1. 概要
VSCodeでFlutter開発時のWidgetテストについて記載します。
- Flutter
- Visual Studio Code
- 起動
- スマホアプリ
対象としては開発を1年程やってて自分でFlutterのWidgetテストをやってみたい方になります。そのため細かい用語などの説明はしません。
2. プロジェクトの作成
2-1. こちらを参考
2-2. アプリ名
puzzle_app3. パズルアプリ
3-1. 画面
- スタート
- スライドパズル


4. DevTools
4-1. DevToolsを開く

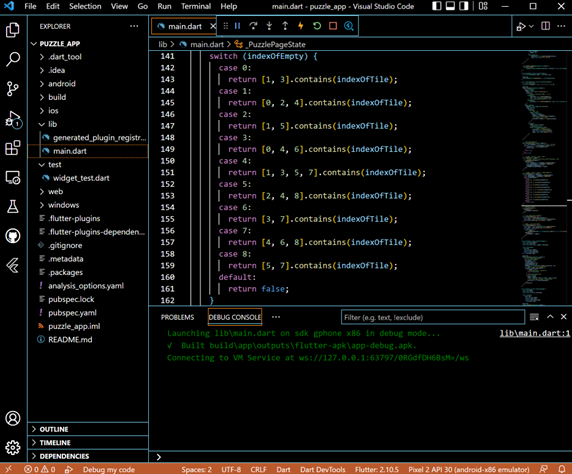
- 「Run – Start Debugging(F5)」をクリック
- アプリが起動される
- 「DEBUG CONSOLE」にURLが出力される

- 最下部のステータスバーの中央付近にある「Dart DevTools」をクリック
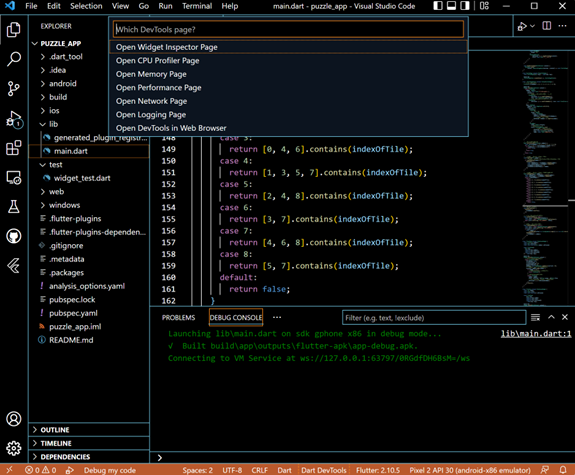
- 「Which DevTools page?」が表示される
- 「Open DevTools in Web Browser」をクリック
- 「Which DevTools page?」が表示される

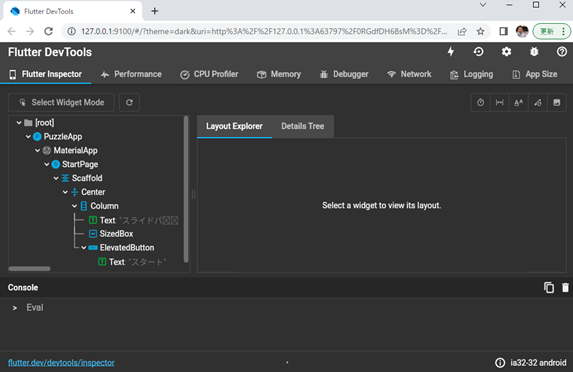
- Flutter DevToolsのウェブ画面が表示される
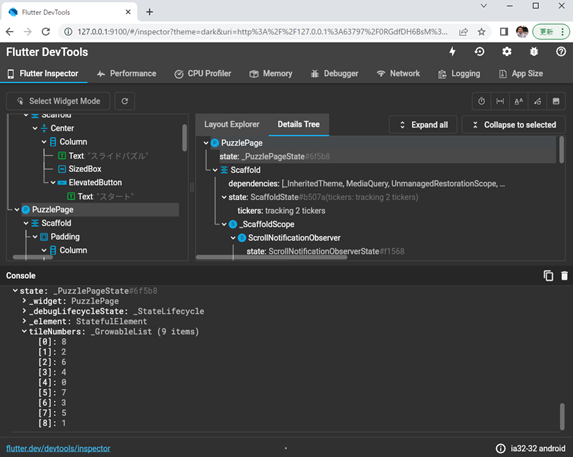
4-2. DevToolsでWidgetの状態を確認


