1. 概要
今回はFirebase Dynamic Linksの内容となります。
Firebase Dynamic Links は、アプリのインストールの有無にかかわらず、複数のプラットフォームで機能するリンクです。
Firebase Dynamic Links | Firebase ドキュメント (google.com)
少し補足すると、あるリンクをクリックしたらInstagramやTwitterのアプリが起動され、内容が見れた経験をした事あると思います。アプリがインストールされてない場合はストアのアプリ画面に遷移されたりもするテクニックですね。Desktopでは、ウェブリンクが開きます。
このFirebase Dynamic Linksを使用し、先日Pankoにもどこでもあみだくじと言う機能を追加しました。
対象としては開発を1年程やってて自分で最初から開発してみたい方になります。そのため細かい用語などの説明はしません。
2. プロジェクトの準備
2-1. プロジェクトを作成
3. Firebase Dynamic Linksの設定
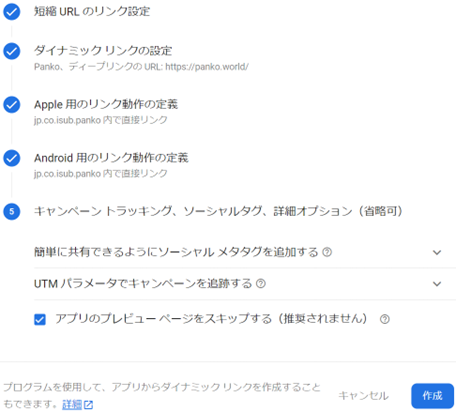
3-1. Setup










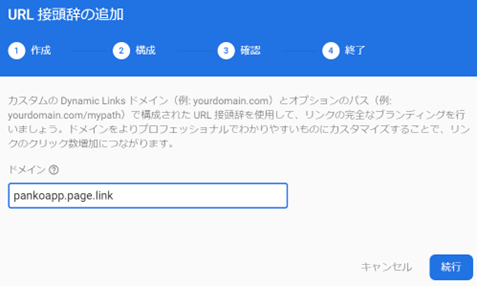
- URL 接頭辞の追加
- pankoapp.page.link
