1. 概要
今回はNextJSで開発されたPankoの利用シーンについて書いていきます。
色んな場面で使えると思いますが今回は中田さんの送別会をテーマにします。
※ログイン不要。URLを共有するだけ
- 日程調整
- URLを共有し、参加者を募集
- グループ分け or どこでもあみだくじ
- 意外と面倒くさい座席決め(グループ分け)がスムーズにできる
- グループ分け:ランダムで決定
- どこでもあみだくじ:URLを共有し、参加者自身が選択
- 意外と面倒くさい座席決め(グループ分け)がスムーズにできる
- みんなで割り勘
- URLを共有し、かかった費用を各自で登録し精算
この記事のご覧の皆様、是非お使い頂ければ幸いです。
2. 日程調整
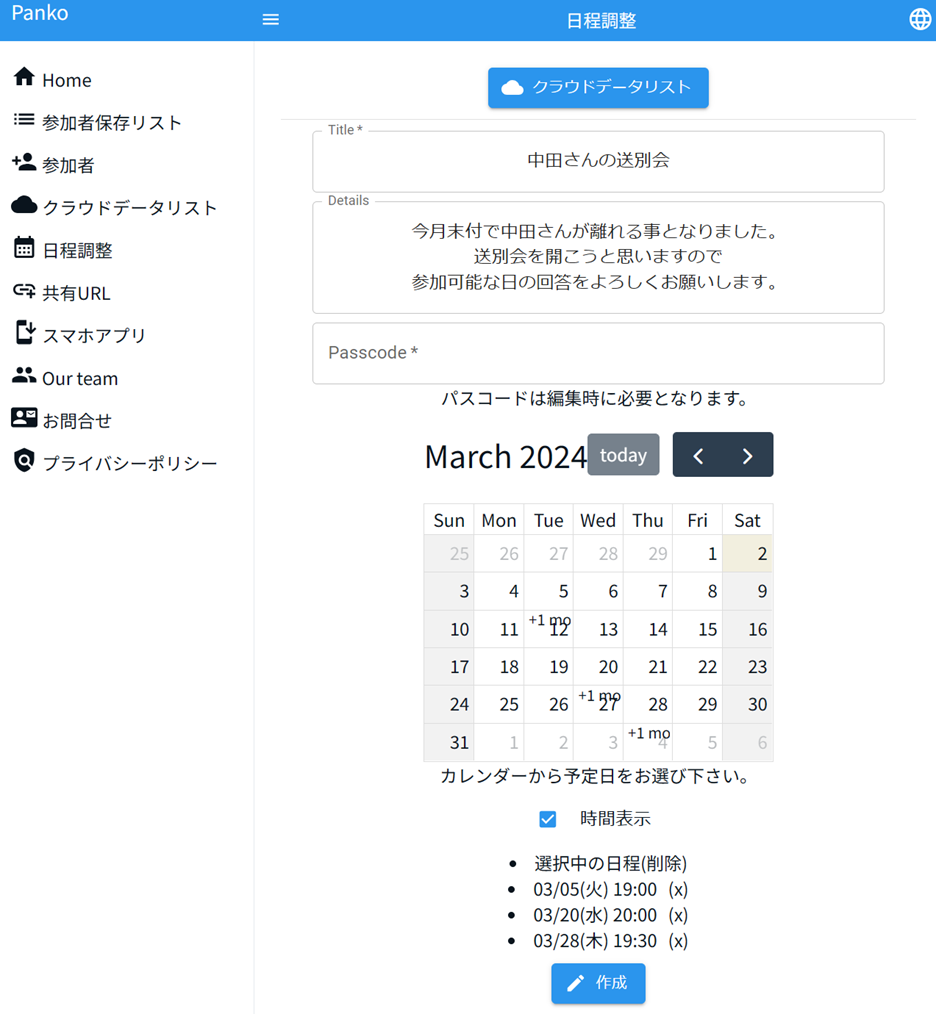
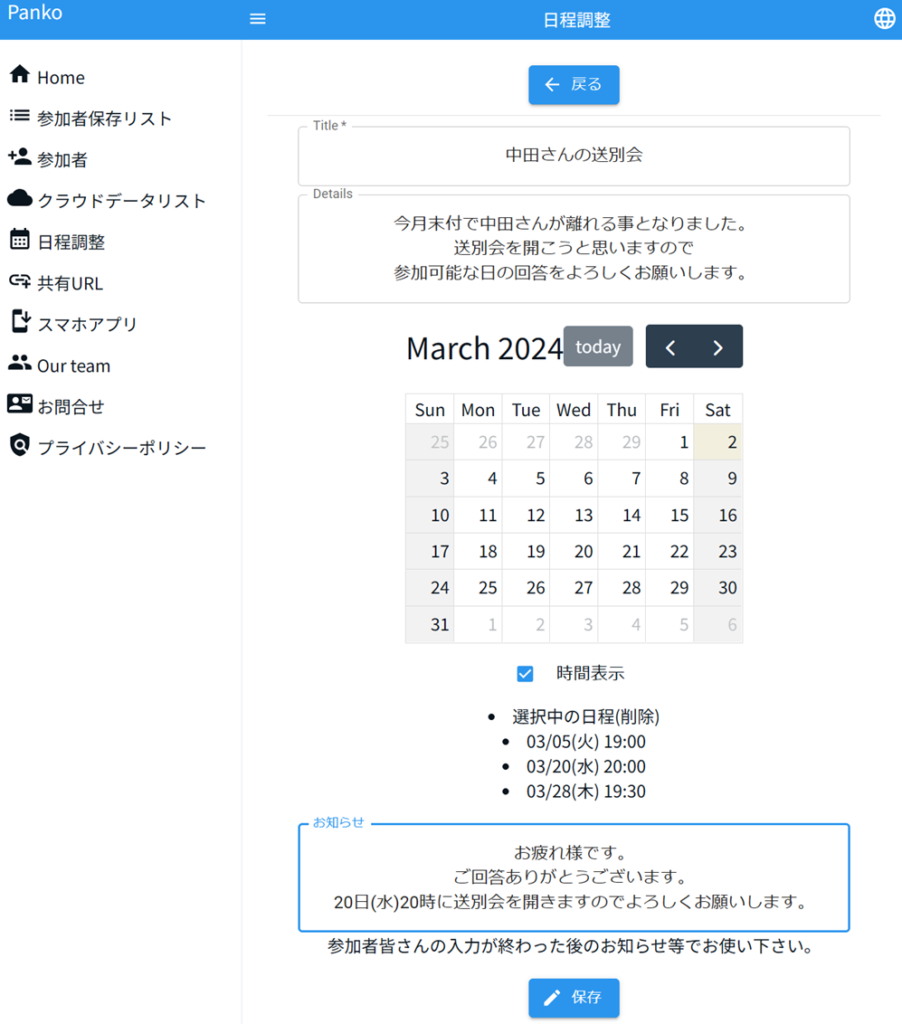
2-1-1. 日程調整画面にて必要項目を入力後、作成
- タイトル
- 詳細
- パスコード
- 日程編集時に必要
- 日程



2-2-1. 「ダイレクトURLをコピー」し、参加候補者にURLを共有
