【#9 PageView】動画
【#9 PageView】概要
【#9 PageView】解説
①Flutterで見栄えの良い画面を作るのは簡単!

Flutterは多種多様なウィジェットを提供しているので、魅力的なページを作ることが比較的容易にできます。
ではそのページがたくさん出来た時にどうしたらユーザーに気持ちよく使ってもらえるでしょうか?
スマホではよく用いられる手法ですが、スワイプすることでページ移動できたら便利ですよね。
②PageViewはスワイプでページ移動ができる!

ボタンでページ移動をするのではなく、スワイプで移動したい時はPageViewを使いましょう!
これから動画の内容に沿ってPageViewの使い方を解説していきたいと思います。
③PageViewの使い方
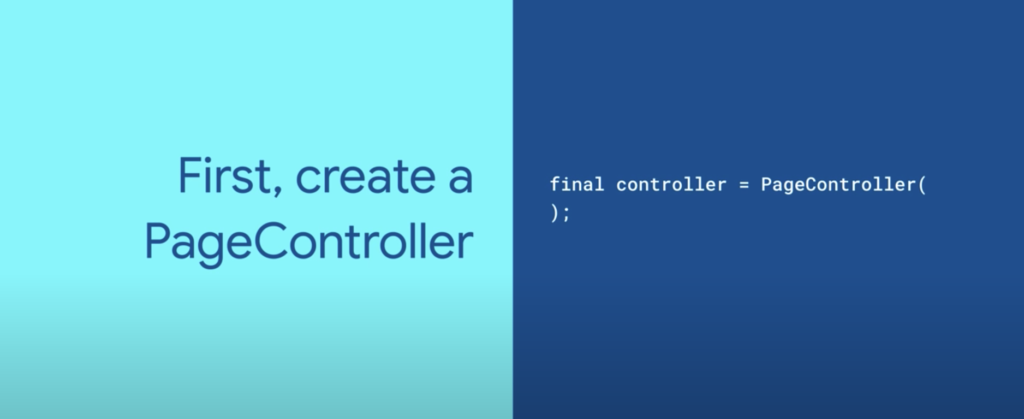
- PageControllerを作ろう!

PageViewを実装するファーストステップとして PageControllerを用意しましょう。
PageControllerがスワイプを検知することで画面移動を実現することができます。
2. 開始ページを設定しよう!

PageControllerのinitialPageプロパティに初期表示するページのインデックス番号を指定しましょう。
この後PageViewの方で表示するページをリスト形式で設定していきます。
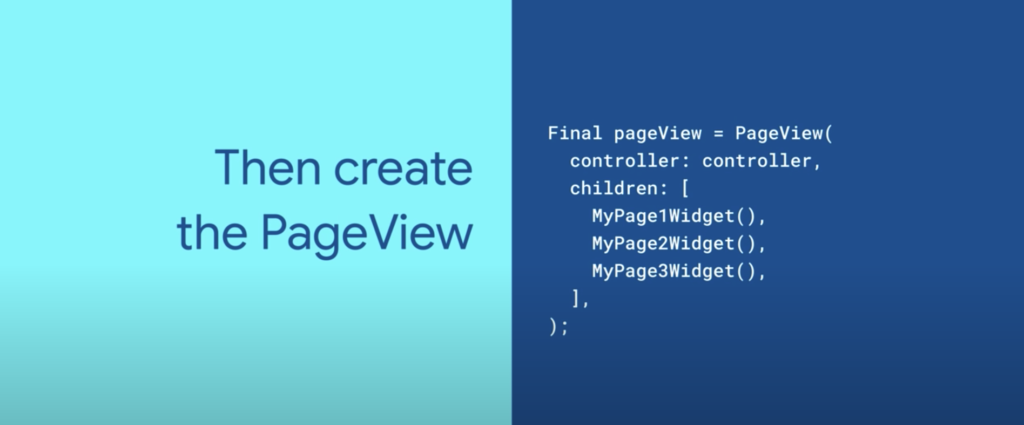
3. PageViewを作ろう!

実際にPageViewを作っていきましょう。
まず、controllerプロパティに先ほど作ったPageControllerを設定します。
次にchildrenプロパティにリスト形式で表示したい画面を並べます。
このリストのインデックスの番号は0からスタートしています。
つまりPageControllerのinitPageプロパティには0から始まるインデックス番号を指定してください。
【#9 PageView】サンプルコード① (基本的なプロパティ)
①children
型:List<Widget>
表示するページをリスト形式で設定できる。②controller
型:PageController
PageControllerを設定する。初期表示ページの設定などはPageControllerで行う。
※ PageControllerの詳細はこちら(公式ドキュメント)③scrollDirection
型:Axis
スクロールする方向を設定できる。Axis.horizontalで横スクロールAxis.verticalで縦スクロールにできる。④onPageChanged
型:ValueChanged<int>
画面遷移時に実行する関数を設定できる。引数としてページのインデックス番号を取得できる。
See the Pen
PageView by RyomaArisawa (@ryoma-arisawa)
on CodePen.
投稿者プロフィール
-
社会人歴2年目の駆け出しエンジニアです。
学生の時はがっつり文系(=遊んだただけ)でほぼPCに触れずに生きてきたので、プログラミングは日々勉強中。Vue / React / Django / Springなど色々浮気して今はFlutterにハマってます。
趣味は海外旅行、釣り、卓球など。
Twitterでも色々発信してるので良ければフォローお願いします。






















