1. 概要
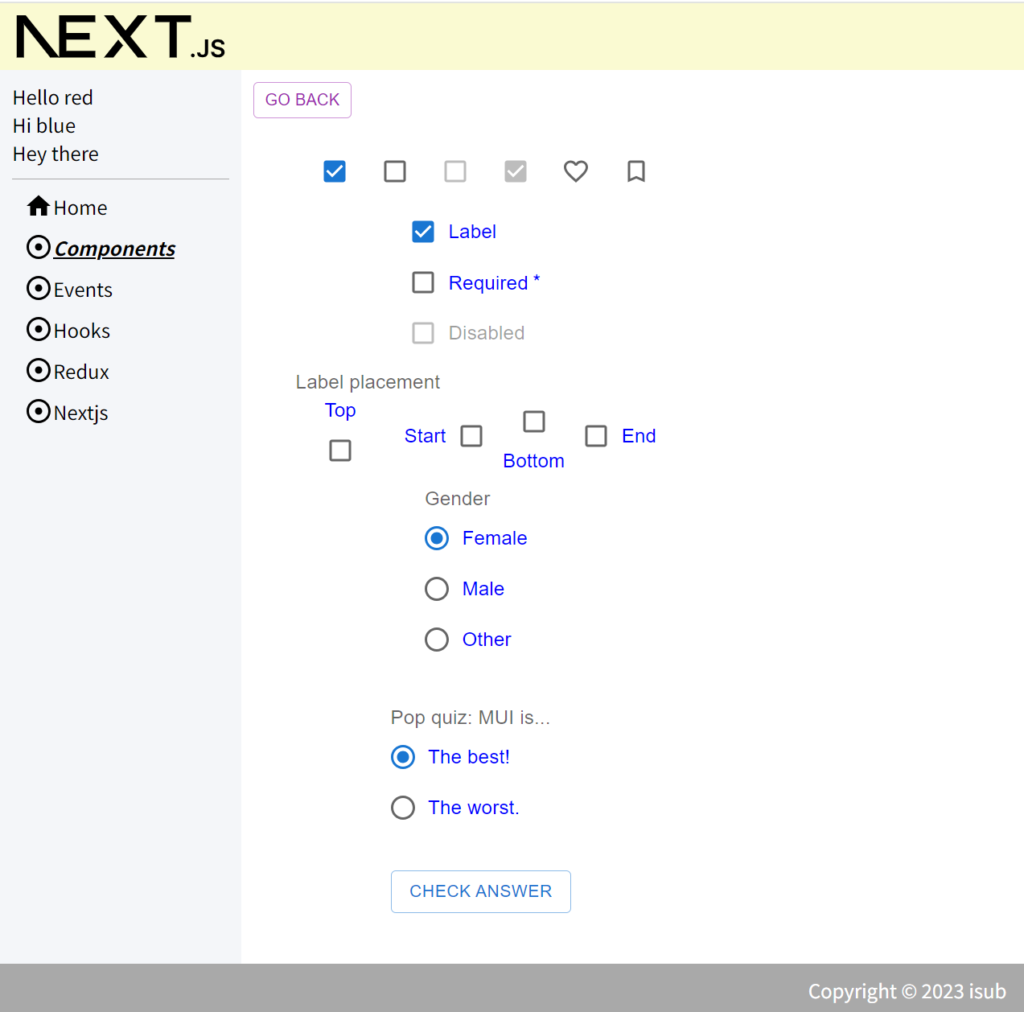
今回はMaterial UIのCheckbox・Radio Groupを扱う内容となります。
対象としては開発を1年程やってて自分で最初から開発してみたい方になります。
そのため細かい用語などの説明はありません。
2. nodeのインストール
こちらを参考
3. プロジェクトを作成
こちらを参考
4. 必要なライブラリをインストール
こちらを参考
5. ソースコード
※前回より差分のみを記載
5-1-1. src/app/components/component07/page.module.scss
.component {
color: blue;
}5-1-2. src/app/components/component07/page.tsx
"use client";
import React from "react";
import scss from "./page.module.scss";
import GoBack from "@/lib/components/go-back";
import { Stack } from "@mui/material";
import Checkbox from '@mui/material/Checkbox';
import FormGroup from '@mui/material/FormGroup';
import FormControlLabel from '@mui/material/FormControlLabel';
import FormControl from '@mui/material/FormControl';
import FormLabel from '@mui/material/FormLabel';
import FavoriteBorder from '@mui/icons-material/FavoriteBorder';
import Favorite from '@mui/icons-material/Favorite';
import BookmarkBorderIcon from '@mui/icons-material/BookmarkBorder';
import BookmarkIcon from '@mui/icons-material/Bookmark';
import Radio from '@mui/material/Radio';
import RadioGroup from '@mui/material/RadioGroup';
import FormHelperText from '@mui/material/FormHelperText';
import Button from '@mui/material/Button';
const label = { inputProps: { 'aria-label': 'Checkbox demo' } };
const Component07 = () => {
const [value, setValue] = React.useState('');
const [error, setError] = React.useState(false);
const [helperText, setHelperText] = React.useState('Choose wisely');
const handleRadioChange = (event: React.ChangeEvent<HTMLInputElement>) => {
setValue((event.target as HTMLInputElement).value);
setHelperText(' ');
setError(false);
};
const handleSubmit = (event: React.FormEvent<HTMLFormElement>) => {
event.preventDefault();
if (value === 'best') {
setHelperText('You got it!');
setError(false);
} else if (value === 'worst') {
setHelperText('Sorry, wrong answer!');
setError(true);
} else {
setHelperText('Please select an option.');
setError(true);
}
};
return (
<div className={scss.component}>
<GoBack />
<br />
<br />
<Stack spacing={1} sx={{ width: "30%" }}>
<Stack
direction="row"
spacing={1}
justifyContent="center"
alignItems="center"
>
<Checkbox {...label} defaultChecked />
<Checkbox {...label} />
<Checkbox {...label} disabled />
<Checkbox {...label} disabled checked />
<Checkbox {...label} icon={<FavoriteBorder />} checkedIcon={<Favorite />} />
<Checkbox
{...label}
icon={<BookmarkBorderIcon />}
checkedIcon={<BookmarkIcon />}
/>
</Stack>
<Stack
direction="row"
spacing={1}
justifyContent="center"
alignItems="center"
>
<FormGroup>
<FormControlLabel control={<Checkbox defaultChecked />} label="Label" />
<FormControlLabel required control={<Checkbox />} label="Required" />
<FormControlLabel disabled control={<Checkbox />} label="Disabled" />
</FormGroup>
</Stack>
<Stack
direction="row"
spacing={1}
justifyContent="center"
alignItems="center"
>
<FormControl component="fieldset">
<FormLabel component="legend">Label placement</FormLabel>
<FormGroup aria-label="position" row>
<FormControlLabel
value="top"
control={<Checkbox />}
label="Top"
labelPlacement="top"
/>
<FormControlLabel
value="start"
control={<Checkbox />}
label="Start"
labelPlacement="start"
/>
<FormControlLabel
value="bottom"
control={<Checkbox />}