- PuzzlePage
- Details Tree
- PuzzlePage
- state
- tileNumbers
- state
- PuzzlePage
- Details Tree
- 上記「tileNumbers」の配列に入っている値と画面のタイルの値が一致することを確認
5. Widgetテスト
Testing Flutter apps | Flutter
5-1. テストケースを作成
- デフォルトで作成されているテストファイルを更新
- test/widget_test.dart
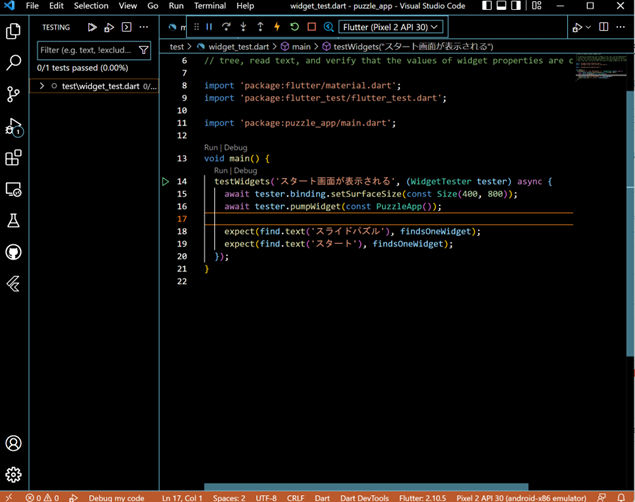
- 下記のように書き直し、「testWidgets」のすぐ上にある「Run」をクリック

- ソースコード
// Widgetテストのテストケースを追加するには、testWidgets()を使う
testWidgets('スタート画面が表示される', (WidgetTester tester) async {
await tester.binding.setSurfaceSize(const Size(400, 800));
// テスト対象のPuzzleAppをWidgetとして読み込むためにWidgetTesterのpumpWidgetを使う
await tester.pumpWidget(const PuzzleApp());
// Widgetが表示されていることを確認するためにFinderを使う
// Finderで特定したWidgetが期待した内容であるかを判定するためにMatcherを使う
// ここではMatcherとしてfindsOneWidgetを使い、特定したWidgetが1つだけ存在することを確認する
expect(find.text('スライドパズル'), findsOneWidget);
expect(find.text('スタート'), findsOneWidget);
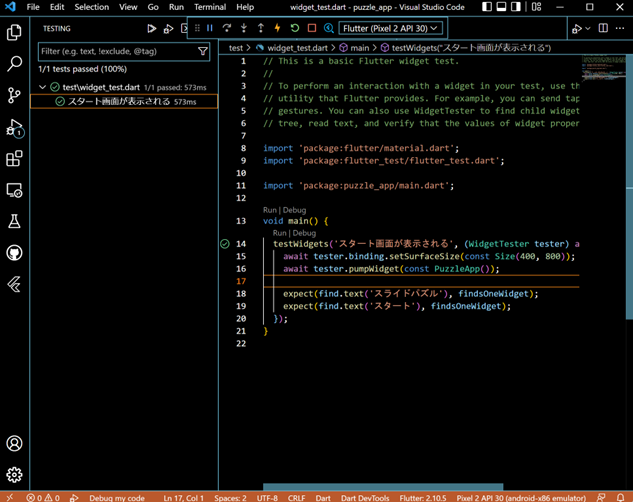
});- 実行結果

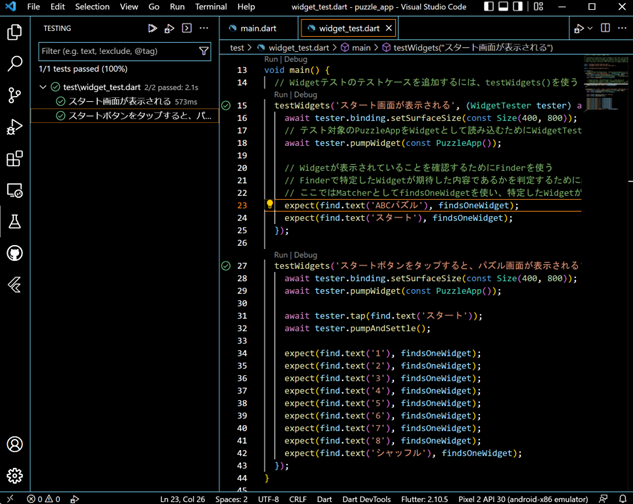
- 緑色の✔が付いている
5-2. テストケースを追加
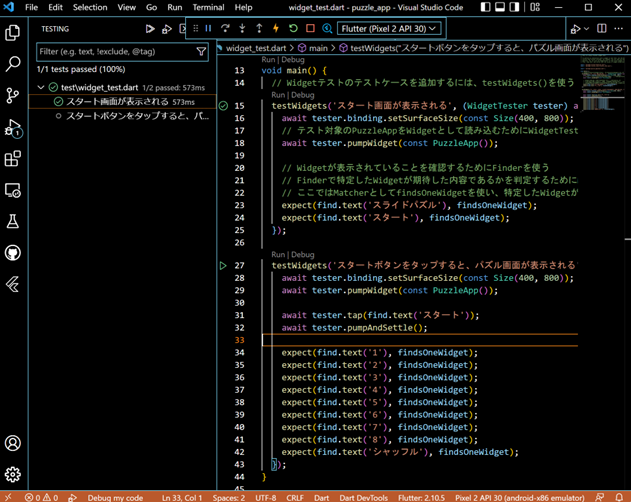
- 下記のように追加し、「testWidgets」のすぐ上にある「Run」をクリック