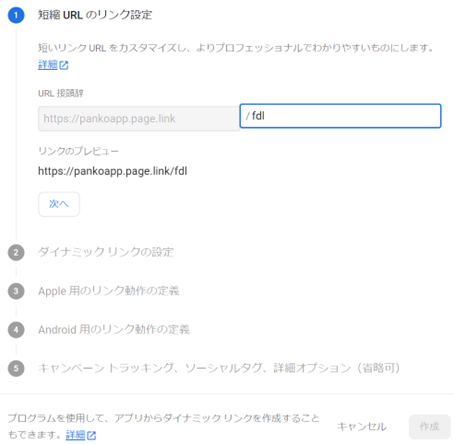
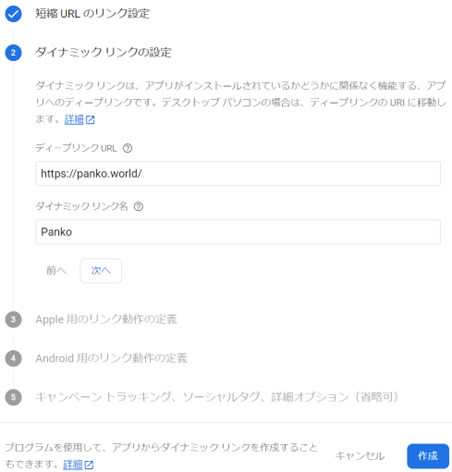
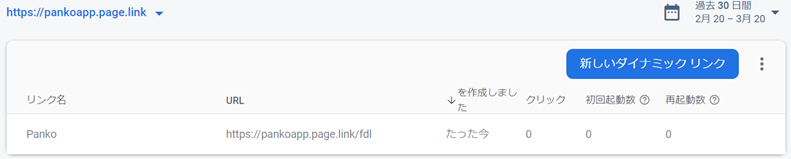
- 短縮URLのリンク設定
- ダイナミック リンクの設定
- ディープリンク URL
- ダイナミック リンク名
- Panko
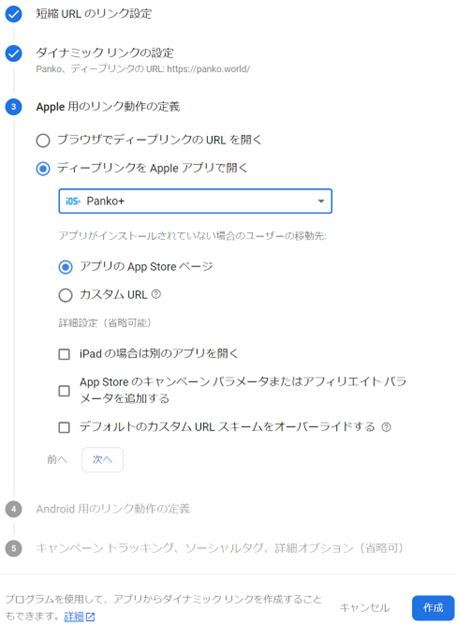
- Apple 用のリンク動作の定義
- ディープリンクを Apple アプリで開く
- App StoreのPankoを指定
- 「アプリの App Store ページ」を選択
- ディープリンクを Apple アプリで開く
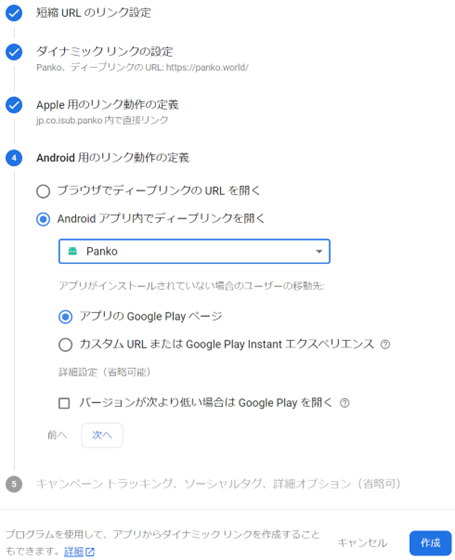
- Android 用のリンク動作を定義
- Android アプリ内でディープリンクを開く
- Play StoreのPankoを指定
- 「アプリの Google Play ページ」を選択
- Android アプリ内でディープリンクを開く
4. Associated Domainsの設定
4-1. iOSのみ(Androidは不要)
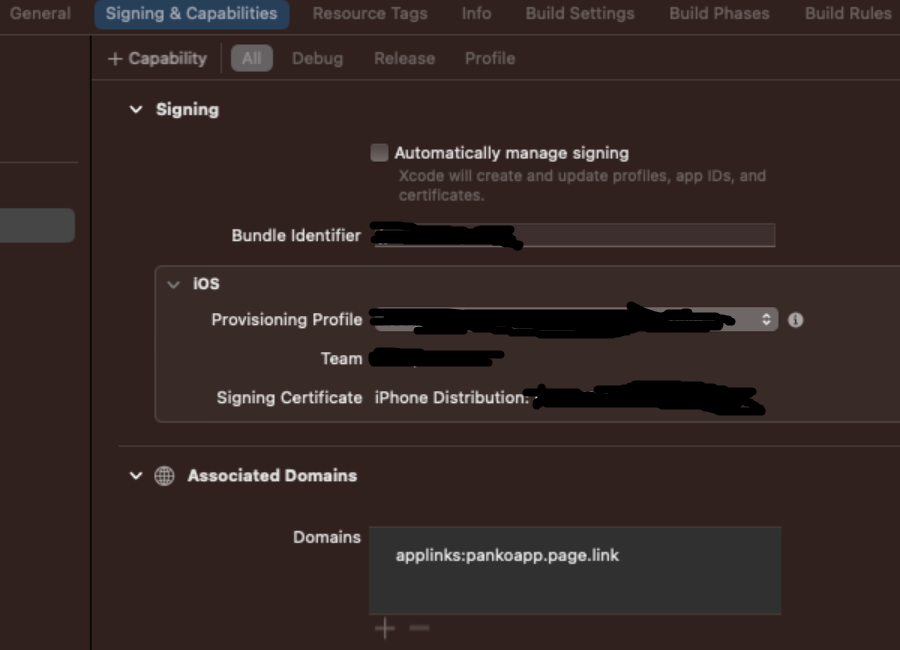
- Xcode
- Signing & Capabilities