label="Bottom"
labelPlacement="bottom"
/>
<FormControlLabel
value="end"
control={<Checkbox />}
label="End"
labelPlacement="end"
/>
</FormGroup>
</FormControl>
</Stack>
<Stack
direction="row"
spacing={1}
justifyContent="center"
alignItems="center"
>
<FormControl>
<FormLabel id="demo-radio-buttons-group-label">Gender</FormLabel>
<RadioGroup
aria-labelledby="demo-radio-buttons-group-label"
defaultValue="female"
name="radio-buttons-group"
>
<FormControlLabel value="female" control={<Radio />} label="Female" />
<FormControlLabel value="male" control={<Radio />} label="Male" />
<FormControlLabel value="other" control={<Radio />} label="Other" />
</RadioGroup>
</FormControl>
</Stack>
<Stack
direction="row"
spacing={1}
justifyContent="center"
alignItems="center"
>
<form onSubmit={handleSubmit}>
<FormControl sx={{ m: 3 }} error={error} variant="standard">
<FormLabel id="demo-error-radios">Pop quiz: MUI is...</FormLabel>
<RadioGroup
aria-labelledby="demo-error-radios"
name="quiz"
value={value}
onChange={handleRadioChange}
>
<FormControlLabel value="best" control={<Radio />} label="The best!" />
<FormControlLabel value="worst" control={<Radio />} label="The worst." />
</RadioGroup>
<FormHelperText>{helperText}</FormHelperText>
<Button sx={{ mt: 1, mr: 1 }} type="submit" variant="outlined">
Check Answer
</Button>
</FormControl>
</form>
</Stack>
<Stack
direction="row"
spacing={1}
justifyContent="center"
alignItems="center"
>
</Stack>
</Stack>
</div>
);
};
export default Component07;5-1-4. src/app/components/page.tsx
"use client";
import React from "react";
import { Link } from "@mui/material";
import scss from "./page.module.scss";
const Components = () => {
return (
<div className={scss.components}>
<ul>
<li>
<Link href="/components/component01" underline="hover">
Component01
</Link>
</li>
<li>
<Link href="/components/component02" underline="hover">
Component02
</Link>
</li>
<li>
<Link href="/components/component03" underline="hover">
Component03
</Link>
</li>
<li>
<Link href="/components/component04" underline="hover">
Component04
</Link>
</li>
<li>
<Link href="/components/component05" underline="hover">
Component05
</Link>
</li>
<li>
<Link href="/components/component06" underline="hover">
Component06
</Link>
</li>
<li>
<Link href="/components/component07" underline="hover">
Component07
</Link>
</li>
<li>
<Link href="/components/component08" underline="hover">
Component08
</Link>
</li>
<li>
<Link href="/components/component09" underline="hover">
Component09
</Link>
</li>
<li>
<Link href="/components/component10" underline="hover">
Component10
</Link>
</li>
</ul>
</div>
);
};
export default Components;6. サーバーを起動
npm run dev7. ブラウザで確認
- http://localhost:3000

8. ディレクトリの構造
※省略
9. 備考
今回はMaterial UIのCheckbox・Radio Groupを扱う内容でした。
10. 参考
投稿者プロフィール
最新の投稿
 【Next.js】2024年4月19日【NextJS】Checkbox・Radio Group
【Next.js】2024年4月19日【NextJS】Checkbox・Radio Group 【Docker】2022年12月19日【Docker】初めてのDocker#3(docker-composeの使い方)
【Docker】2022年12月19日【Docker】初めてのDocker#3(docker-composeの使い方) 【Docker】2022年6月12日【Docker】初めてのDocker#2(Hello World~コンテナ作成/起動/停止/削除)
【Docker】2022年6月12日【Docker】初めてのDocker#2(Hello World~コンテナ作成/起動/停止/削除) 【Docker】2022年6月12日【Docker】初めてのDocker#1(環境構築)
【Docker】2022年6月12日【Docker】初めてのDocker#1(環境構築)





















