1. 概要
前回はAmazon DynamoDBを「PartiQL for DynamoDB」で操作する内容でした。今回は「Lambda」と「DynamoDB」をつないでCRUD APIを開発する内容となります。
2. AWSアカウントにサインアップ
2-1. 前提条件
3. テーブルを作成
3-1. テーブルを作成
【公式】Amazon DynamoDBとは(マネージド NoSQL データベース)| AWS
- こちらを参考
- 【AWS】Amazon DynamoDBを使ってみる(Management Console) – 株式会社isub
- テーブル名
- http-crud-tutorial-items
- パーディションキー
- id
- 他はデフォルト
- テーブル名
- 【AWS】Amazon DynamoDBを使ってみる(Management Console) – 株式会社isub

4. Lambda関数を作成
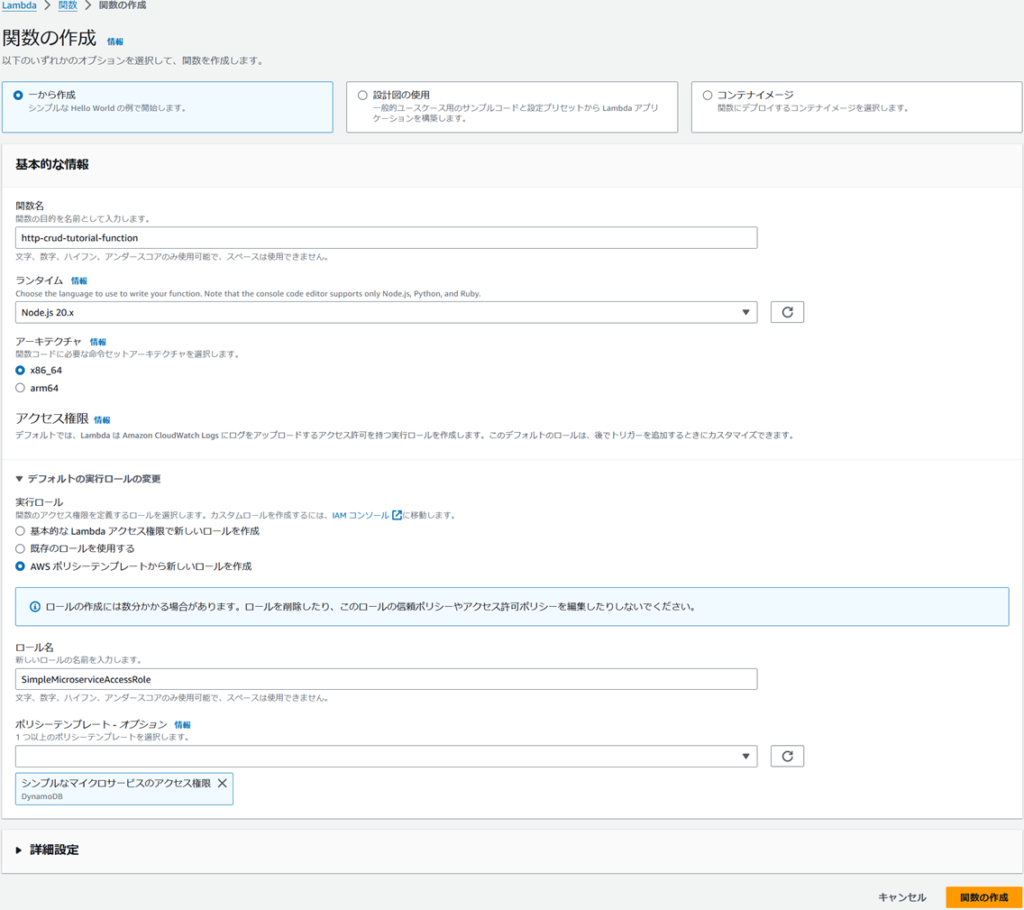
4-1. Lambda関数を作成
- こちらを参考
- 関数名
- http-crud-tutorial-function
