1. 概要
前回はTextFieldの使い方についてでした。今回はEventsを扱う内容となります。
対象としては開発を1年程やってて自分で最初から開発してみたい方になります。そのため細かい用語などの説明はしません。
2. nodeのインストール
こちらを参考
3. プロジェクトを作成
こちらを参考
4. 必要なライブラリをインストール
こちらを参考
5. ソースコード
※前回より差分のみを記載
5-1-1. src/lib/components/spacer.tsx
type Props = {
top: number;
right: number;
bottom: number;
left: number;
};
const Spacer = (props: Props) => {
const { top, right, bottom, left } = props;
return (
<span
style={{
marginTop: top,
marginRight: right,
marginBottom: bottom,
marginLeft: left,
}}
></span>
);
};
export default Spacer;5-1-2. src/app/events/event01/page.module.scss
.component {
color: blue;
& ul {
margin-left: 20px;
& li {
list-style: disc;
}
}
}5-1-3. src/app/events/event01/page.tsx
"use client";
import React from "react";
import Box from "@mui/material/Box";
import { Button } from "@mui/material";
import scss from "./page.module.scss";
import GoBack from "@/lib/components/go-back";
import Spacer from "@/lib/components/spacer";
const Component04 = () => {
const handleClick = (message?: string | undefined) => {
if (message === undefined) message = "Say something!";
alert(message);
};
return (
<div className={scss.component}>
<GoBack />
<br />
<br />
<ul>
<li>
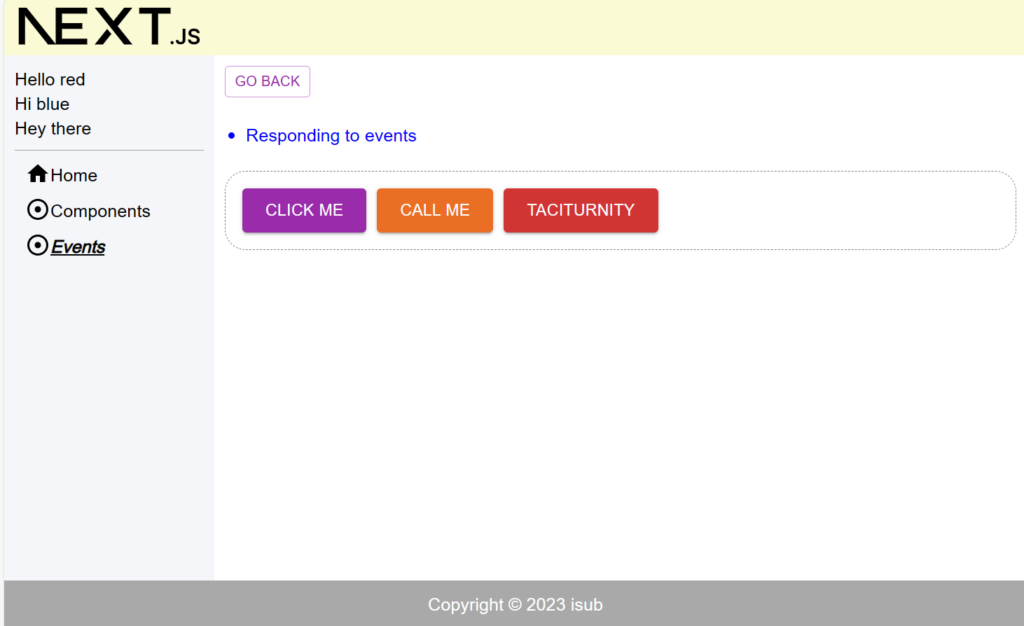
<h1>Responding to events</h1>
</li>
</ul>
<br />
<Box
sx={{
width: "100%",
p: 2,
border: "1px dashed grey",
borderRadius: "20px",
"&:hover": {
backgroundColor: "primary.main",
opacity: [0.9, 0.8, 0.7],
},
}}
>
<Button
variant="contained"
size="large"
color="secondary"
onClick={() => handleClick("You clicked me?")}
>
Click me
</Button>
<Spacer top={0} right={0} bottom={0} left={10} />
<Button
variant="contained"
size="large"
color="warning"
onClick={() => handleClick("You called me?")}
>
Call me
</Button>
<Spacer top={0} right={0} bottom={0} left={10} />
<Button
variant="contained"
size="large"
color="error"
onClick={() => handleClick()}
>
Taciturnity
</Button>
</Box>
</div>
);
};
export default Component04;5-1-4. src/app/events/page.module.scss
.components {
color: blue;
& ul {
margin-left: 20px;
& li {
list-style: disc;
}
}
}5-1-5. src/app/events/page.tsx
"use client";
import React from "react";
import { Link } from "@mui/material";
import scss from "./page.module.scss";
const Events = () => {
return (
<div className={scss.components}>
<ul>
<li>
<Link href="/events/event01" underline="hover">
Event01
</Link>
</li>
</ul>
</div>
);
};
export default Events;5-1-6. src/lib/common/sidebar-links.tsx
