1.アプリについて
個人開発の習作としてGoogleMapを活用したスマホアプリ(wander-maps)を作成してみました。その過程で使用した技術について数回に分けてまとめてみたいと思います。
現在の状態としてはGooglePalyに内部テスト用としてリリースしたまでで、配布はしていません。
どんなアプリを作った?
以下の機能があります。
- 現在地やランドマーク名、住所、GPSデータで検索してGoogleMapが表示できます。
- 表示した地図でマーキングができます。
- マークした地点に名前をつけて保存できます。
- 保存した地点を一覧から呼び出すことができます。
- 現在地からマーキングした地点までの距離と端末からの向きを示すことができます。
全体ではこんな構成になっています。この中では渋谷駅から端末の先端が北方向の時に東京スカイツリーがどちらにあるかを表現しています。
どんな使い方をするアプリ?
「とりあえず目的地の方向と距離さえわかれば良い」という時に使います。
例えば以下の3タイプを想定しています。
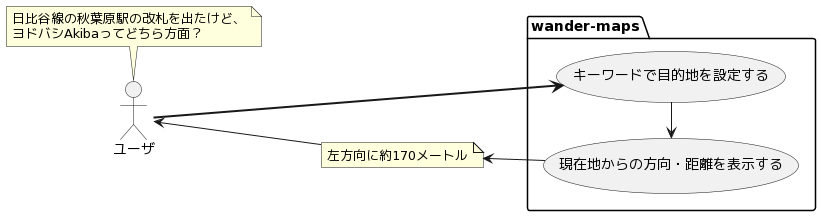
