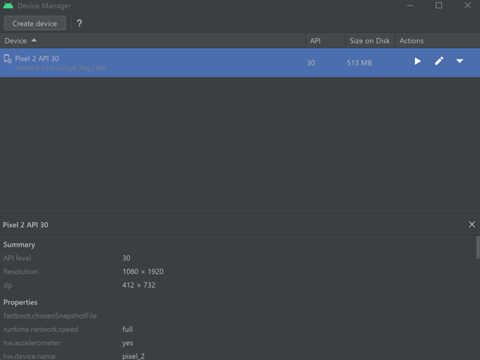
3-2. Virtual Deviceを追加








3-3. サイトを確認(▶をクリック)


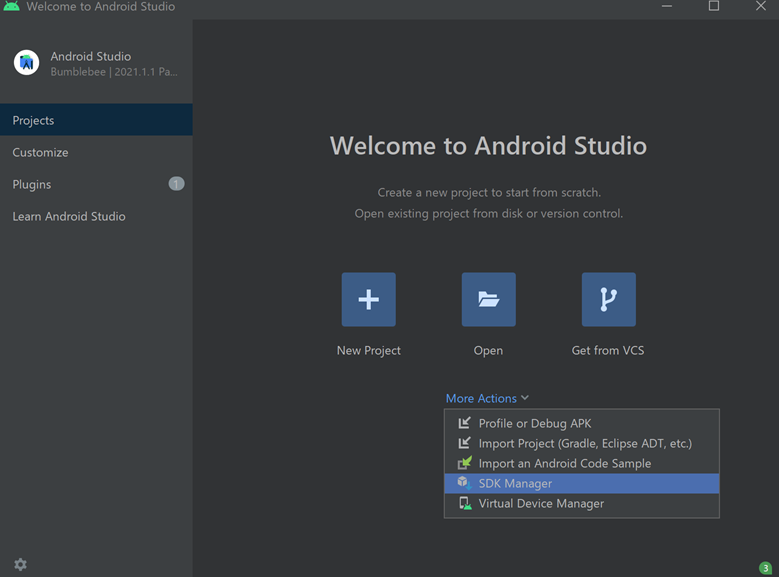
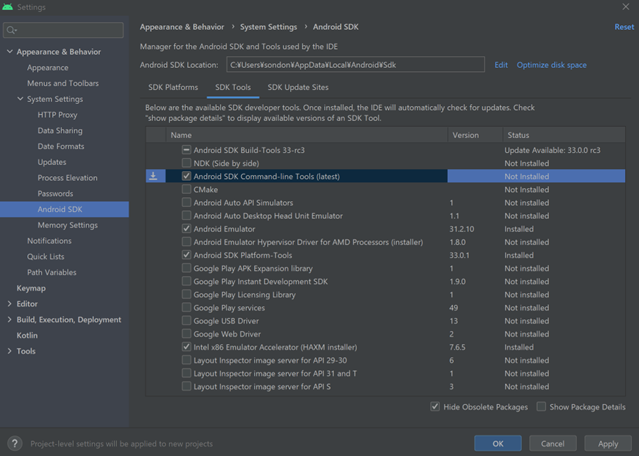
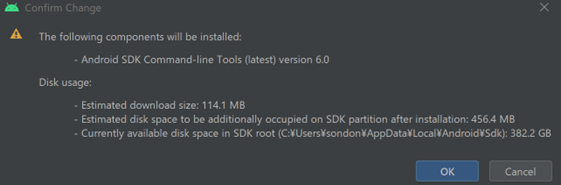
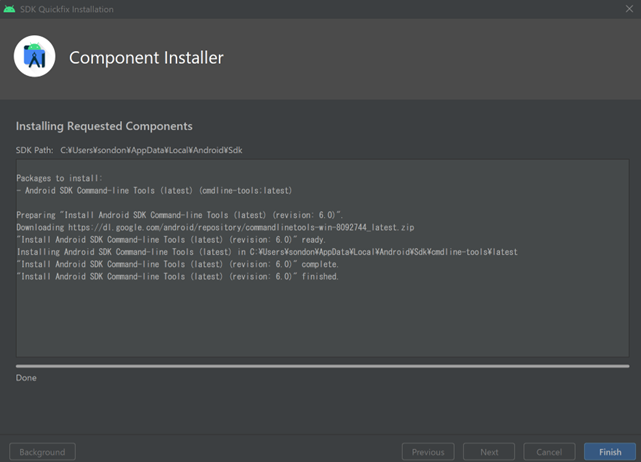
3-4. Android SDK Command-line Toolsをインストール




4. VSCodeのインストール
4-1. こちらを参考
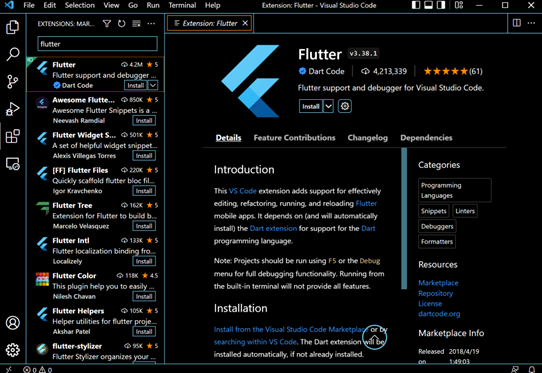
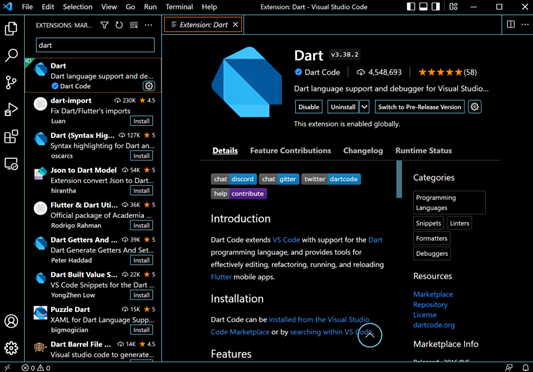
4-2. Extensions「Flutter」のインストール
- 「Dart」も同時にインストールされる


5. Flutter確認
5-1. flutter doctor
PS C:\dev> flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, 2.10.5, on Microsoft Windows [Version 10.0.22000.613], locale ja-JP)
[!] Android toolchain - develop for Android devices (Android SDK version 32.1.0-rc1)
! Some Android licenses not accepted. To resolve this, run: flutter doctor --android-licenses
[√] Chrome - develop for the web
[X] Visual Studio - develop for Windows
