- 【#5 Opacity】動画
- 【#5 Opacity】概要
- 【#5 Opacity】解説
- 【#5 Opacity】サンプルコード①(基本的なプロパティ)
- 【#5 Opacity】サンプルコード②(Stack & Opacity)
- 【#5 Opacity】サンプルコード③(AnimatedOpacity)
【#5 Opacity】動画
【#5 Opacity】概要
【#5 Opacity】解説
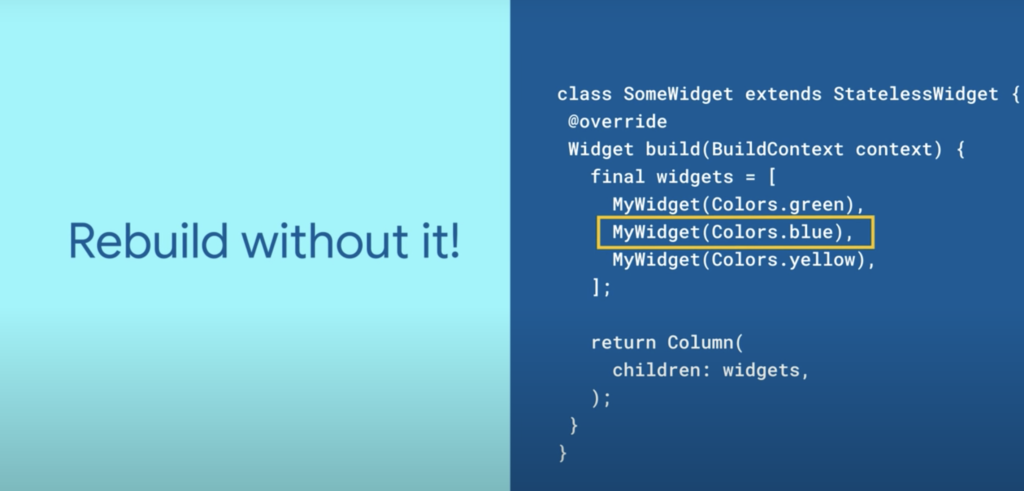
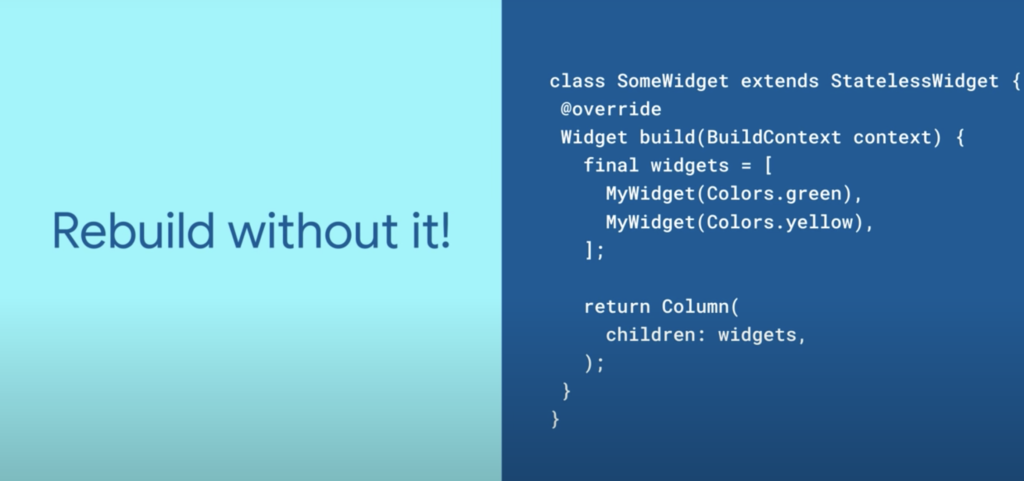
①FlutterではWidgetの削除は簡単!