1.ナビを使うことに向いていない場合
例:都市部の近距離ナビ


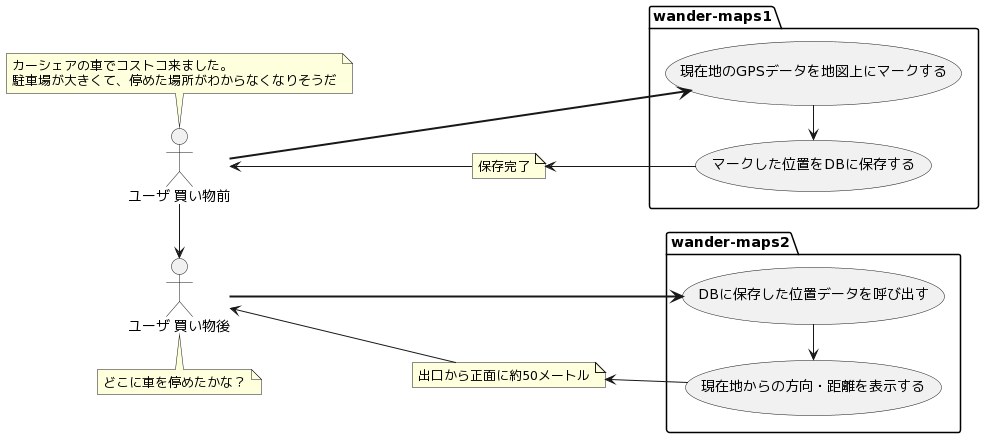
2.目印を検索できない場合
例:駐車場忘備録

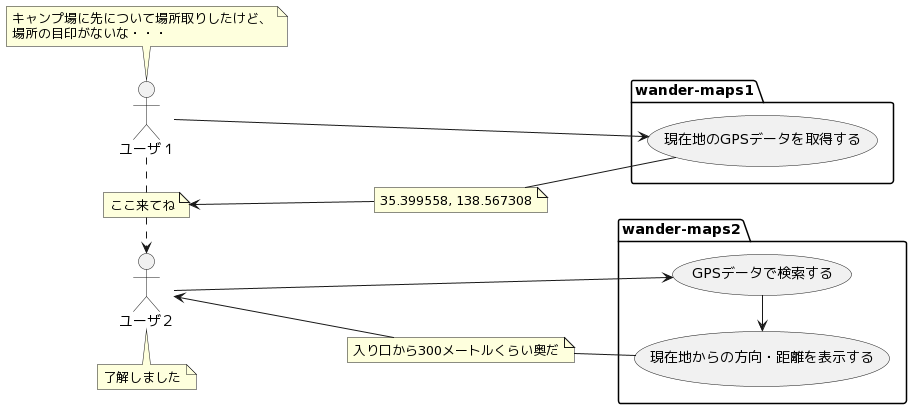
3.目印がない場合を通知する場合
例:待ち合わせ場所確認

2.使用しているライブラリについて
今回のアプリで使用した特に重要なライブラリは以下のものです。詳しいことは今後説明していけたら良いなと思っています。
・状態管理
provider
説明は→ https://isub.co.jp/flutter/flutter-setstate-provider-riverpod/
・DB周り
drift
sqlite3
説明は→ https://isub.co.jp/flutter/flutter-counter-drift-sqlite/
・グーグルマップを表示させるためのライブラリ
google_maps_flutter
・端末の位置データを取得(2点間の距離を計算)
geolocator