X Visual Studio not installed; this is necessary for Windows development.
Download at https://visualstudio.microsoft.com/downloads/.
Please install the "Desktop development with C++" workload, including all of its default components
[√] Android Studio (version 2021.1)
[√] Connected device (4 available)
[√] HTTP Host Availability
! Doctor found issues in 2 categories.5-2. 「flutter doctor –android-licenses」実行(すべてy)
[!] Android toolchain - develop for Android devices (Android SDK version 32.1.0-rc1)
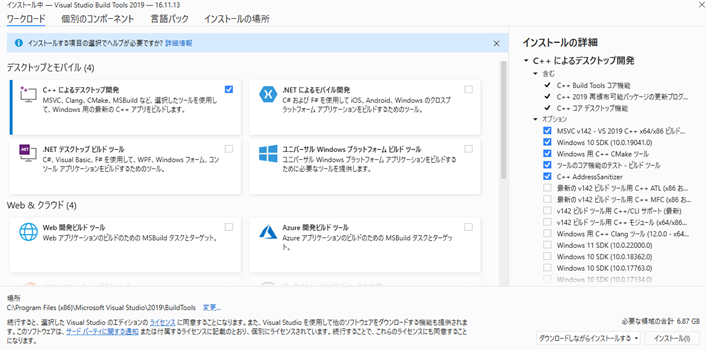
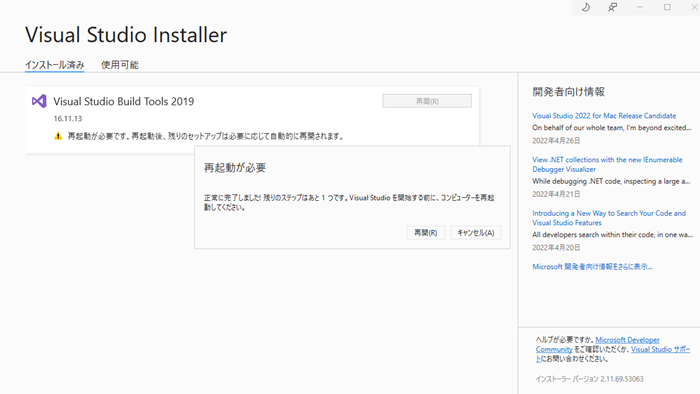
! Some Android licenses not accepted. To resolve this, run: flutter doctor --android-licensesPS c:\dev> flutter doctor --android-licenses5-3. 「Microsoft C++ Build Tools」をインストール
[X] Visual Studio - develop for Windows
X Visual Studio not installed; this is necessary for Windows development.