Flutterではとても簡単にウィジェットを削除することができます。
上記画像のように削除したいウィジェットを除いてリビルドをするだけで、簡単にいなくなってくれます。
では、次にウィジェットを削除する前と削除した後のレイアウトについて解説します。
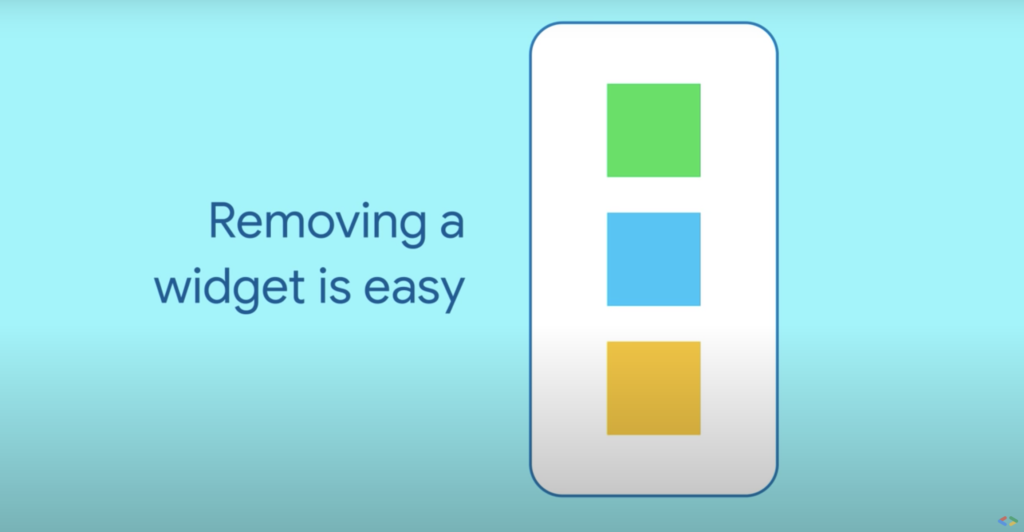
②ウィジェットを削除してしまうとレイアウトも変わってしまうよー
削除前

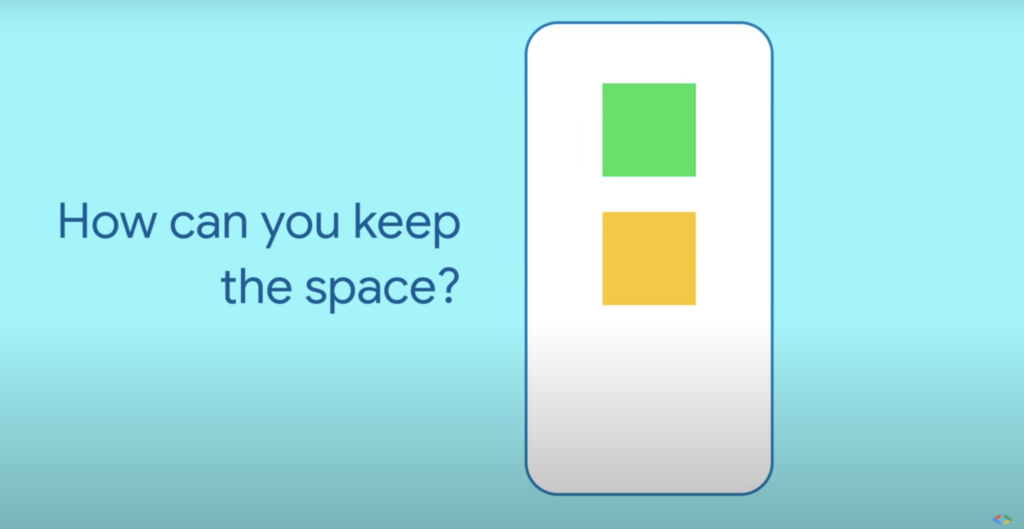
削除後

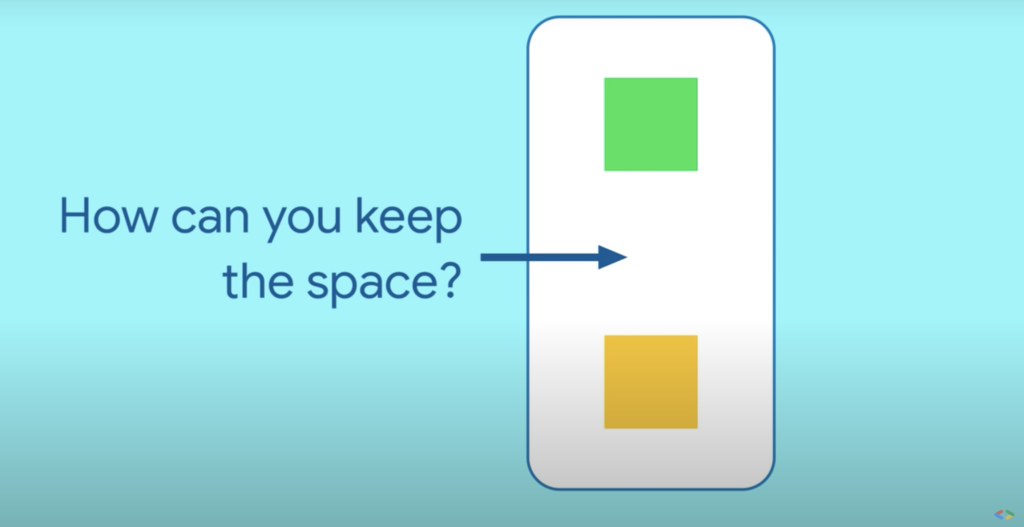
真ん中の青い四角を削除すると黄色い四角がその分上にくるというようにレイアウトに変化が生じています。
こういう挙動では困ってしまう場合もありますよね。
画面上からは見えなくなって欲しいけど、元々表示されていた箇所にはスペースを残してレイアウトは維持したい!なんて時はどうしたらいいのでしょうか?