・検索の入力内容から結果を取得
google_place
・端末の方位を検出
flutter_compass
3.GoogleMapをFlutterアプリに使用するための準備について
導入方法
今回は地図アプリの導入として、GoogleMapを画面に表示する手順を簡単にメモしておきます。
手順としては本家GCPのものが非常にわかりやすので、簡単にトレースしてみます。
https://codelabs.developers.google.com/codelabs/google-maps-in-flutter?hl=ja#0
まずはAPIライブラリを使用する設定を行います。
こちらは有料のサービスになりますが、個人開発の勉強に使う分には無料範囲で使用可能です。
https://developers.google.com/maps
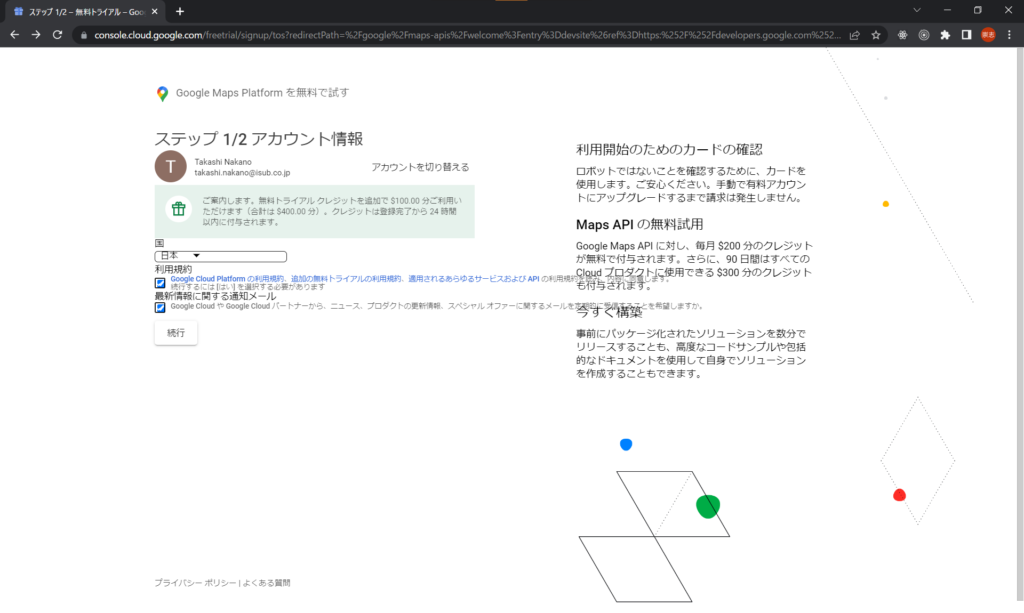
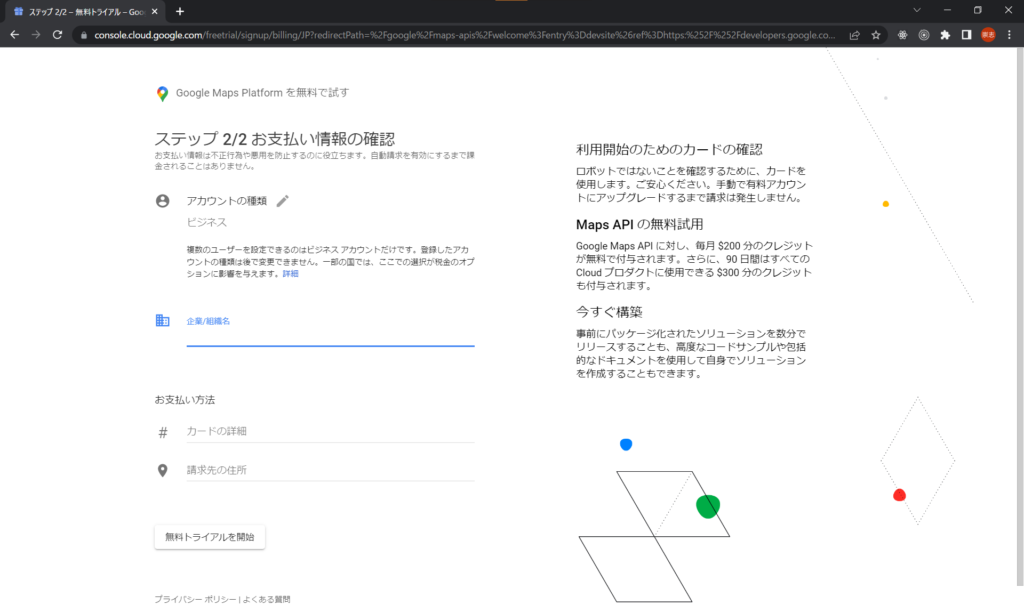
開発者アカウントがない方は右上の「始める」から

それぞれ自分の情報を設定しましょう。


