1. 概要
今回はアプリ内での多言語化についてです。
対象としては開発を1年程やってて自分で最初から開発してみたい方になります。そのため細かい用語などの説明はしません。
2. プロジェクトの準備
2-1. プロジェクトを作成
3. pubspec.yaml
3-1. Dependenciesの追加
dependencies:
flutter:
sdk: flutter
flutter_localizations: # Add this line
sdk: flutter # Add this line
intl: ^0.17.0 # Add this line- flutter_localizations
- 多言語ライブラリ
- intl
3-2. ファイルの自動生成設定
flutter:
uses-material-design: true
generate: true # Add this line- generate: true
- ファイル自動生成の設定
4. 多言語設定ファイルの作成
4-1. l10n.yaml
arb-dir: lib/l10n
template-arb-file: app_en.arb
output-localization-file: app_localizations.dart5. ARBの作成
5-1. lib/l10n/app_en.arb
{
"@@locale":"en",
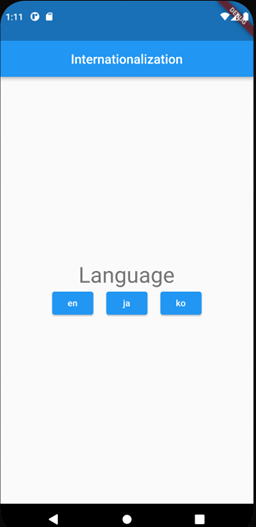
"language": "Language"
}5-2. lib/l10n/app_ja.arb
{
"@@locale":"ja",
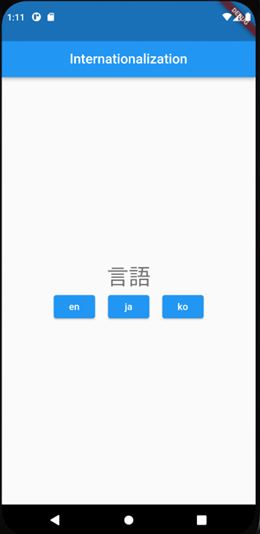
"language": "言語"
}5-3. lib/l10n/app_ko.arb
{
"@@locale":"ko",
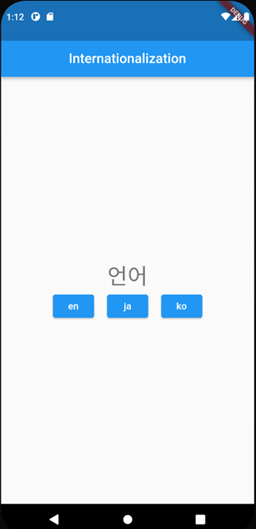
"language": "언어"
}ARB stands for Application Resource Bundle. It is actually a JSON file on steroids intended for localization, with .arb extension. Since it is based on JSON, it just defines standardized ways how to add more information around key-value pairs.
https://localizely.com/flutter-arb/
5-4. 自動生成
flutter pub get5-5. 自動生成先
- .dart_tool/flutter_gen/gen_l10n
- app_localizations.dart
- app_localizations_en.dart
- app_localizations_ja.dart
- app_localizations_ko.dart
6. ソースコード
6-1. lib/main.dart
import 'package:flutter/material.dart';
import 'package:flutter_localizations/flutter_localizations.dart';
import 'package:flutter_gen/gen_l10n/app_localizations.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
Locale locale = AppLocalizations.supportedLocales.first;
@override
Widget build(BuildContext context) {
return MaterialApp(
localizationsDelegates: const [
AppLocalizations.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
supportedLocales: const [
Locale('en'),
Locale('ja'),
Locale('ko'),
],
locale: locale,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Internationalization'),
centerTitle: true,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
AppLocalizations.of(context)!.language,
style: Theme.of(context).textTheme.headline4,
),
Row(mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[
createButton('en'),
SizedBox(width: 20, child: Container()),
createButton('ja'),
SizedBox(width: 20, child: Container()),
createButton('ko'),
]),
],
),
),
);
}
Widget createButton(String btnName) {
return ElevatedButton(
onPressed: () => changeLanguage(btnName), child: Text(btnName));
}
void changeLanguage(String btnName) {
context.findAncestorStateOfType<_MyAppState>()!
..locale = Locale(btnName)
..setState(() {});
}
}7. 結果



8. 参考
投稿者プロフィール
-
開発好きなシステムエンジニアです。
卓球にハマってます。
