import HomeIcon from "@mui/icons-material/Home";
import AdjustIcon from "@mui/icons-material/Adjust";
import { SidebarLinkType } from "./definitions";
const sidebarHome: SidebarLinkType = {
label: "Home",
path: "/",
icon: <HomeIcon />,
targetSegment: null,
};
const sidebarComponents: SidebarLinkType = {
label: "Components",
path: "/components",
icon: <AdjustIcon />,
targetSegment: "components",
};
const sidebarEvents: SidebarLinkType = {
label: "Events",
path: "/events",
icon: <AdjustIcon />,
targetSegment: "events",
};
export const sidebarLinks: SidebarLinkType[] = [
sidebarHome,
sidebarComponents,
sidebarEvents,
];6. サーバーを起動
npm run dev7. ブラウザで確認
- http://localhost:3000

8. ディレクトリの構造
.
├── README.md
├── next-env.d.ts
├── next.config.js
├── package-lock.json
├── package.json
├── postcss.config.js
├── public
│ ├── next.svg
│ └── vercel.svg
├── src
│ ├── app
│ │ ├── components
│ │ │ ├── component01
│ │ │ │ ├── page.module.scss
│ │ │ │ └── page.tsx
│ │ │ ├── component02
│ │ │ │ ├── page.module.scss
│ │ │ │ └── page.tsx
│ │ │ ├── component03
│ │ │ │ ├── page.module.scss
│ │ │ │ └── page.tsx
│ │ │ ├── page.module.scss
│ │ │ └── page.tsx
│ │ ├── events
│ │ │ ├── event01
│ │ │ │ ├── page.module.scss
│ │ │ │ └── page.tsx
│ │ │ ├── page.module.scss
│ │ │ └── page.tsx
│ │ ├── favicon.ico
│ │ ├── globals.css
│ │ ├── globals.scss
│ │ ├── layout.module.scss
│ │ ├── layout.tsx
│ │ ├── page.module.scss
│ │ └── page.tsx
│ ├── lib
│ │ ├── common
│ │ │ ├── definitions.ts
│ │ │ └── sidebar-links.tsx
│ │ ├── components
│ │ │ ├── alert-snackbar.tsx
│ │ │ ├── go-back.tsx
│ │ │ └── spacer.tsx
│ │ ├── footer.tsx
│ │ ├── header.tsx
│ │ ├── sidebar.tsx
│ │ └── utils
│ │ └── util.ts
│ └── scss
│ └── common
│ ├── _index.scss
│ ├── _mixin.scss
│ ├── _mq.scss
│ └── _variables.scss
├── tailwind.config.ts
└── tsconfig.json
15 directories, 42 files9. 備考
今回はEventsを扱う内容でした。
10. 参考
- Docs | Next.js (nextjs.org)
- Quick Start – React
- Material UI: React components based on Material Design (mui.com)
投稿者プロフィール
-
開発好きなシステムエンジニアです。
卓球にハマってます。
最新の投稿
 【AWS】2024年4月28日【AWS】Amazon DynamoDBを使ってみる(CLI、PartiQL)
【AWS】2024年4月28日【AWS】Amazon DynamoDBを使ってみる(CLI、PartiQL) 【AWS】2024年4月27日【AWS】Amazon DynamoDBを使ってみる(CLI、API)
【AWS】2024年4月27日【AWS】Amazon DynamoDBを使ってみる(CLI、API) 【AWS】2024年4月25日【AWS】Amazon DynamoDBを使ってみる(Management Console)
【AWS】2024年4月25日【AWS】Amazon DynamoDBを使ってみる(Management Console) 【AWS】2024年4月22日【AWS】API Gatewayを使ってみる
【AWS】2024年4月22日【AWS】API Gatewayを使ってみる