プロジェクトの作成
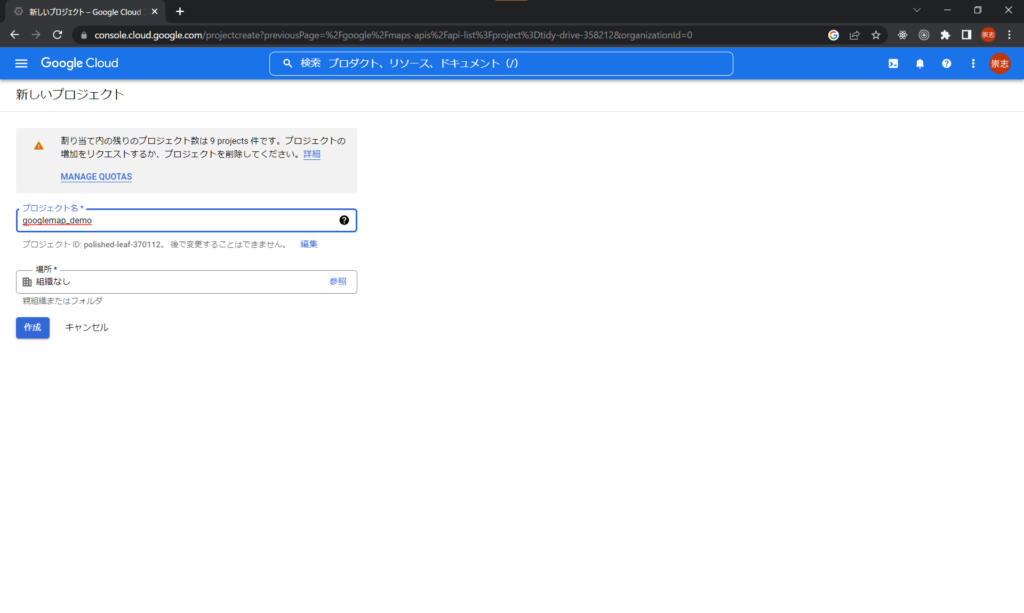
アカウント作成後はプロジェクトを作成します
画面に「新しいプロジェクト」とある場合は、そちらから。すでに他のプロジェクトを持っている方はプロジェクト管理画面から「新しいプロジェクト」をクリックします。
プロジェクト名は判明できればなんでもOKです。

ライブラリの有効化
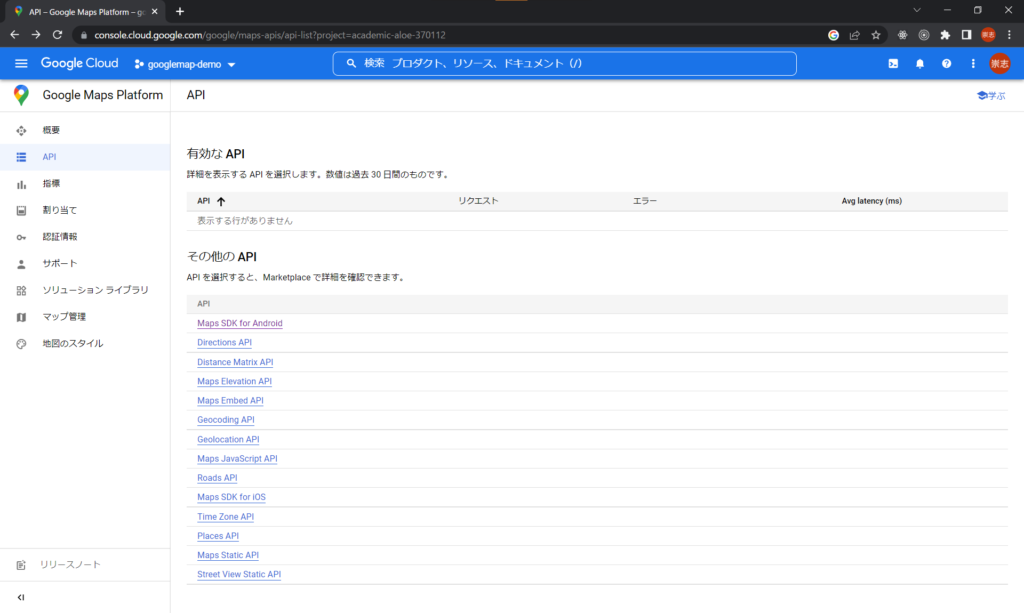
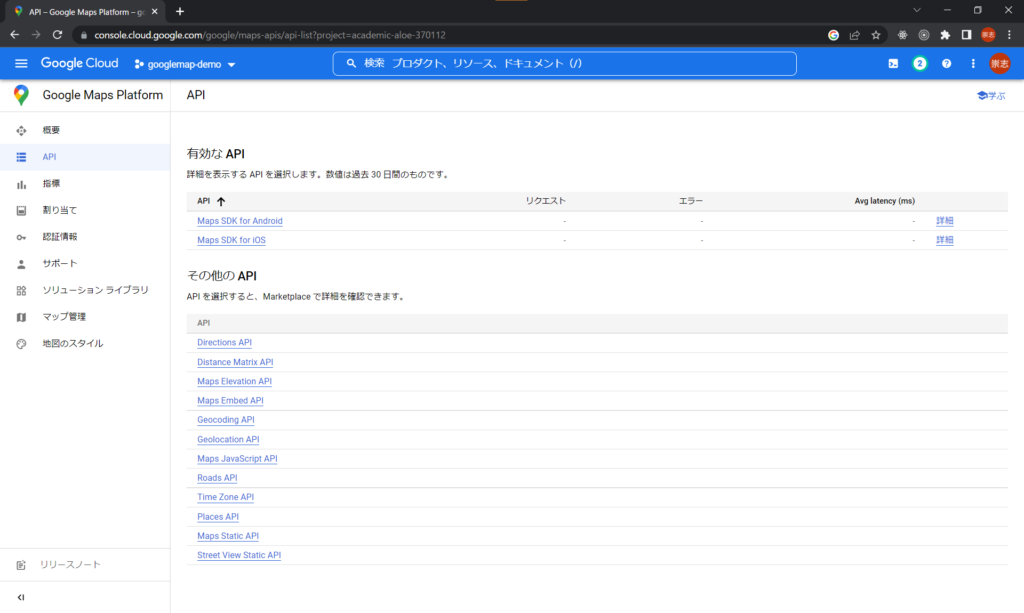
プロジェクトに使用するAPIを追加します。
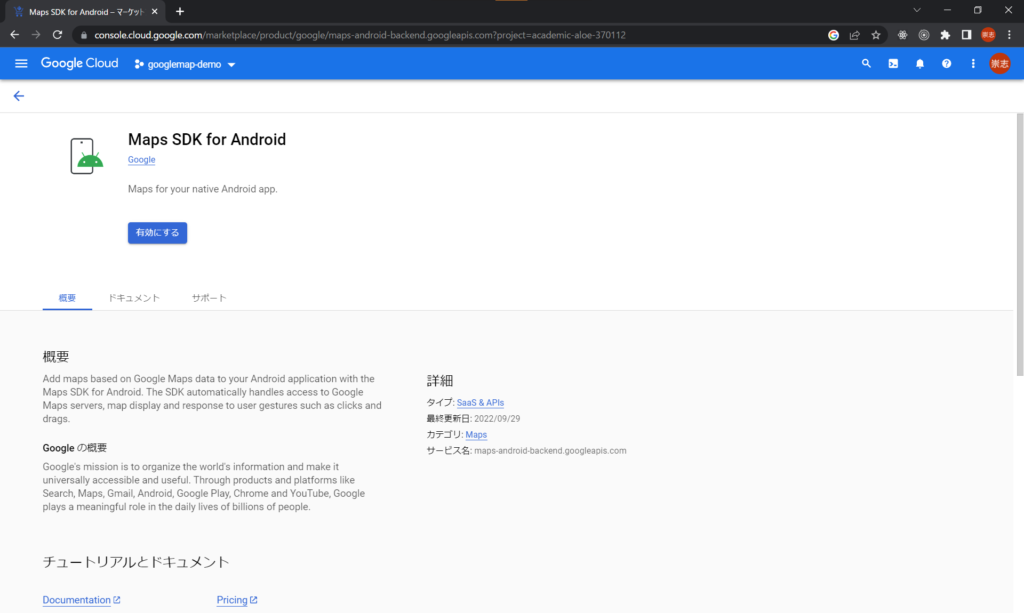
左ペインのAPIから今回はMaps SDK For Android と Maps SDK For iOS を追加します。

それぞれ選択した後に「有効にする」状態とします


認証情報(APIキーの発行)の設定
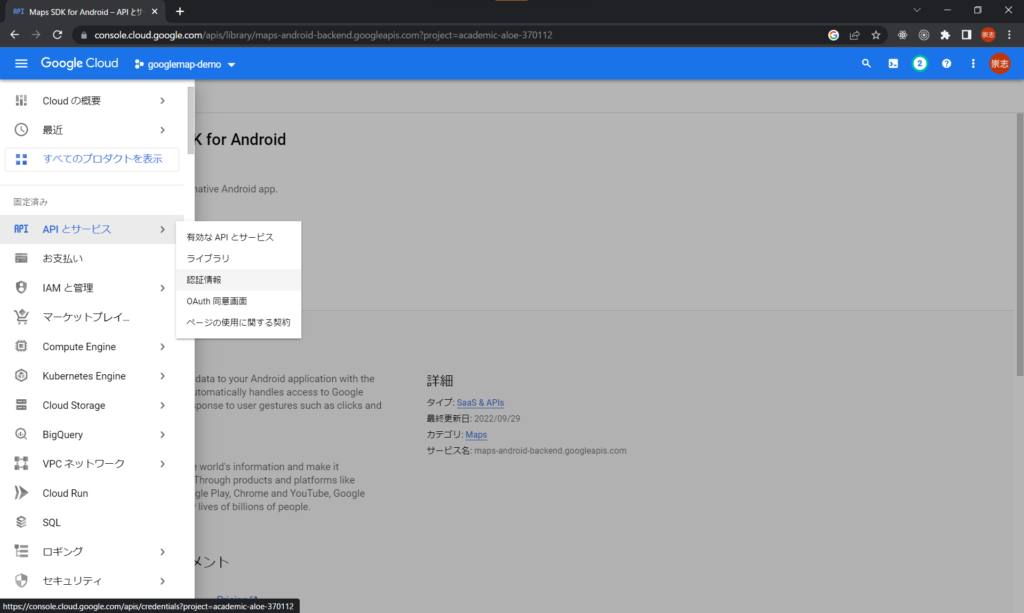