- 実行ロール
- AWS ポリシーテンプレートから新しいロールを作成
- ロール名
- 「SimpleMicroserviceAccessRole」を入力
- ロール名
- AWS ポリシーテンプレートから新しいロールを作成
- ポリシーテンプレート – オプション
- 「シンプルなマイクロサービスのアクセス権限」を選択

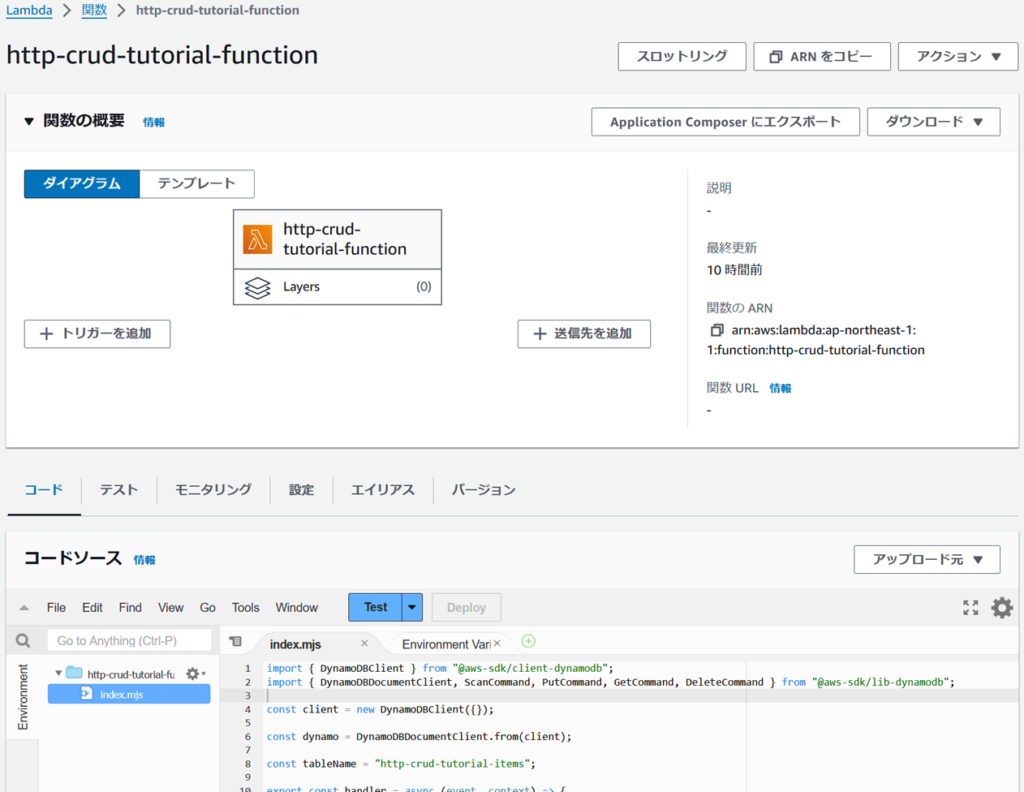
4-2. コードの置き換え
import { DynamoDBClient } from "@aws-sdk/client-dynamodb";
import { DynamoDBDocumentClient, ScanCommand, PutCommand, GetCommand, DeleteCommand } from "@aws-sdk/lib-dynamodb";
const client = new DynamoDBClient({});
const dynamo = DynamoDBDocumentClient.from(client);
const tableName = "http-crud-tutorial-items";