そういった時に活躍するのがOpacity ウィジェットです!
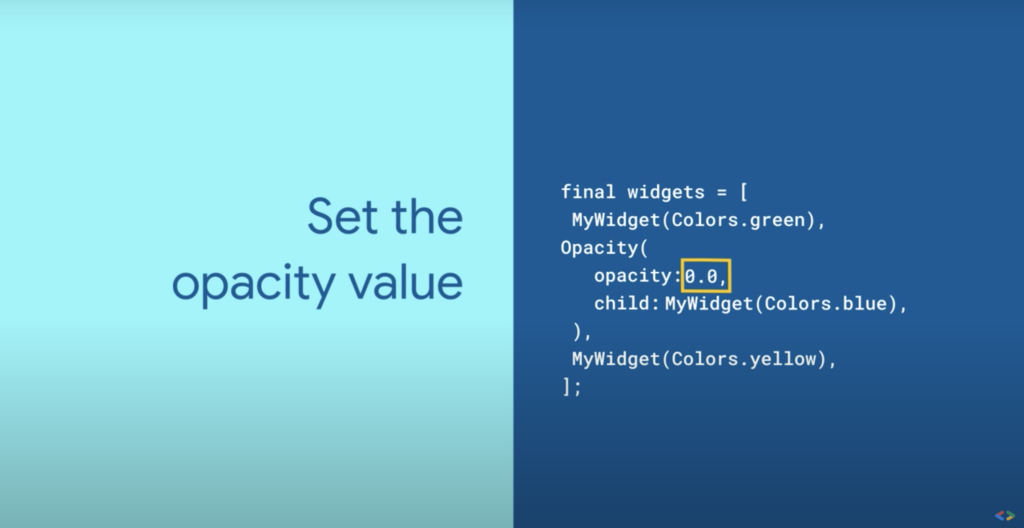
③ウィジェットを透明にするOpacityを使ってみよう!


Opacity ウィジェットはラップしたウィジェットの透明度を設定することができます。
そのため透明度を0に設定すればウィジェットを削除するのではなく、非表示の状態にすることができます。
ウィジェットが無くなったわけではないのでスペースが維持され、レイアウトは変化することがありません。
Opacity ウィジェットの使い方をサンプルコードと一緒に解説していきたいと思います。
【#5 Opacity】サンプルコード① (基本的なプロパティ)
①child
型:Widget
透明にしたいウィジェットを設定できる。②opacity
型:double
透明度を0〜1の値で設定する必須のプロパティ。
0が非表示で1が完全に表示される状態を意味する。※詳細はこちら(公式ドキュメント)
Opacity(
opacity: _appear ? 1.0 : 0.0,
child: Container(
width: 100,
height: 100,
color: Colors.blue,
),
),See the Pen
Opacity Basic Properties by RyomaArisawa (@ryoma-arisawa)
on CodePen.