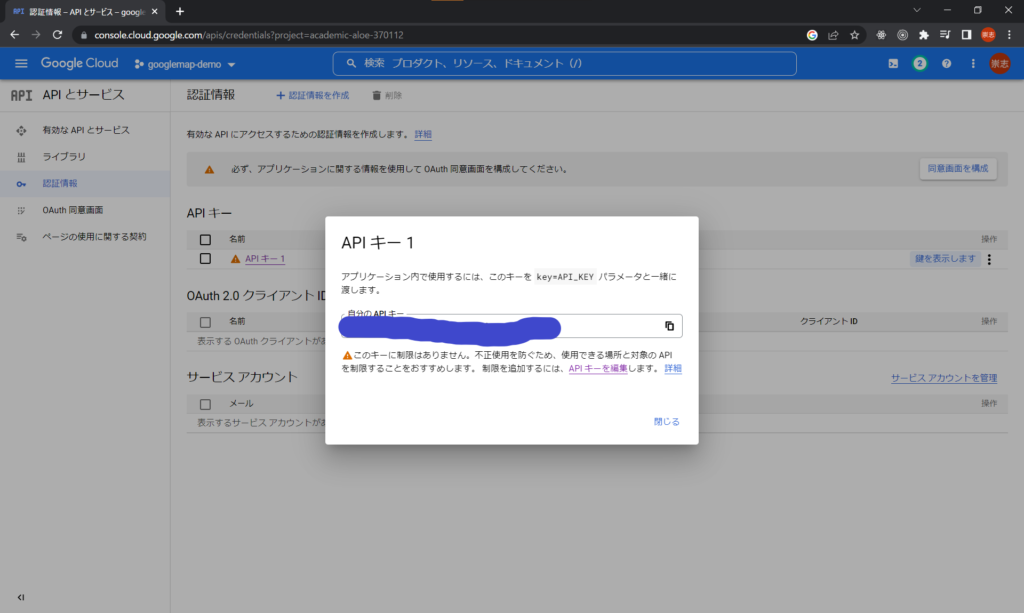
追加後に左ペインの「APIとサービス」から「認証情報」を選択します。

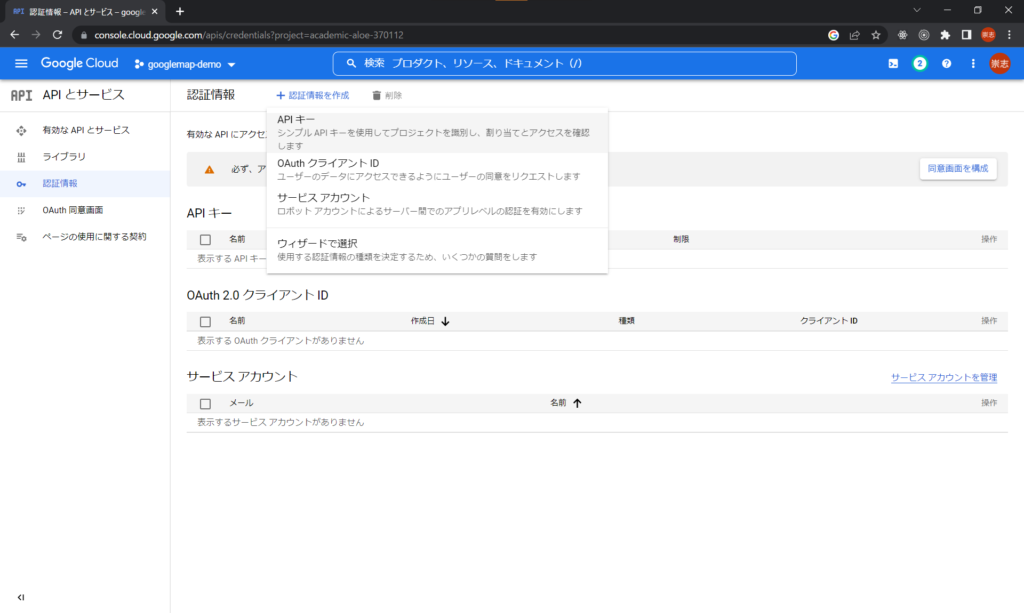
画面上部で「認証情報を作成」から「APIキー」を選択します。
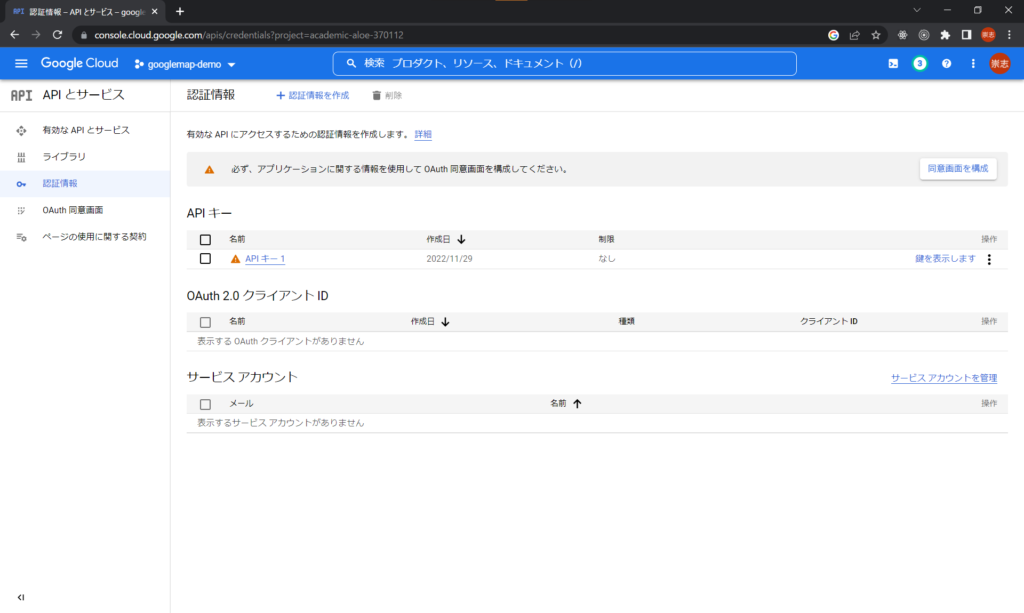
この後表示されるAPIキーを確認します。

もし作成後に失念していた場合、「鍵を表示します」を選択すると、表示できます


Flutterアプリへの導入について
まずは、通常通りのFlutterProjectを作成します。
作成後ライブラリの追加を行います。 pubspec.yamlに google_maps_flutter を追加するか、以下のコマンドを使用します
flutter pub add google_maps_flutter以下の箇所を変更します。
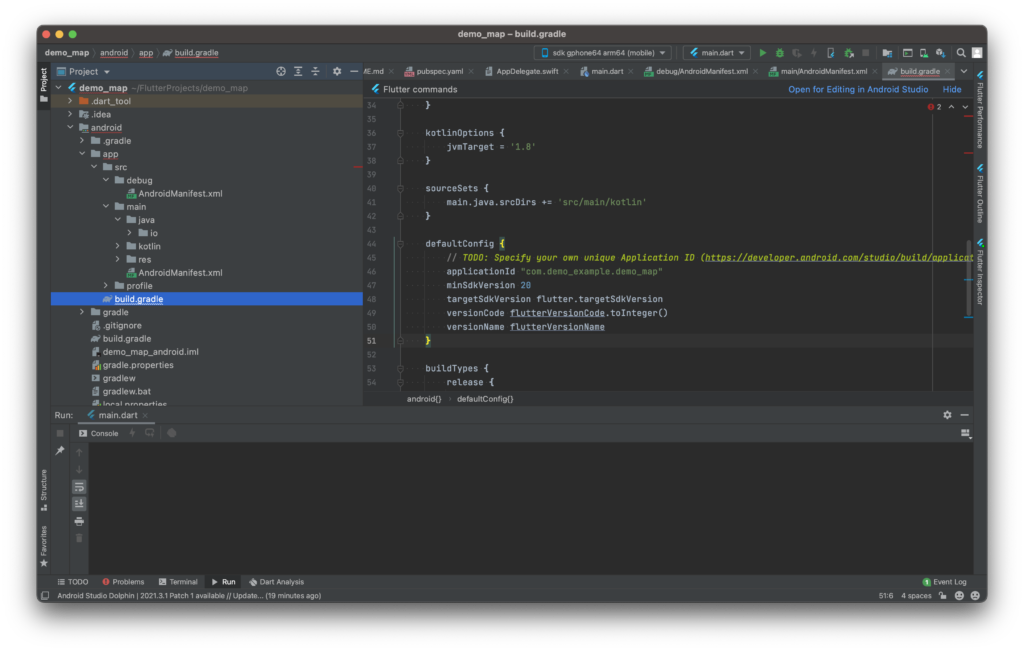
・FlutterのminSdkVersionを20以上にします。