※LineやInstagram・Facebook・メール等で
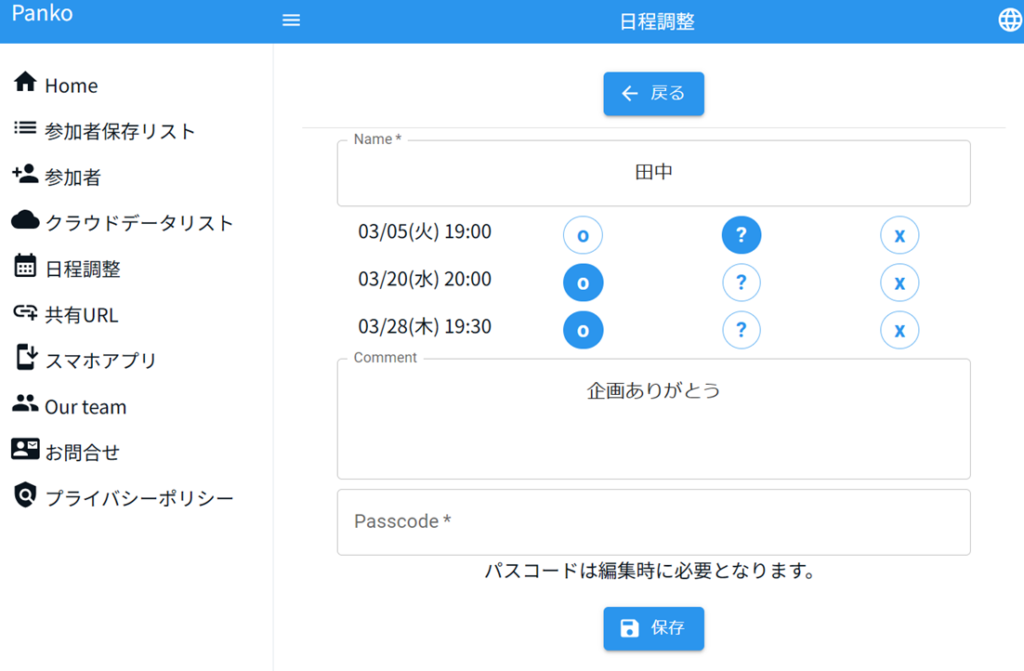
2-3-1. 参加候補者は回答をする
- 自分の名前
- 参加可否
- 〇:参加可能
- ?:どっちでも良い
- ×:参加不可能
- コメント
- パスコード
