1. 概要
前回はEventの使い方についてでした。今回はHooksのuseStateを扱う内容となります。
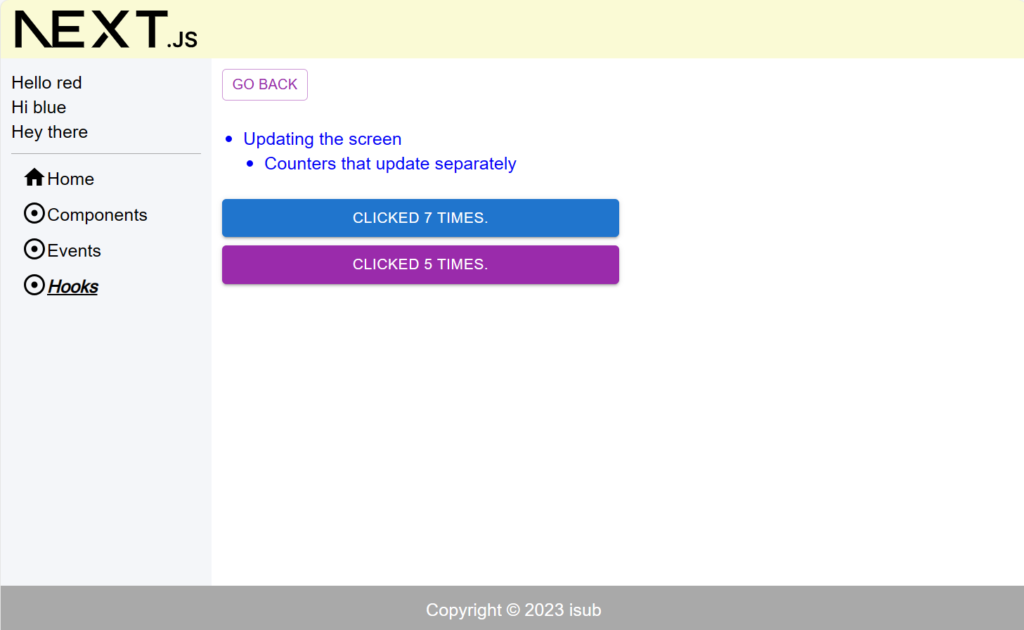
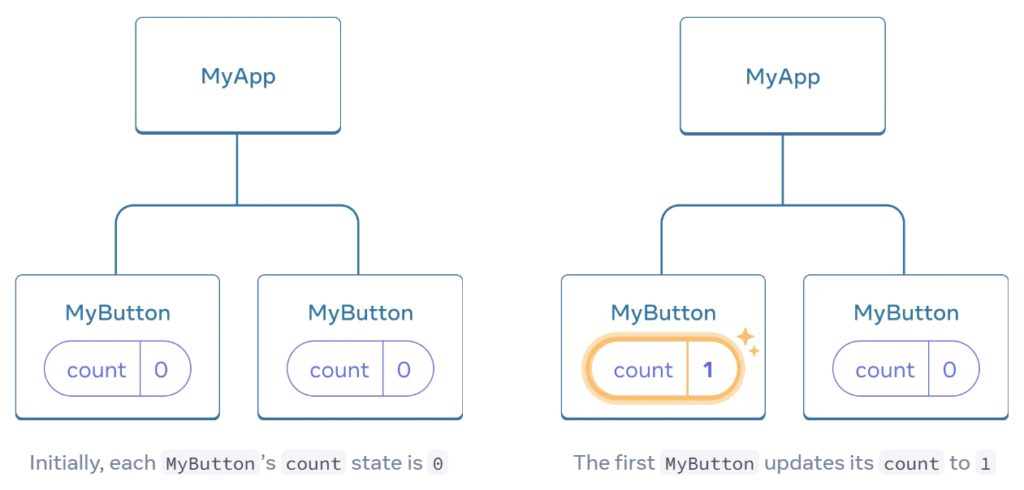
- 値をバラバラに更新する
対象としては開発を1年程やってて自分で最初から開発してみたい方になります。そのため細かい用語などの説明はしません。
2. nodeのインストール
こちらを参考
3. プロジェクトを作成
こちらを参考
4. 必要なライブラリをインストール
こちらを参考
5. ソースコード
※前回より差分のみを記載
5-1-1. src/app/hooks/hook01/page.module.scss
.component {
color: blue;
& ul {
margin-left: 20px;
& li {
list-style: disc;
}
}
}5-1-2. src/app/hooks/hook01/page.tsx
"use client";
import React, { useState } from "react";
import { Button, Stack } from "@mui/material";
import scss from "./page.module.scss";
import GoBack from "@/lib/components/go-back";
type Props = {
color?: any;
};
const MyButton = (props: Props) => {
const [count, setCount] = useState(0);
const handleClick = () => {
setCount(count + 1);
};
return (
<Button
variant="contained"
size="medium"
color={props.color}
onClick={() => handleClick()}
>
Clicked {count} times.