{プロジェクト名}/android/app/build.gradle

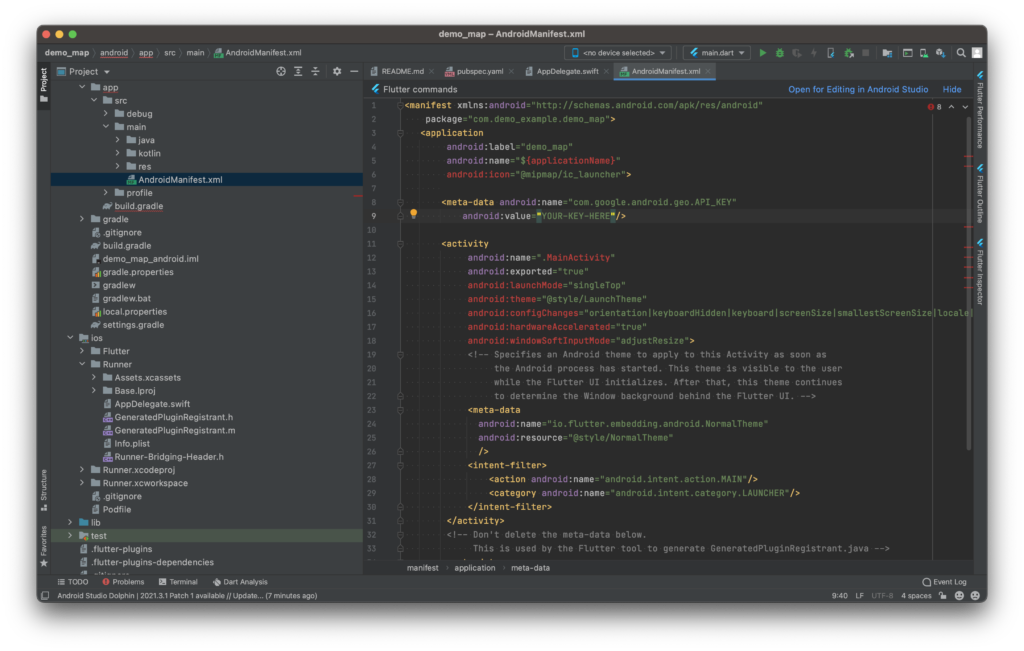
・Android用の設定を追記します。この時先ほど取得したAPIキーを使用します。
「YOUR-KEY-HERE」に先ほど取得したAPIキーを設定します。
{プロジェクト名}/android/app/src/debug/AndroidManifest.xml
<!-- TODO: Add your Google Maps API key here -->
<meta-data android:name="com.google.android.geo.API_KEY"
android:value="YOUR-KEY-HERE"/>
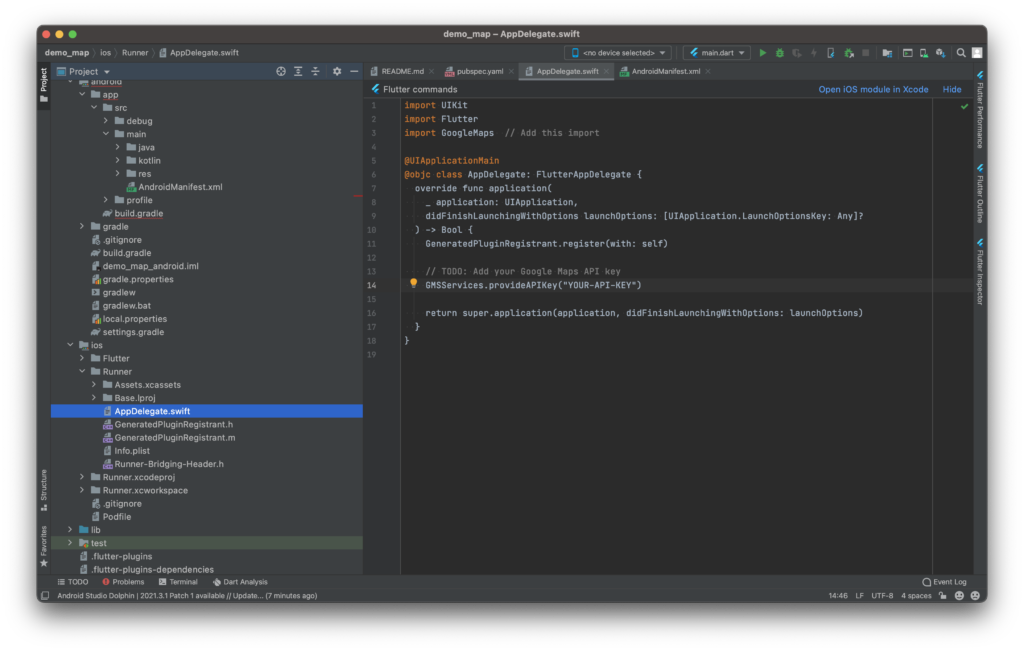
・iOS側でも同様に、APIキーについて追記します。
{プロジェクト名}/ios/Runner/AppDelegate.swift
import GoogleMaps // Add this import
・・・・