- ソースコード
testWidgets('スタートボタンをタップすると、パズル画面が表示される', (WidgetTester tester) async {
await tester.binding.setSurfaceSize(const Size(400, 800));
await tester.pumpWidget(const PuzzleApp());
// WidgetをタップするにはWidgetTesterのtap()を使う
await tester.tap(find.text('スタート'));
// Widgetをタップした後にWidgetの状態が更新・表示されるのを待つためにはWidgetTesterのpumpAndSettle()を使う
await tester.pumpAndSettle();
expect(find.text('1'), findsOneWidget);
expect(find.text('2'), findsOneWidget);
expect(find.text('3'), findsOneWidget);
expect(find.text('4'), findsOneWidget);
expect(find.text('5'), findsOneWidget);
expect(find.text('6'), findsOneWidget);
expect(find.text('7'), findsOneWidget);
expect(find.text('8'), findsOneWidget);
expect(find.text('シャッフル'), findsOneWidget);
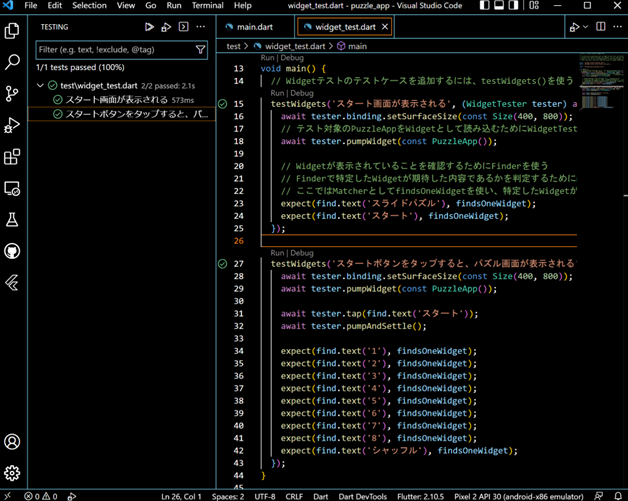
});- 実行結果

- 緑色の✔が付いている
6. 失敗例
6-1. 期待値と実際値が一致しない場合の確認
- 「スライドパズル」⇒「ABCパズル」に変更

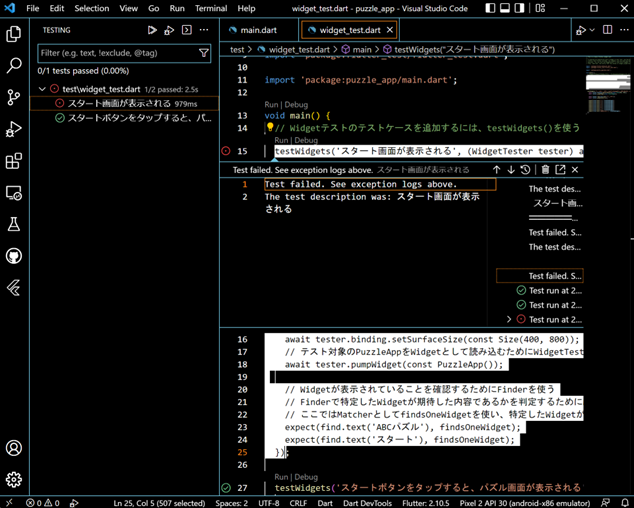
- 実行結果(失敗)

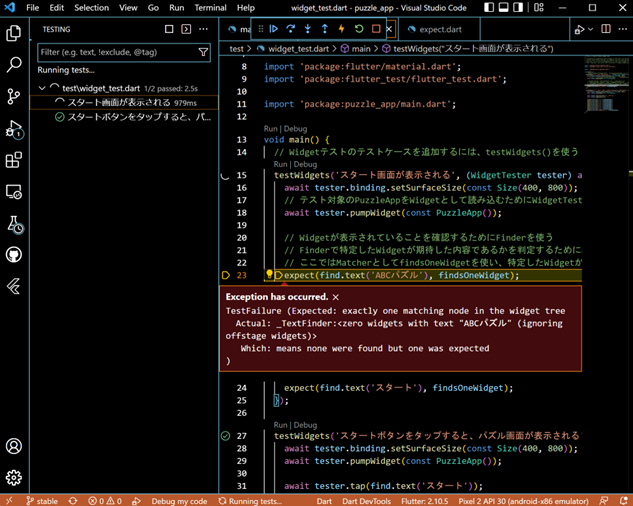
- Debugで実行(失敗)

- 期待値は1個のWidgetなのに、実際には0個のため、失敗したとのメッセージ
続きはこちらから
7. 参考
投稿者プロフィール
-
開発好きなシステムエンジニアです。
卓球にハマってます。


