Download at https://visualstudio.microsoft.com/downloads/.
Please install the "Desktop development with C++" workload, including all of its default components





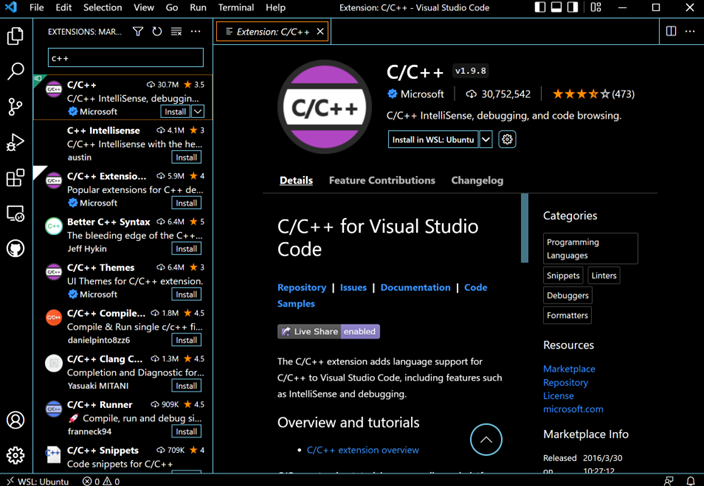
5-4. Extensions「C/C++」をインストール

5-5. flutter doctor