- 自分の回答編集時に必要

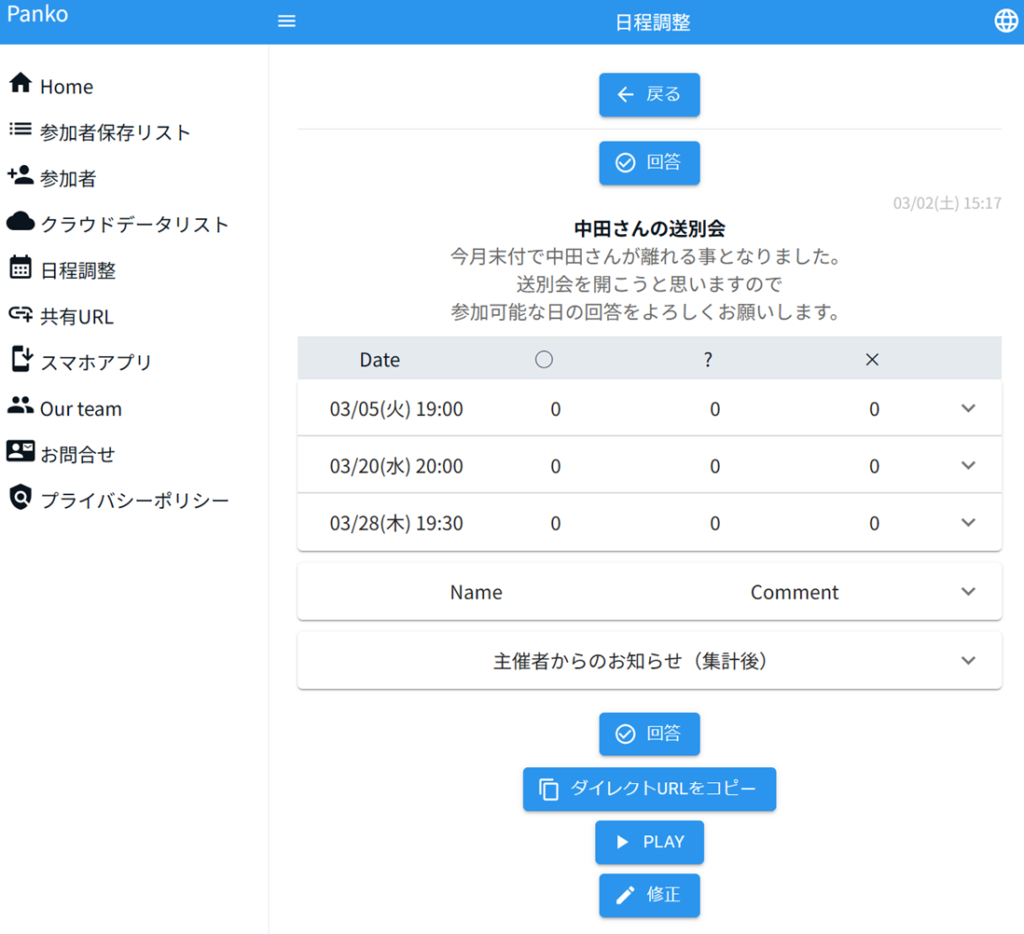
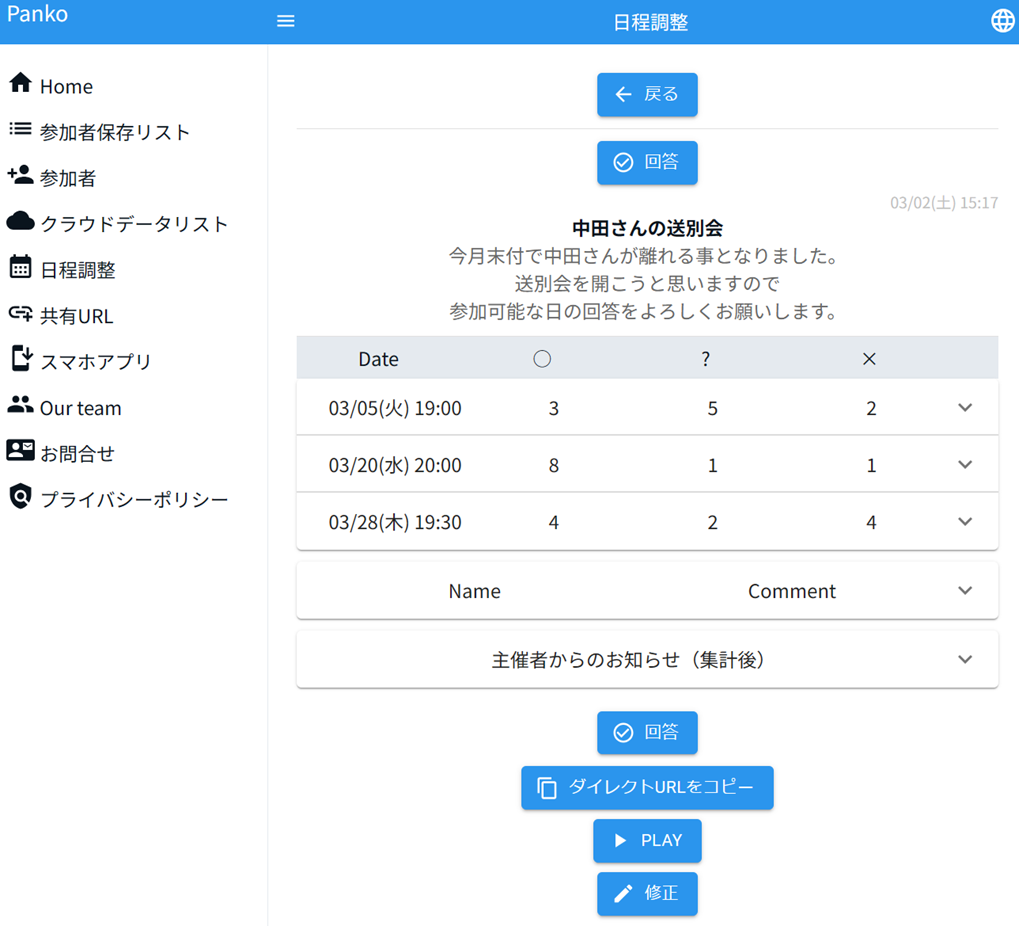
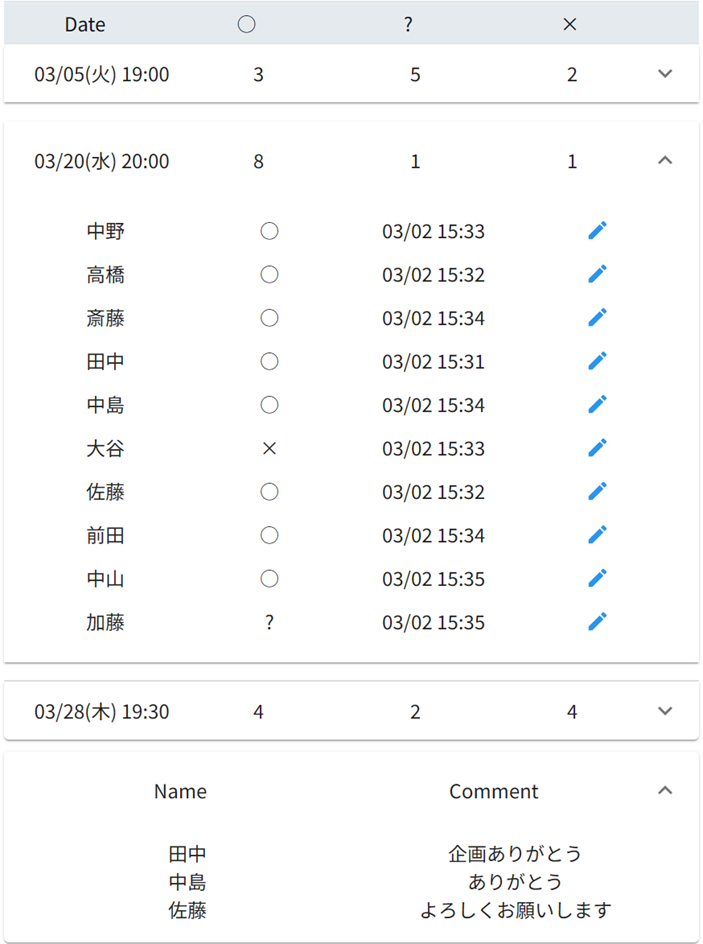
2-4-1. 結果(集計)
※10人が回答
日毎の結果やコメントが見れる。