export const handler = async (event, context) => {
let body;
let statusCode = 200;
const headers = {
"Content-Type": "application/json"
};
try {
switch(event.routeKey) {
case "DELETE /items/{id}":
await dynamo.send(
new DeleteCommand({
TableName: tableName,
Key: {
id: event.pathParameters.id
}
})
);
body = `Deleted item ${event.pathParameters.id}`;
break;
case "GET /items/{id}":
body = await dynamo.send(
new GetCommand({
TableName: tableName,
Key: {
id: event.pathParameters.id
}
})
);
body = body.Item;
break;
case "GET /items":
body = await dynamo.send(
new ScanCommand({TableName: tableName})
);
body = body.Items;
break;
case "PUT /items":
let requestJSON = JSON.parse(event.body);
await dynamo.send(
new PutCommand({
TableName: tableName,
Item: {
id: requestJSON.id,
price: requestJSON.price,
name: requestJSON.name
}
})
);
body = `Put item ${requestJSON.id}`;
break;
default:
throw new Error(`Unsupported route: "${event.routeKey}"`);
}
} catch (err) {
statusCode = 400;
body = err.message;
} finally {
body = JSON.stringify(body);
}
return {
statusCode,
body,
headers
};
};
- 置き換え後「Deploy」
5. HTTP APIを作成
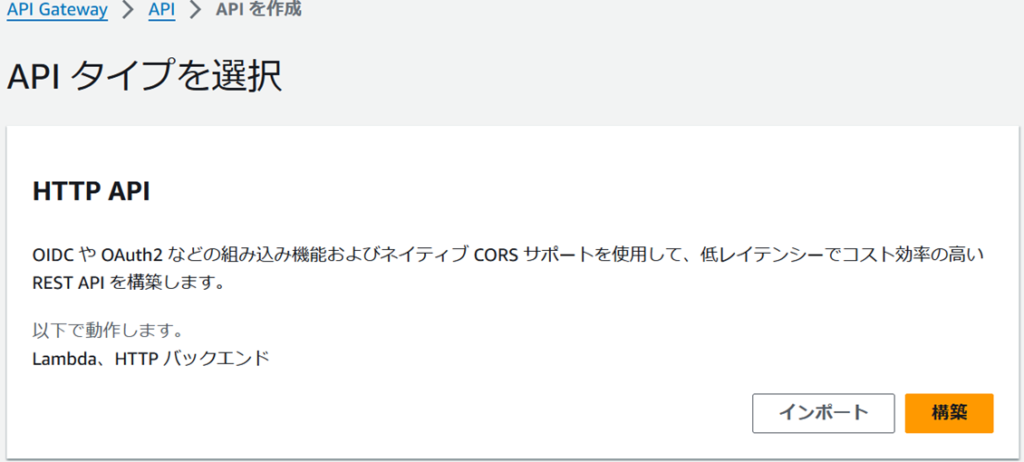
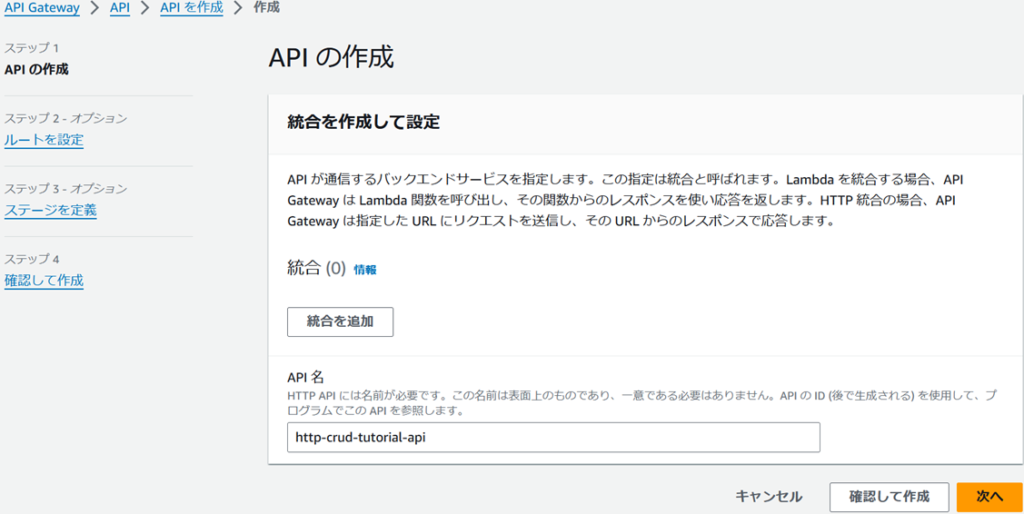
5-1. HTTP APIを作成
- 「HTTP API」を選択
- API名
- http-crud-tutorial-api





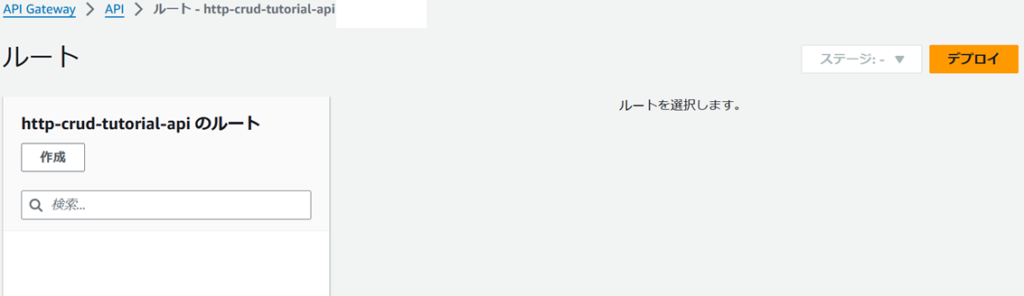
6. ルートを作成
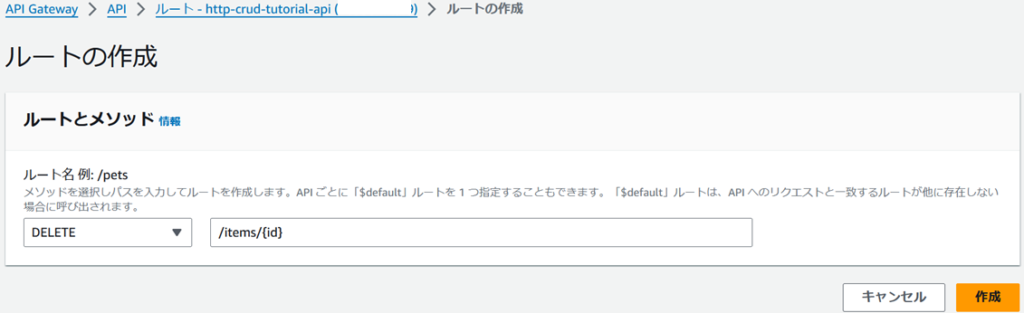
6-1. ルートを作成
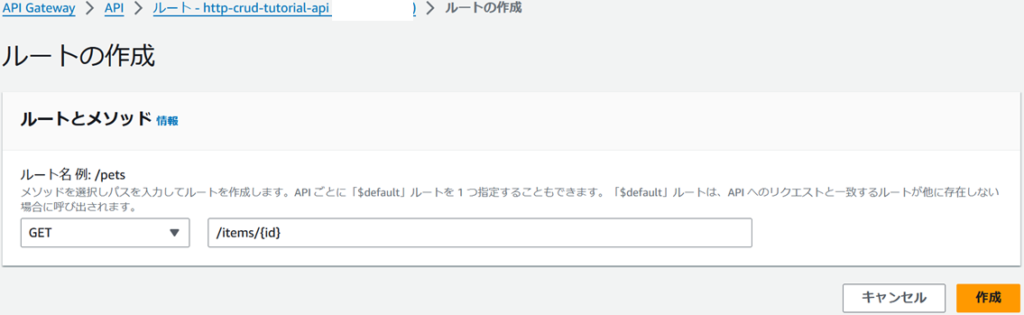
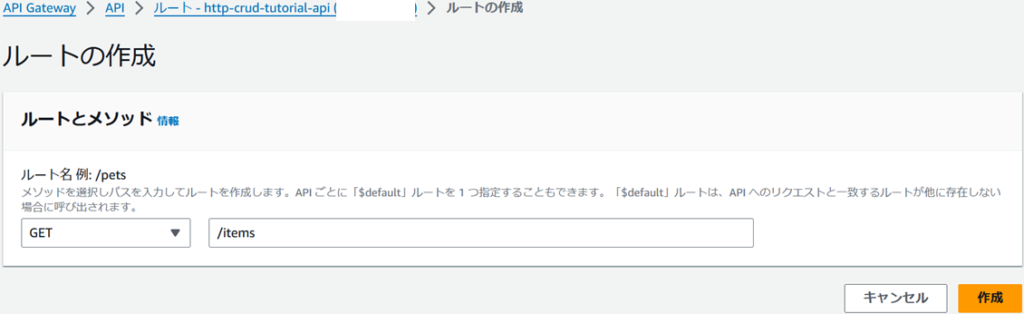
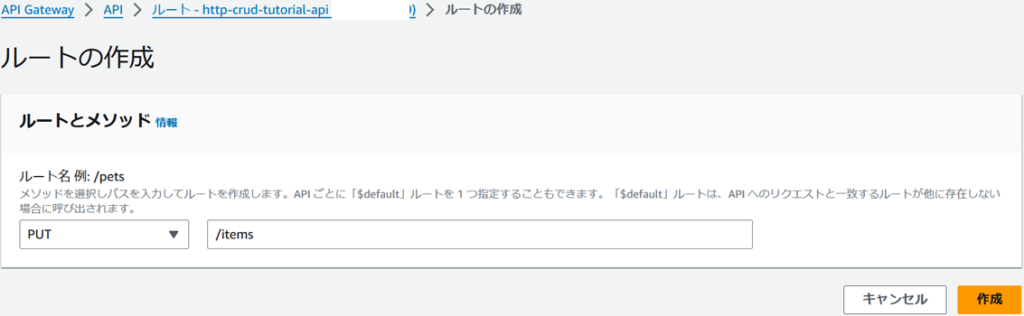
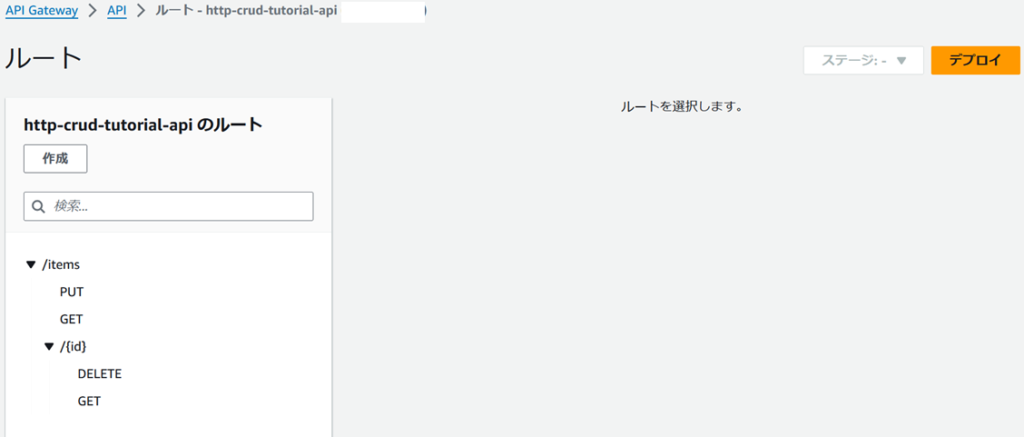
- 「メソッド」と「パス」をそれぞれ選択・入力(4つ)
- GET /items/{id}