PS C:\dev\workspace> flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, 2.10.5, on Microsoft Windows [Version 10.0.22000.613], locale ja-JP)
[√] Android toolchain - develop for Android devices (Android SDK version 32.1.0-rc1)
[√] Chrome - develop for the web
[√] Visual Studio - develop for Windows (Visual Studio Build Tools 2019 16.11.13)
[√] Android Studio (version 2021.1)
[√] Connected device (3 available)
[√] HTTP Host Availability
• No issues found!- エラーや警告がすべてなくなりました。
6. プロジェクトを作成
6-1. プロジェクト名について
The name should be all lowercase, with underscores to separate words, just_like_this.
6-2. プロジェクトを作成




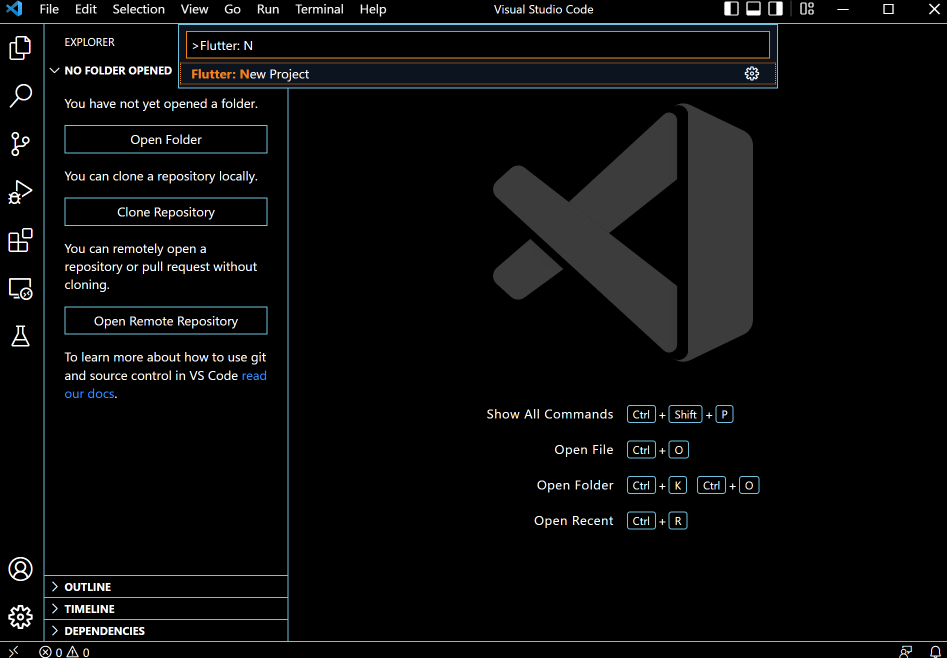
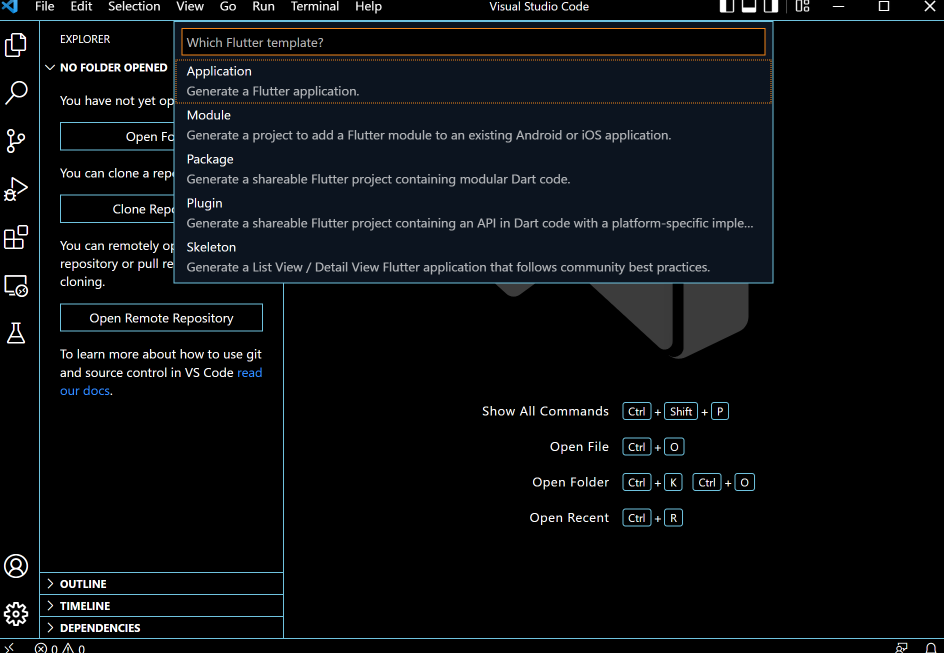
- コマンドパレットを開く(Ctrl + Shift + P)
- Flutter: New Projectを選択
- 「Flutter: N」入力していくと候補が表示されるので、それで選択
- Applicationを選択
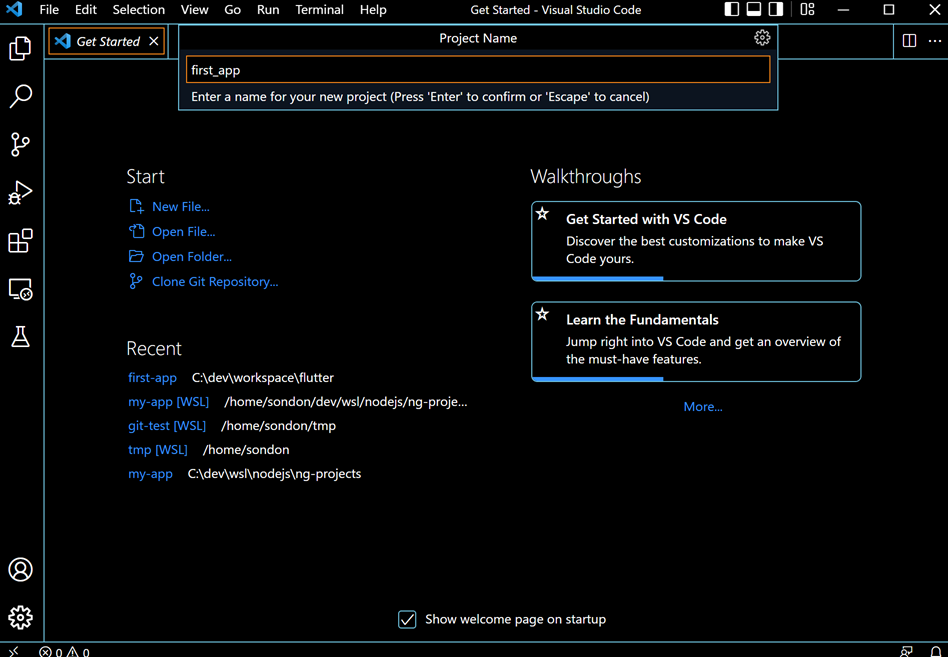
- Project Nameを入力
- first_app