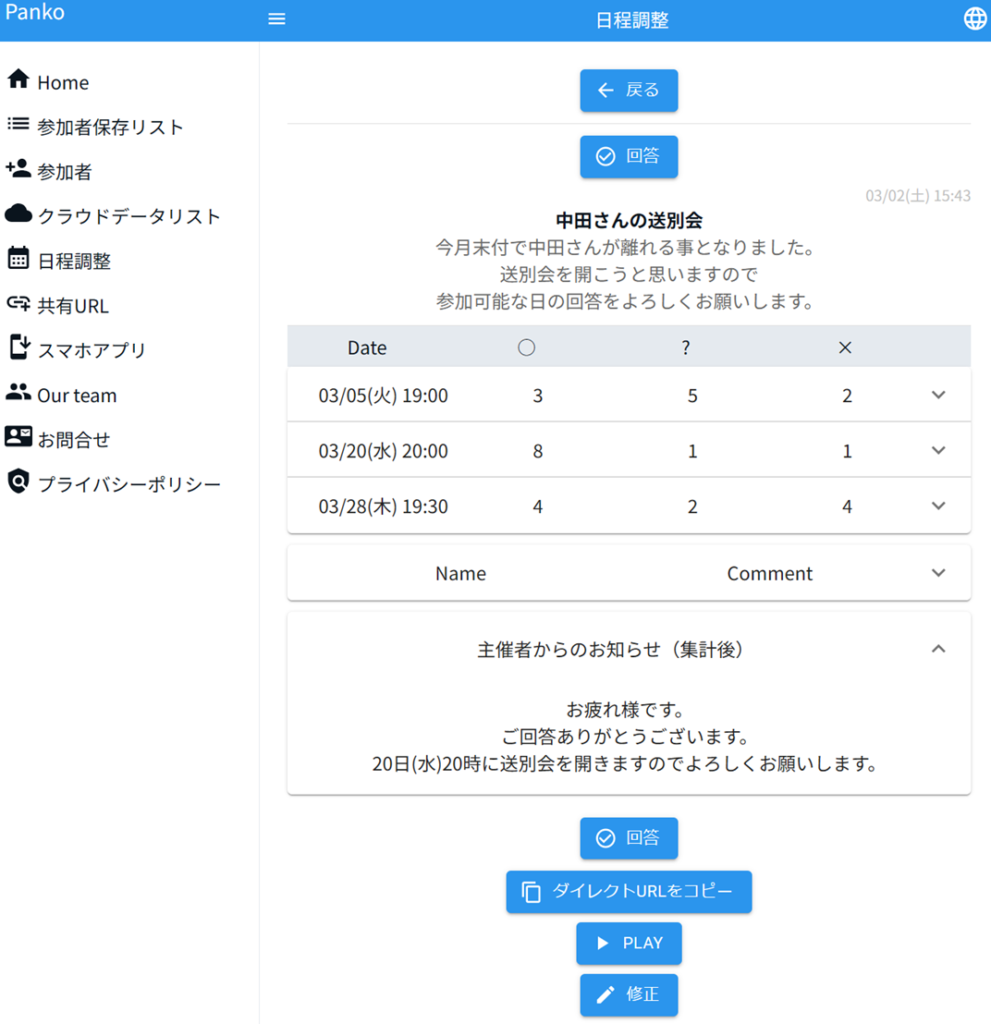
2-5-1. 集計後、主催者からのお知らせ
※主催者が「修正」画面にてお知らせが登録できる。


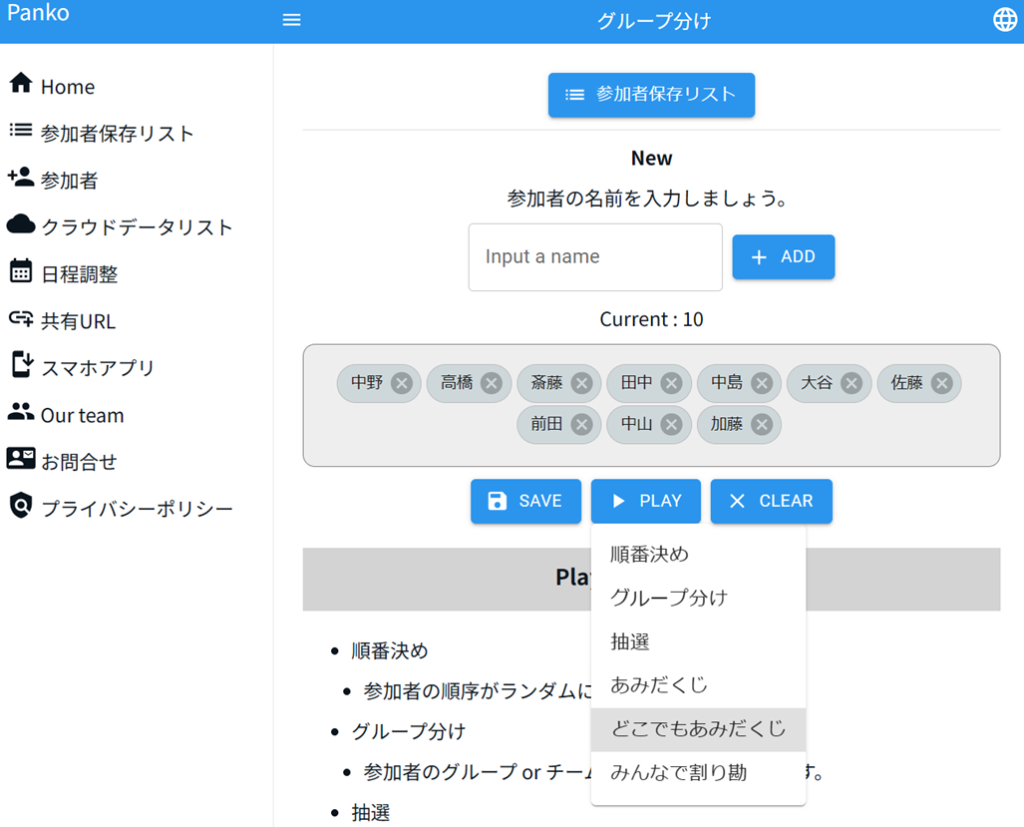
2-6-1. この参加者でPLAY