// TODO: Add your Google Maps API key
GMSServices.provideAPIKey("YOUR-API-KEY")

・main関数を以下に変更します
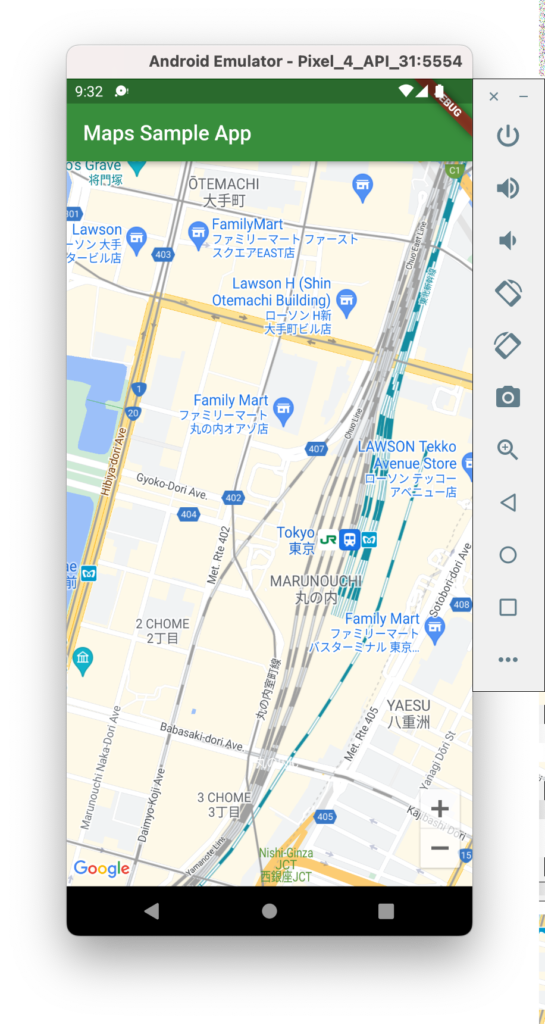
表示するものは今回はgoogle公式のものを使用して、東京駅周辺を初期表示するように変更してます。
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
void main() => runApp(const MyApp());
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
late GoogleMapController mapController;
// 東京駅
final LatLng _center = const LatLng(35.6814999,139.7654987);
void _onMapCreated(GoogleMapController controller) {
mapController = controller;
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Maps Sample App'),
backgroundColor: Colors.green[700],
),
body: GoogleMap(
onMapCreated: _onMapCreated,
initialCameraPosition: CameraPosition(
target: _center,
zoom: 16.0,
),
),
),
);
}
}
では実行してみましょう

これで東京駅を中心としたGoogleMapが表示されたと思います。
アカウントを作ったり、APIキーを取得したりと手間がかかる部分がありますが、行うことはとてもシンプルになっています。
今回は単純に地図を表示するだけですが、実際のアプリではマーカーをセットしたり自分の位置を表示したりといろいろオプションを追加しています。
次回以降はそのあたりの説明ができたらいいなと思います。
以上です。ありがとうございました。






