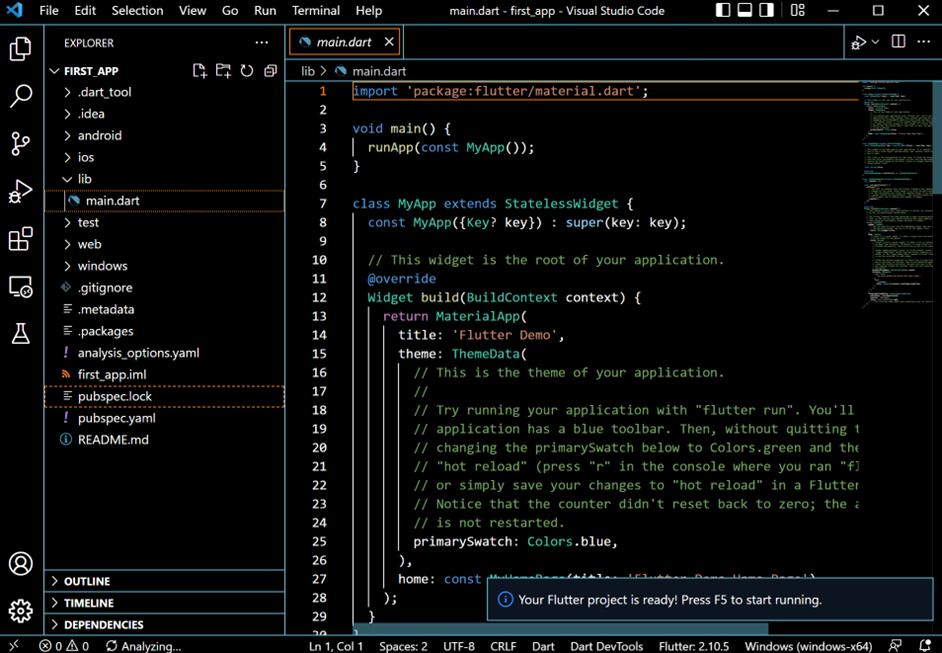
- 作成される
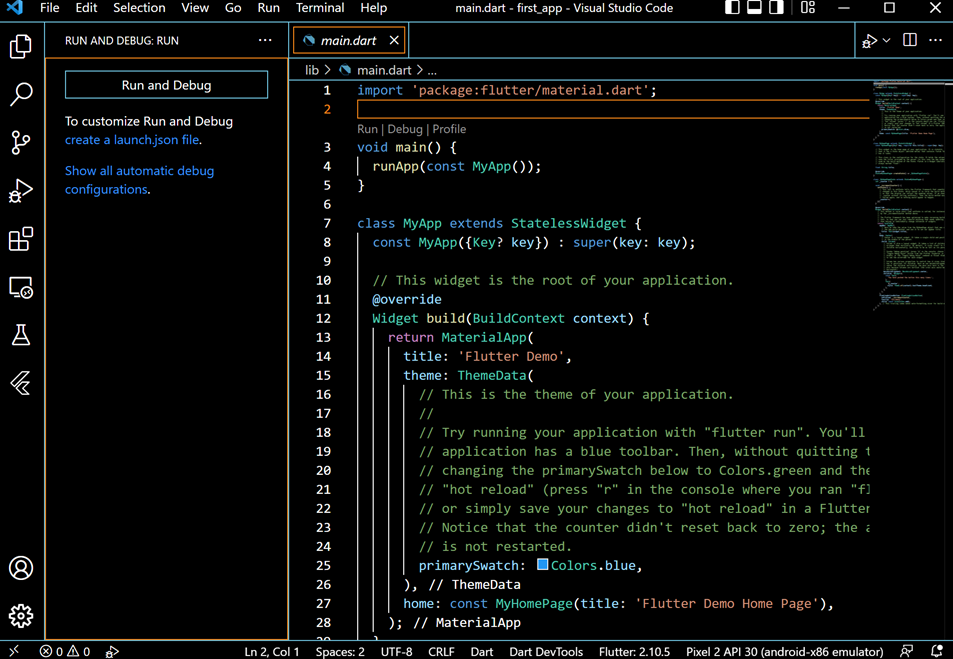
7. 起動
※起動(実行)は「F5」を押す。
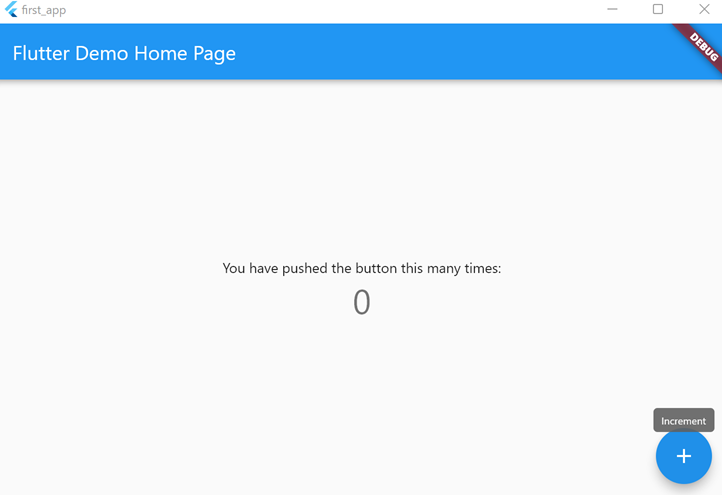
7-1. Windowsアプリ(デフォルト)


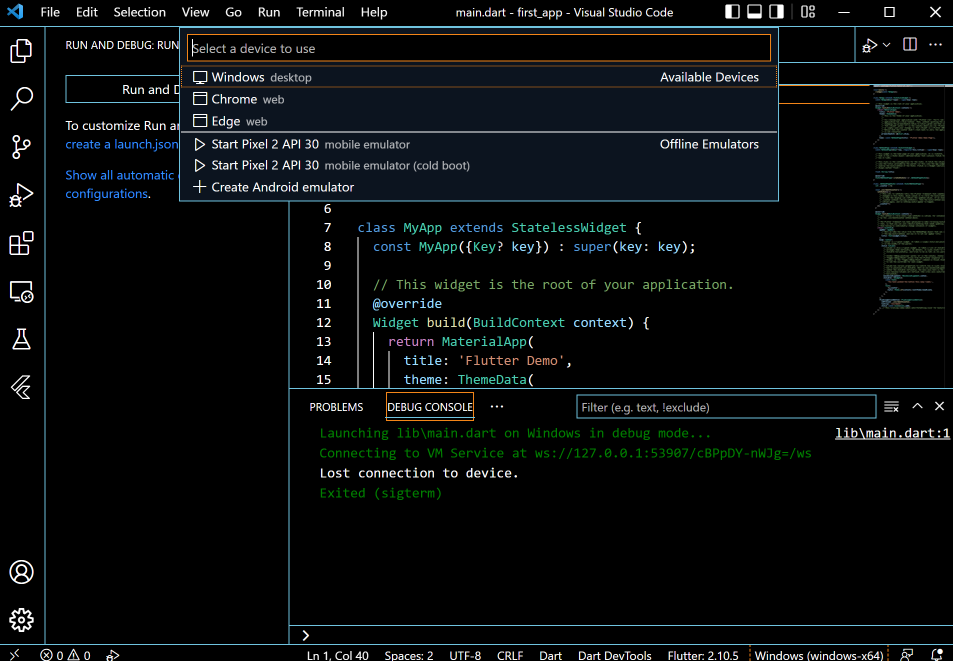
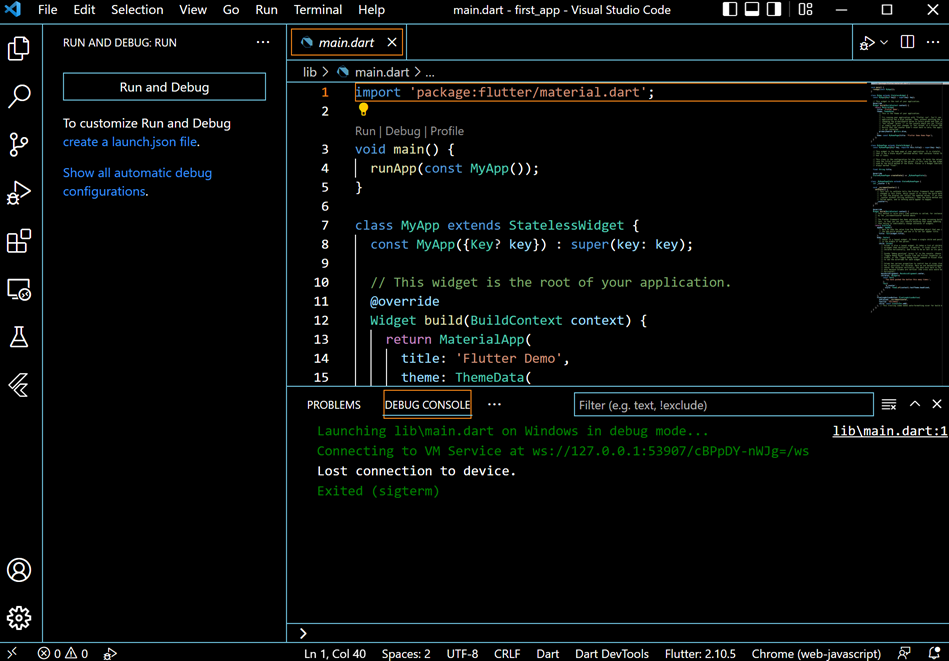
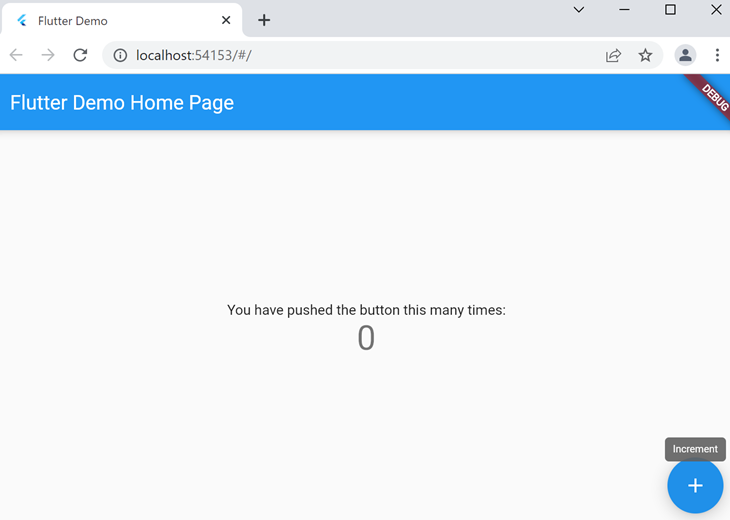
