1. 概要
Cloud Functionsにサンプルをデプロイし、実行してみます。
Cloud Functions for Firebaseは、Firebaseの機能とHTTPSリクエストによってトリガーされたイベントに応じてバックエンドコードを自動的に実行できるサーバーレスフレームワークです。
Firebase向けのクラウド機能 | Cloud Functions for Firebase (google.com)
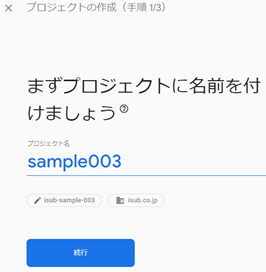
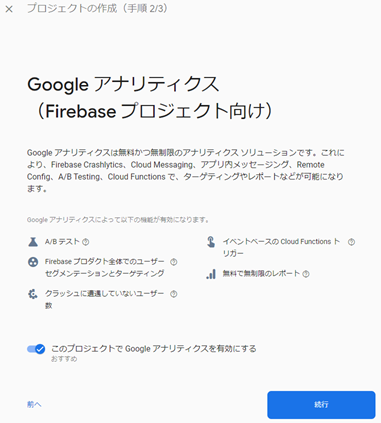
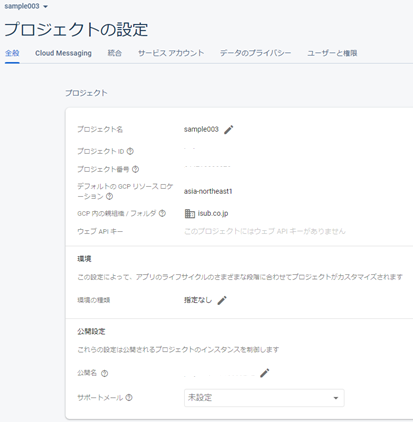
2. プロジェクトを作成







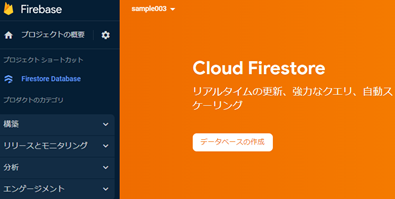
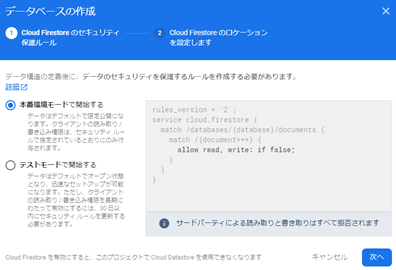
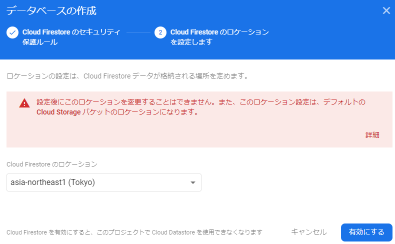
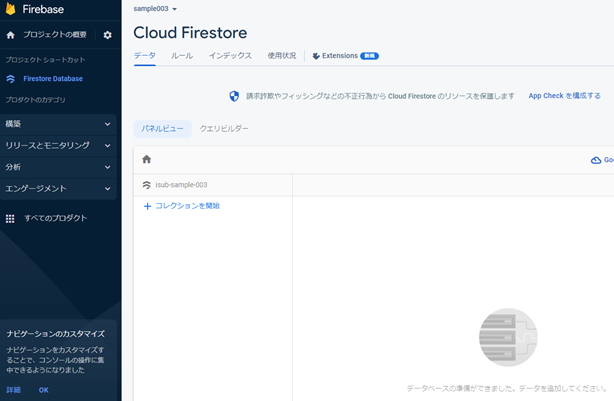
3. Firestoreのセットアップ




- ロケーション
- 「asia-northeast1 (Tokyo)」を選択
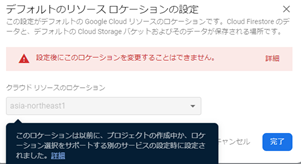
4. プロジェクトのロケーションを変更




- ロケーション
- 「asia-northeast1 (Tokyo)」を選択
5. Functionsのセットアップ
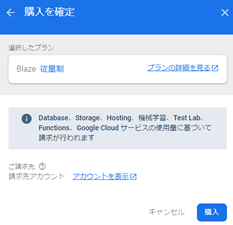
5-1. アップグレード