- GET /items
- PUT /items
- DELETE /items/{id}






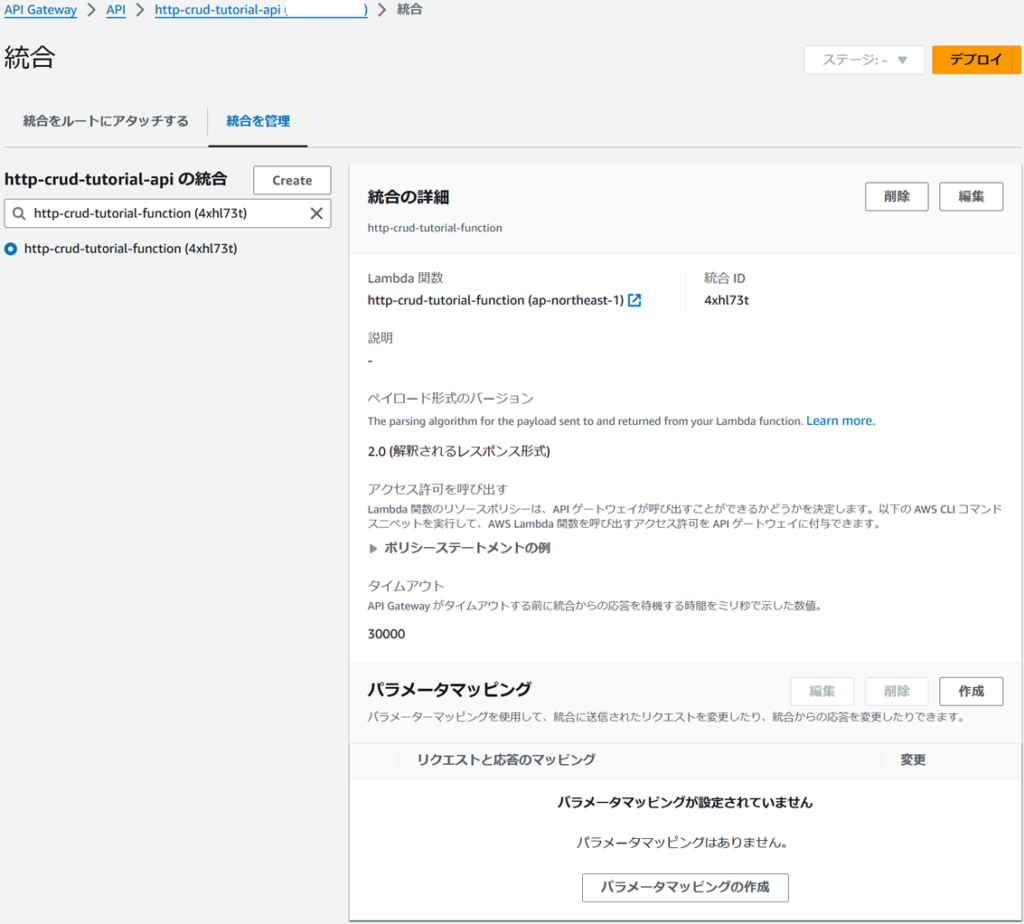
7. 統合を作成
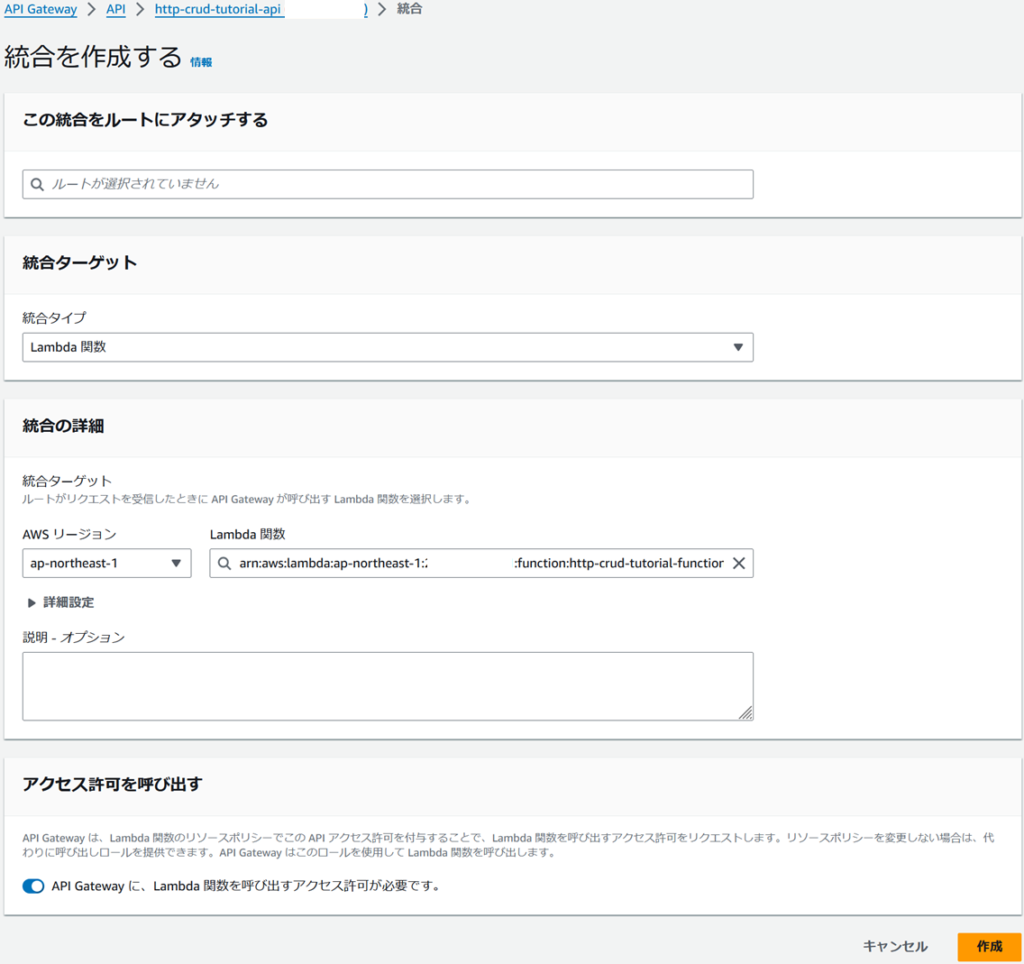
7-1. 統合を作成
- この統合をルートにアタッチする
- スキップ
- 統合タイプ
- Lambda関数
- Lambda関数
- 「http-crud-tutorial-function」を入力



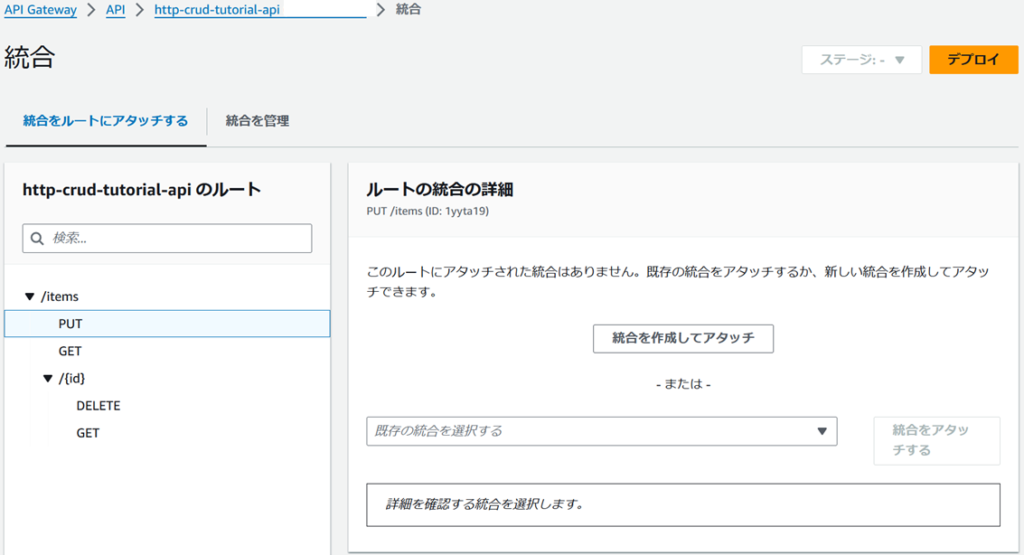
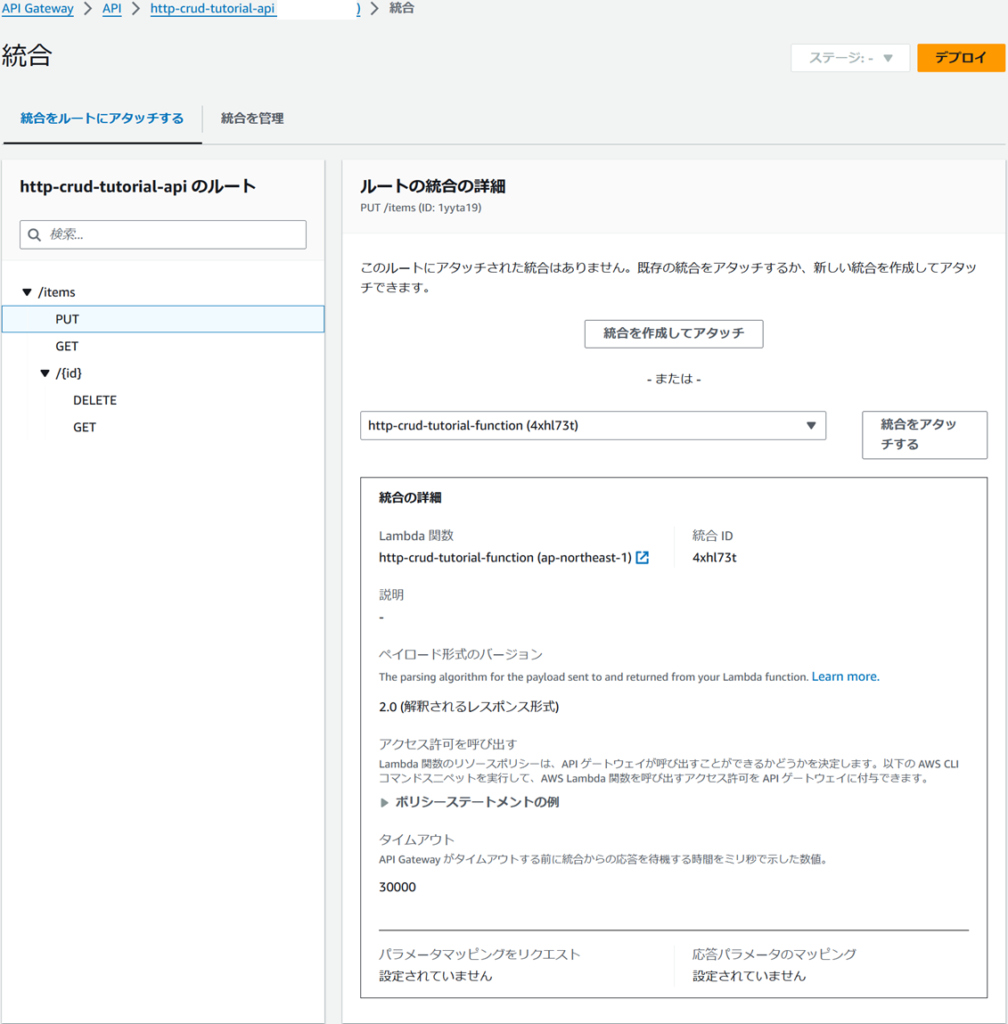
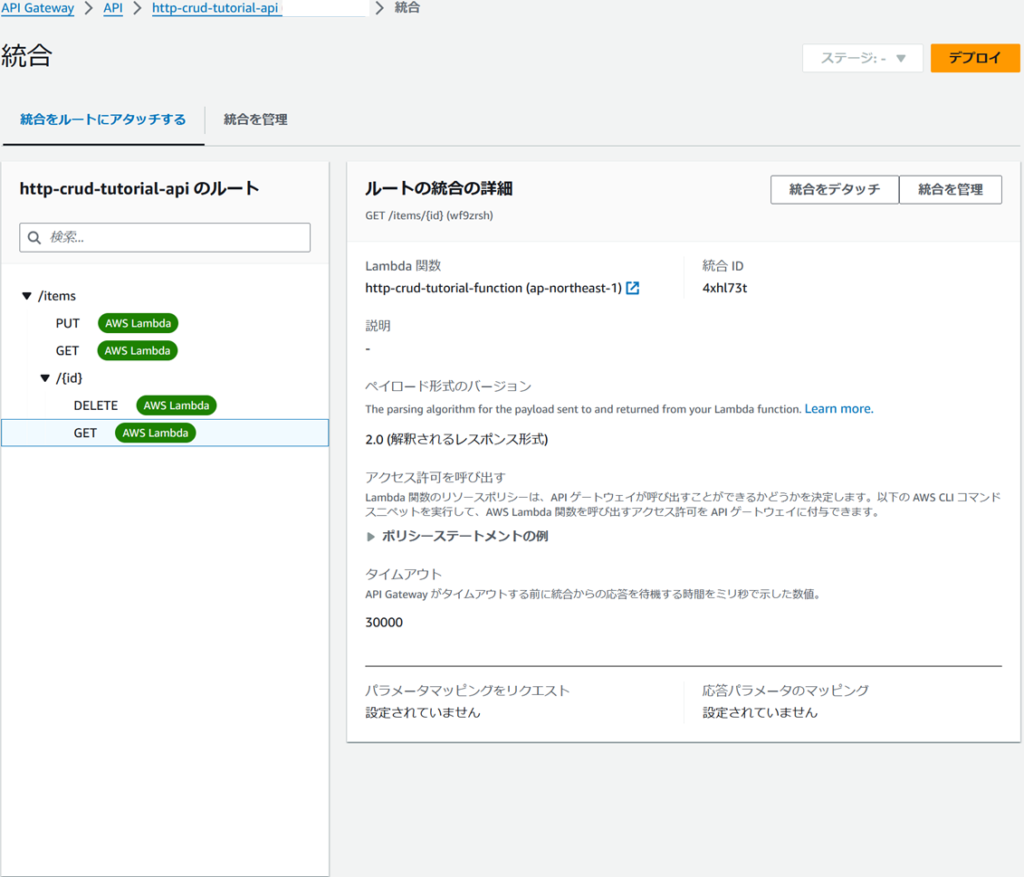
8. 統合をルートにアタッチ
8-1. 統合をルートにアタッチ
- 左メニュー(ペイン)からルート(パス)を選択
- 既存の統合を選択する
- 「http-crud-tutorial-function」を選択
- 統合をアタッチする



※すべてのルートを繰り返しアタッチ
9. APIをテスト