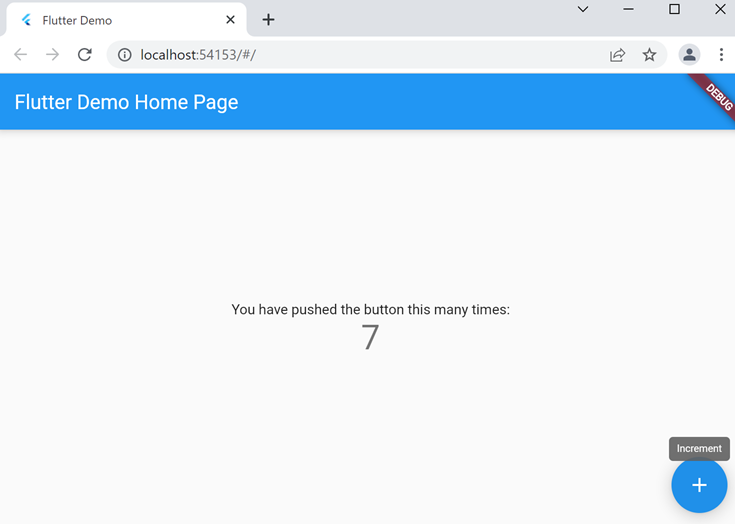
7-2. Webアプリ




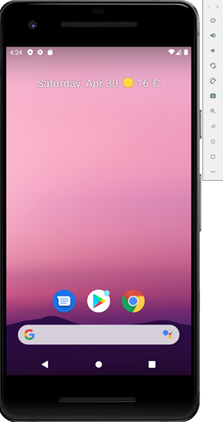
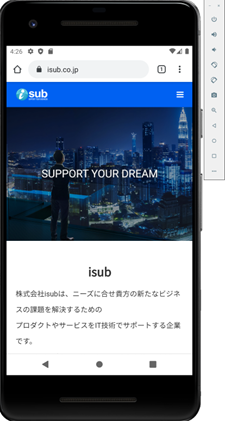
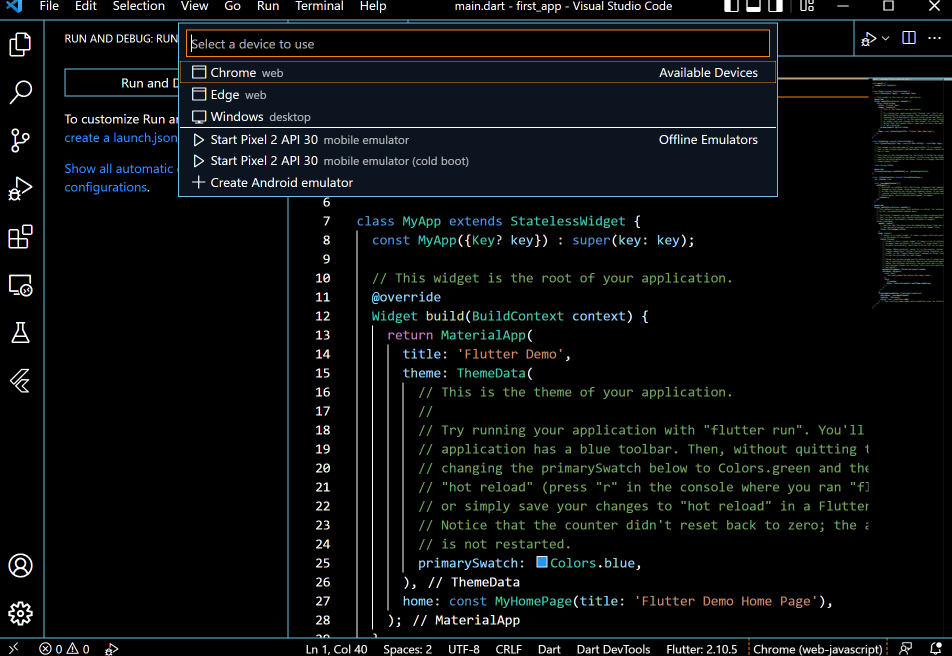
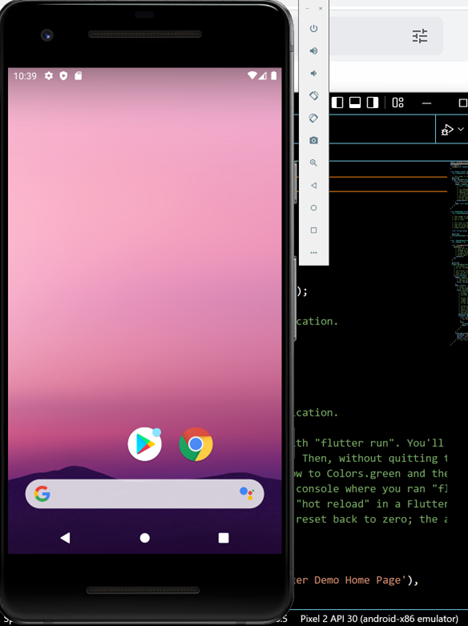
7-3. スマホアプリ





8. 参考
投稿者プロフィール
-
開発好きなシステムエンジニアです。
卓球にハマってます。