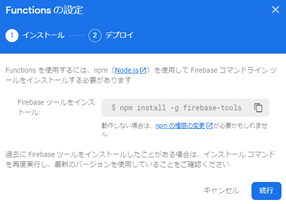
5-2. セットアップ




npm install -g firebase-tools
firebase --version6. Firebaseログイン
firebase login


※ブラウザは閉じてOK
firebase projects:list✔ Preparing the list of your Firebase projects
┌──────────────────────┬───────────────────┬────────────────┬──────────────────────┐
│ Project Display Name │ Project ID │ Project Number │ Resource Location ID │
├──────────────────────┼───────────────────┼────────────────┼──────────────────────┤
│ sample003 │ isub-sample-003 │ 123456789012 │ asia-northeast1 │
└──────────────────────┴───────────────────┴────────────────┴──────────────────────┘
1 project(s) total.7. FunctionsのDeploy
7-1. 初期化
firebase init- ? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press to select, to toggle all, to invert selection, and to proceed)
- Firestore
- Functions
- Storage
- ? Please select an option: (Use arrow keys)
- Use an existing project
- ? Select a default Firebase project for this directory:
- isub-sample-003 (sample003)
- ? What file should be used for Firestore Rules? (firestore.rules)
- ? What file should be used for Firestore indexes? (firestore.indexes.json)
- ? What language would you like to use to write Cloud Functions?
- TypeScript
- ? Do you want to use ESLint to catch probable bugs and enforce style? (Y/n)
- ? Do you want to install dependencies with npm now? (Y/n)
- ? What file should be used for Storage Rules? (storage.rules)
- ✔ Firebase initialization complete!
7-2. 生成されたサンプル
tree -L 2
.
├── firebase.json
├── firestore.indexes.json
├── firestore.rules
├── functions
│ ├── node_modules
│ ├── package-lock.json
│ ├── package.json
│ ├── src
│ ├── tsconfig.dev.json
│ └── tsconfig.json
└── storage.rules
3 directories, 8 files7-3. サンプルソースを修正
functions/src/index.ts修正前
import * as functions from "firebase-functions";
// // Start writing functions
// // https://firebase.google.com/docs/functions/typescript
//
// export const helloWorld = functions.https.onRequest((request, response) => {
// functions.logger.info("Hello logs!", {structuredData: true});
// response.send("Hello from Firebase!");
// });修正後
import * as functions from "firebase-functions";
// Start writing functions
// https://firebase.google.com/docs/functions/typescript
export const helloWorld = functions.region("asia-northeast1")
.https.onRequest((request, response) => {
functions.logger.info("Hello logs!", {structuredData: true});
response.send("Hello from Firebase!");
});- リージョンを追記
- region(“asia-northeast1”)
7-4. デプロイ
firebase deploy --only functions=== Deploying to 'isub-sample-003'...
i deploying functions
Running command: npm --prefix "$RESOURCE_DIR" run lint
> lint
> eslint --ext .js,.ts .
Running command: npm --prefix "$RESOURCE_DIR" run build
> build
> tsc
✔ functions: Finished running predeploy script.
i functions: preparing codebase default for deployment
i functions: ensuring required API cloudfunctions.googleapis.com is enabled...
i functions: ensuring required API cloudbuild.googleapis.com is enabled...
i artifactregistry: ensuring required API artifactregistry.googleapis.com is enabled...
✔ functions: required API cloudbuild.googleapis.com is enabled
✔ functions: required API cloudfunctions.googleapis.com is enabled
✔ artifactregistry: required API artifactregistry.googleapis.com is enabled
i functions: preparing functions directory for uploading...
i functions: packaged /home/sondon/dev/wsl/gcp/firebase/sample003/functions (158.73 KB) for uploading
✔ functions: functions folder uploaded successfully
i functions: creating Node.js 16 function helloWorld(asia-northeast1)...
✔ functions[helloWorld(asia-northeast1)] Successful create operation.
Function URL (helloWorld(asia-northeast1)): https://asia-northeast1-isub-sample-003.cloudfunctions.net/helloWorld
i functions: cleaning up build files...
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/isub-sample-003/overview7-5. デプロイ後のディレクトリ
tree -a -L 2
.
├── .firebaserc
├── .gitignore
├── firebase.json
├── firestore.indexes.json
├── firestore.rules
├── functions
│ ├── .eslintrc.js
│ ├── .gitignore
│ ├── lib
│ ├── node_modules
│ ├── package-lock.json
│ ├── package.json
│ ├── src
│ ├── tsconfig.dev.json
│ └── tsconfig.json
└── storage.rules
4 directories, 12 files8. 確認
8-1. curlで確認
curl https://asia-northeast1-isub-sample-003.cloudfunctions.net/helloWorld
Hello from Firebase!8-2. ブラウザで確認

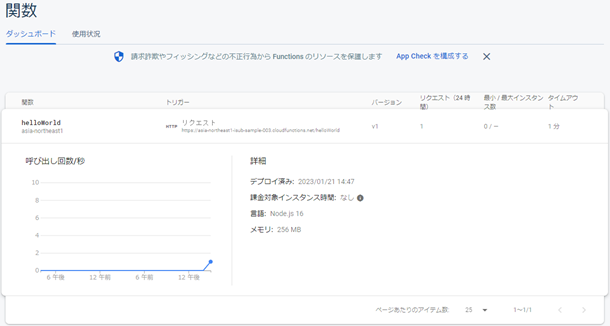
8-3. デプロイしたCloud Functionsを管理画面で確認

9. Functionsの削除
- 確認
firebase functions:list┌────────────┬─────────┬─────────┬─────────────────┬────────┬──────────┐
│ Function │ Version │ Trigger │ Location │ Memory │ Runtime │
├────────────┼─────────┼─────────┼─────────────────┼────────┼──────────┤
│ helloWorld │ v1 │ https │ asia-northeast1 │ 256 │ nodejs16 │
└────────────┴─────────┴─────────┴─────────────────┴────────┴──────────┘- 削除
firebase functions:delete helloWorld? You are about to delete the following Cloud Functions:
helloWorld(asia-northeast1)
Are you sure? Yes
i functions: deleting Node.js 16 function helloWorld(asia-northeast1)...
✔ functions[helloWorld(asia-northeast1)] Successful delete operation.- 確認
firebase functions:list┌──────────┬─────────┬─────────┬──────────┬────────┬─────────┐
│ Function │ Version │ Trigger │ Location │ Memory │ Runtime │
└──────────┴─────────┴─────────┴──────────┴────────┴─────────┘10. 備考
Cloud Functionsにサンプルをデプロイ&実行してみて、少し使い方がわかりました。うまく使っていきたいですね。
10-1. FirebaseとGCP
11. 参考
投稿者プロフィール
-
開発好きなシステムエンジニアです。
卓球にハマってます。
