- Associated Domains
- Domains
- applinks:pankoapp.page.link
- Domains
- Associated Domains
- Signing & Capabilities

5. 結果
5-1. LINK
- https://pankoapp.page.link/fdl
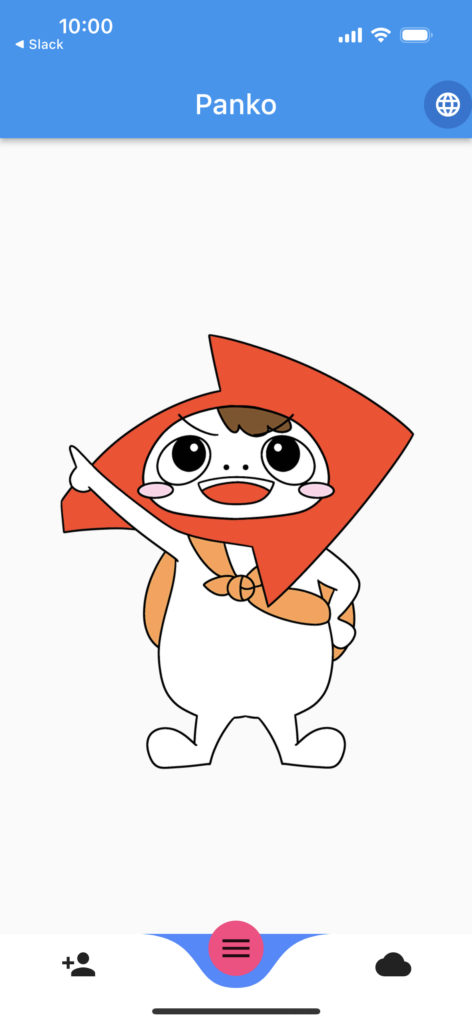
- Slackに共有された上記リンクをクリックすると、Pankoアプリが立ち上がりました。

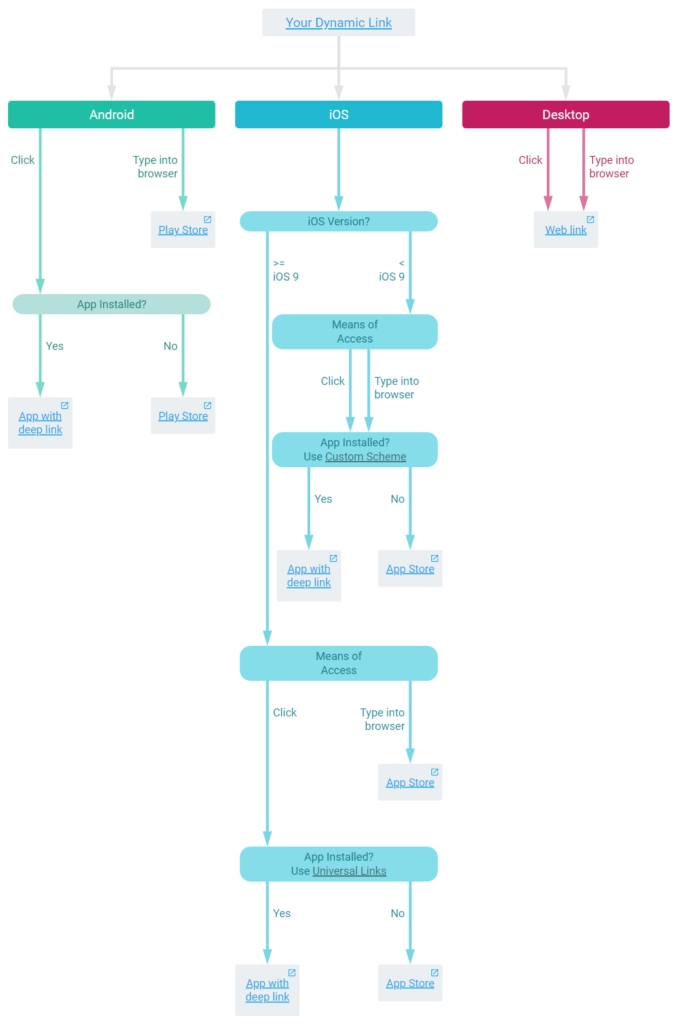
5-2. フローチャート
※上記リンクは、プラットフォーム別に下記のように動作

6. 備考
今回はFirebase Dynamic Linksについてでした。少し応用すると、ユーザーの獲得やキャンペーンへの誘導などにもより便利に使えそうですね。
7. 参考
- Firebase Dynamic Links | Firebase ドキュメント (google.com)
- Dynamic Links for Firebase | FlutterFire
- Firebase Dynamic Links | 潜在的ユーザーをアプリ内の適切な場所にディープリンク (google.com)
投稿者プロフィール
-
開発好きなシステムエンジニアです。
卓球にハマってます。