</Button>
);
};
const Hook01 = () => {
return (
<div className={scss.component}>
<GoBack />
<br />
<br />
<ul>
<li>Updating the screen</li>
<ul>
<li>Counters that update separately</li>
</ul>
</ul>
<br />
<Stack spacing={1} sx={{ width: "50%" }}>
<MyButton color="primary" />
<MyButton color="secondary" />
</Stack>
</div>
);
};
export default Hook01;5-1-3. src/app/hooks/page.module.scss
.components {
color: blue;
& ul {
margin-left: 20px;
& li {
list-style: disc;
}
}
}5-1-4. src/app/hooks/page.tsx
"use client";
import React from "react";
import { Link } from "@mui/material";
import scss from "./page.module.scss";
const Hooks = () => {
return (
<div className={scss.components}>
<ul>
<li>
<Link href="/hooks/hook01" underline="hover">
Hook01
</Link>
</li>
</ul>
</div>
);
};
export default Hooks;5-1-5. src/lib/common/sidebar-links.tsx
import HomeIcon from "@mui/icons-material/Home";
import AdjustIcon from "@mui/icons-material/Adjust";
import { SidebarLinkType } from "./definitions";
const sidebarHome: SidebarLinkType = {
label: "Home",
path: "/",
icon: <HomeIcon />,
targetSegment: null,
};
const sidebarComponents: SidebarLinkType = {
label: "Components",
path: "/components",
icon: <AdjustIcon />,
targetSegment: "components",
};
const sidebarEvents: SidebarLinkType = {
label: "Events",
path: "/events",
icon: <AdjustIcon />,
targetSegment: "events",
};
const sidebarHooks: SidebarLinkType = {
label: "Hooks",
path: "/hooks",
icon: <AdjustIcon />,
targetSegment: "hooks",
};
export const sidebarLinks: SidebarLinkType[] = [
sidebarHome,
sidebarComponents,
sidebarEvents,
sidebarHooks,
];6. サーバーを起動
npm run dev7. ブラウザで確認
- http://localhost:3000


8. ディレクトリの構造
.
├── README.md
├── next-env.d.ts
├── next.config.js
├── package-lock.json
├── package.json
├── postcss.config.js
├── public
│ ├── next.svg
│ └── vercel.svg
├── src
│ ├── app
│ │ ├── components
│ │ │ ├── component01
│ │ │ │ ├── page.module.scss
│ │ │ │ └── page.tsx
│ │ │ ├── component02
│ │ │ │ ├── page.module.scss
│ │ │ │ └── page.tsx
│ │ │ ├── component03
│ │ │ │ ├── page.module.scss
│ │ │ │ └── page.tsx
│ │ │ ├── page.module.scss
│ │ │ └── page.tsx
│ │ ├── events
│ │ │ ├── event01
│ │ │ │ ├── page.module.scss
│ │ │ │ └── page.tsx
│ │ │ ├── page.module.scss
│ │ │ └── page.tsx
│ │ ├── favicon.ico
│ │ ├── globals.css
│ │ ├── globals.scss
│ │ ├── hooks
│ │ │ ├── hook01
│ │ │ │ ├── page.module.scss
│ │ │ │ └── page.tsx
│ │ │ ├── page.module.scss
│ │ │ └── page.tsx
│ │ ├── layout.module.scss
│ │ ├── layout.tsx
│ │ ├── page.module.scss
│ │ └── page.tsx
│ ├── lib
│ │ ├── common
│ │ │ ├── definitions.ts
│ │ │ └── sidebar-links.tsx
│ │ ├── components
│ │ │ ├── alert-snackbar.tsx
│ │ │ ├── go-back.tsx
│ │ │ └── spacer.tsx
│ │ ├── footer.tsx
│ │ ├── header.tsx
│ │ ├── sidebar.tsx
│ │ └── utils
│ │ └── util.ts
│ └── scss
│ └── common
│ ├── _index.scss
│ ├── _mixin.scss
│ ├── _mq.scss
│ └── _variables.scss
├── tailwind.config.ts
└── tsconfig.json
17 directories, 46 files9. 備考
今回はHooksのuseStateを扱う内容でした。
10. 参考
- Docs | Next.js (nextjs.org)
- Quick Start – React
- Material UI: React components based on Material Design (mui.com)
投稿者プロフィール
-
開発好きなシステムエンジニアです。
卓球にハマってます。