【#5 Opacity】サンプルコード②(Stack & Opacity)

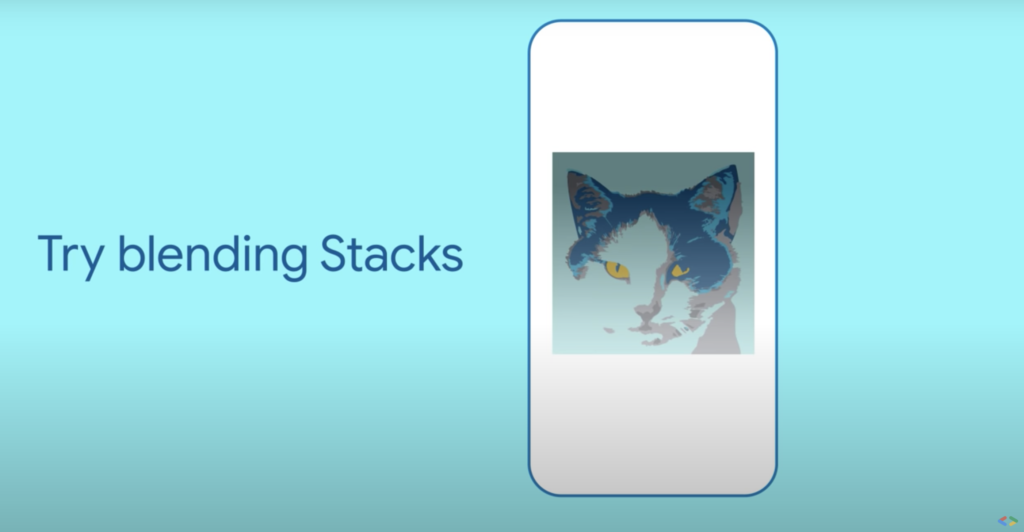
Stackとはウィジェットを重ねて表示できるウィジェットです。
Stackについての説明は省略しますので詳しく知りたい方はこちらをご覧ください。(公式ドキュメント)
StackとOpacityを組み合わせると上記画像のように半透明のカバーをしたような表現を実装できます。
Stack(
children: <Widget>[
Center(
child: Text(
"Stack & Opacity",
style: TextStyle(fontSize: 30, fontWeight: FontWeight.bold),
),
),
Center(
child: Opacity(
opacity: 0.2,
child: Container(
width: 300,
height: 100,
color: Colors.green,
),
),
),
],
),
See the Pen
Stack & Opacity by RyomaArisawa (@ryoma-arisawa)
on CodePen.
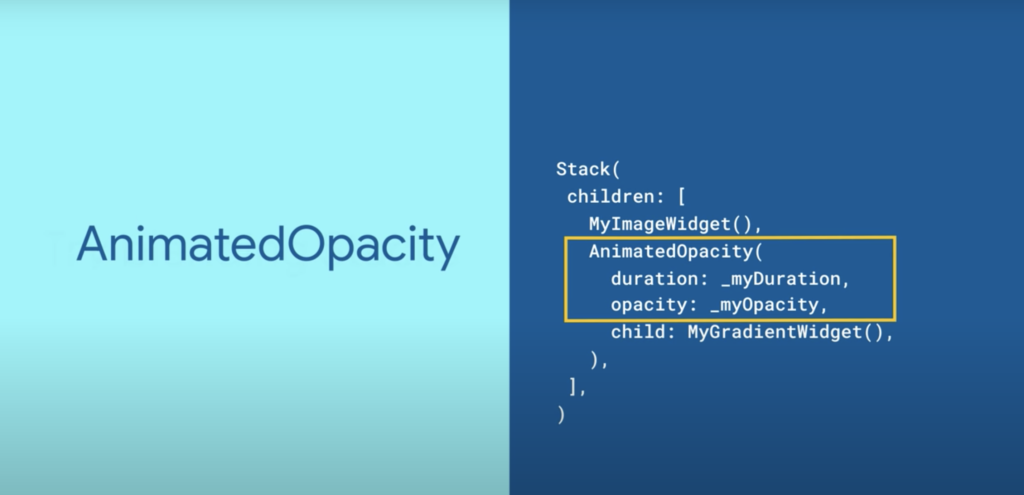
【#5 Opacity】サンプルコード③(AnimatedOpacity)

最後にOpacityにアニメーションを加えたAnimatedOpacityウィジェットを簡単にご紹介します!
Flutterのアニメーションについては以前紹介した記事がありますので、気になる方はそちらをご覧ください。
Stack(
children: <Widget>[
Center(
child: Text(
"Stack & Opacity",
style: TextStyle(fontSize: 30, fontWeight: FontWeight.bold),
),
),
Center(
child: AnimatedOpacity(
//アニメーションする時間を1秒に設定
duration: Duration(seconds: 1),
//透明度を動的に設定
opacity: _opacity,
child: Container(
width: 300,
height: 100,
color: Colors.green,
),
),
),
],
),
See the Pen
AnimatedOpacity by RyomaArisawa (@ryoma-arisawa)
on CodePen.
投稿者プロフィール
-
社会人歴2年目の駆け出しエンジニアです。
学生の時はがっつり文系(=遊んだただけ)でほぼPCに触れずに生きてきたので、プログラミングは日々勉強中。Vue / React / Django / Springなど色々浮気して今はFlutterにハマってます。
趣味は海外旅行、釣り、卓球など。
Twitterでも色々発信してるので良ければフォローお願いします。

