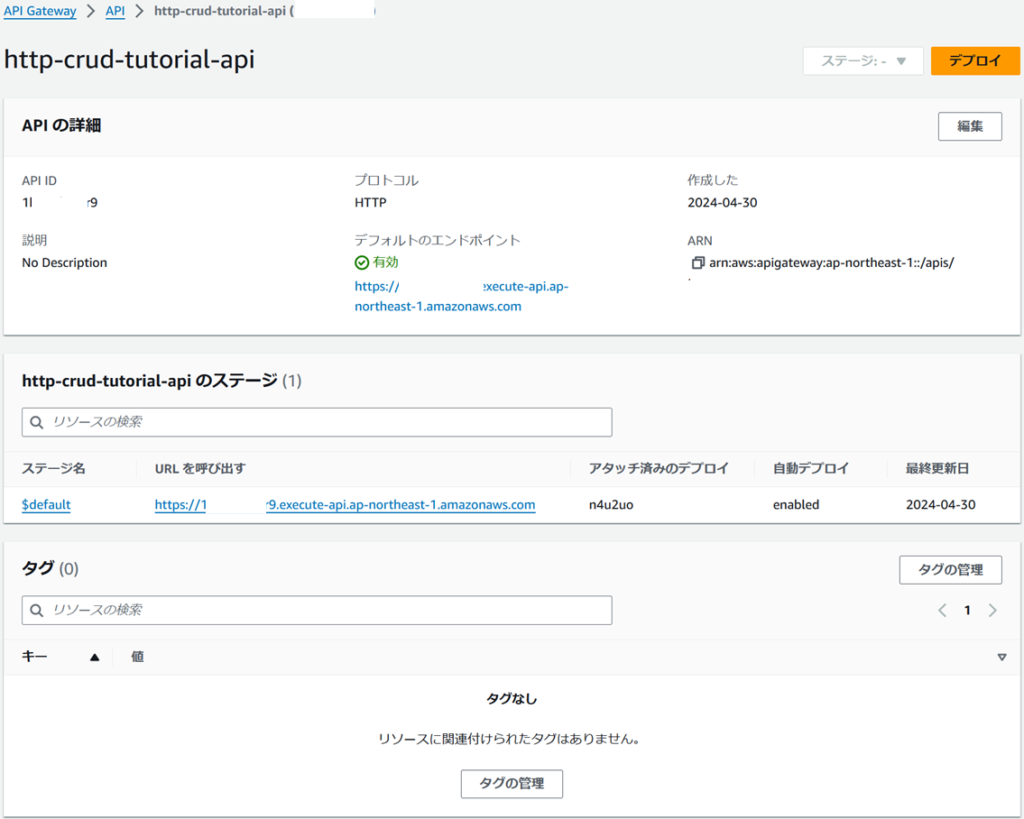
9-1. URLを取得
- 「詳細」ページ
- URLを呼び出す

9-2. APIの呼び出し
- 9-2-1. 項目の作成または更新
curl -X "PUT" -H "Content-Type: application/json" -d "{\"id\": \"123\", \"price\": 12345, \"name\": \"myitem\"}" https://1234567890.execute-api.ap-northeast-1.amazonaws.com/items“Put item 123”
- 9-2-2. すべての項目を取得
curl https://1234567890.execute-api.ap-northeast-1.amazonaws.com/items[{“price”:12345,”id”:”123″,”name”:”myitem”}]
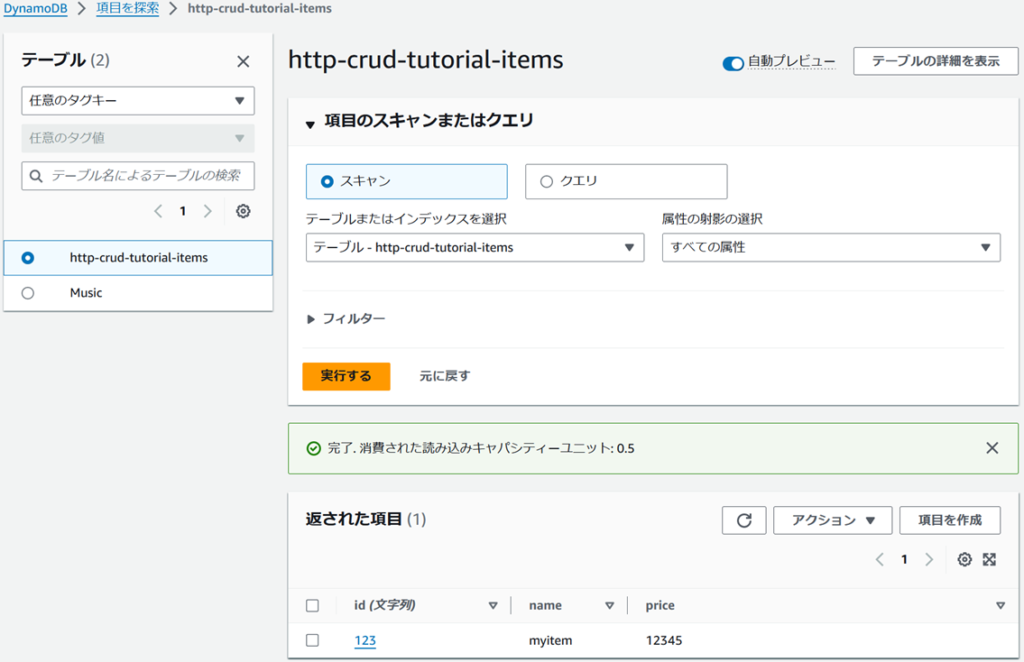
- 9-2-3. Console画面で確認

- 9-2-4. 1 つの項目を取得
curl https://1234567890.execute-api.ap-northeast-1.amazonaws.com/items/123{“price”:12345,”id”:”123″,”name”:”myitem”}
- 9-2-5. 項目を削除
curl -X "DELETE" https://1234567890.execute-api.ap-northeast-1.amazonaws.com/items/123“Deleted item 123”
- 9-2-6. すべての項目を取得
curl https://1234567890.execute-api.ap-northeast-1.amazonaws.com/items[]
10. リソースをクリーンアップ
※必要に応じ削除
- DynamoDBテーブルを削除
- HTTP APIを削除
- Lambda関数を削除
- Lambda関数のロググループを削除
- Lambda関数の実行ロールを削除
11. 備考
Amazon DynamoDBをPartiQLで操作する内容でした。
12. 参考
投稿者プロフィール
-
開発好きなシステムエンジニアです。
卓球にハマってます。






