「PLAY」ボタンを押すと、PLAY画面に遷移しPLAYができる
- 順番決め
- グループ分け
- 抽選
- あみだくじ
- どこでもあみだくじ
- みんなで割り勘
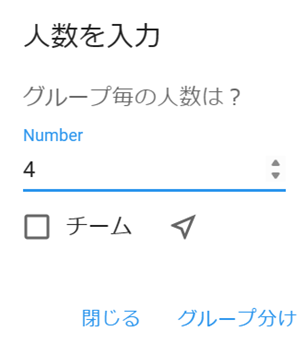
3. グループ分け
グループ毎の人数を入力すると、ランダムで分けてくれる



4. どこでもあみだくじ
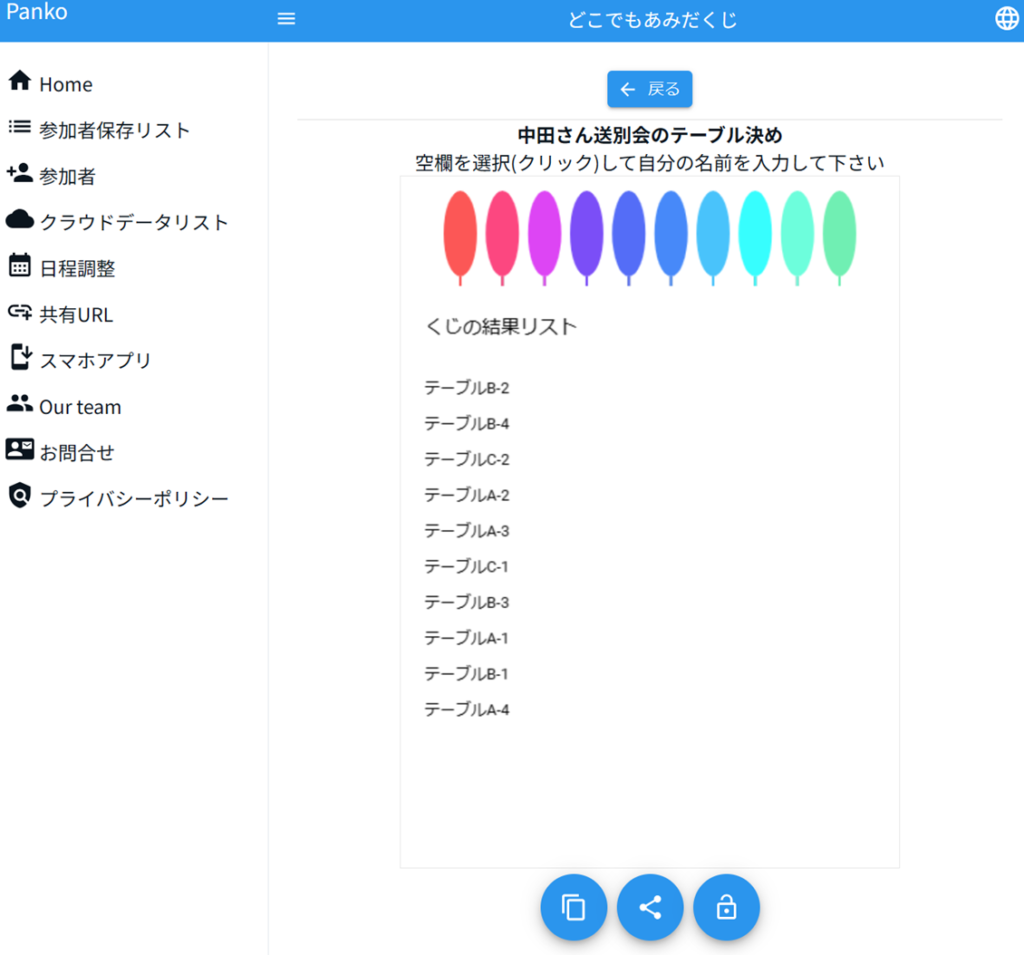
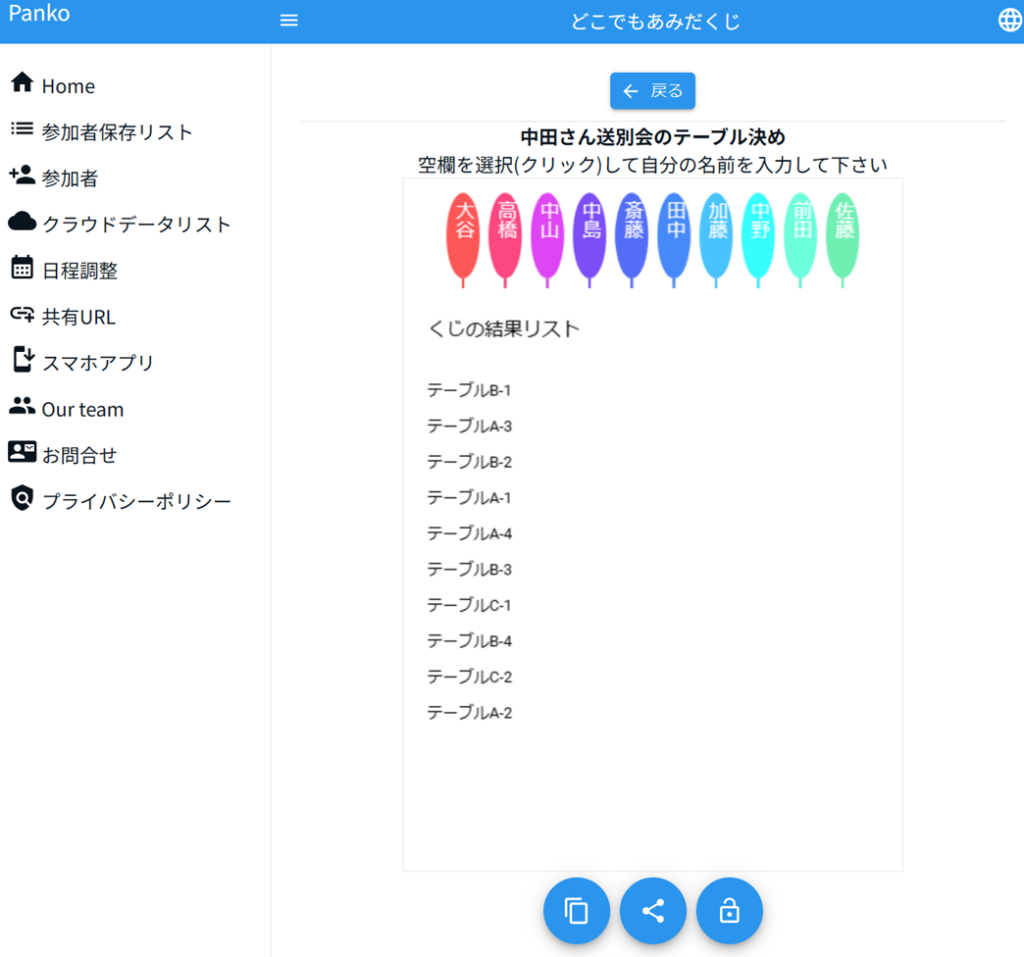
4-1-1. どこでもあみだくじを作成
どこでもあみだくじを作成し、参加者にURLを共有する。
※くじの結果を入力して作成する




4-2-1. 参加者は自分で選択


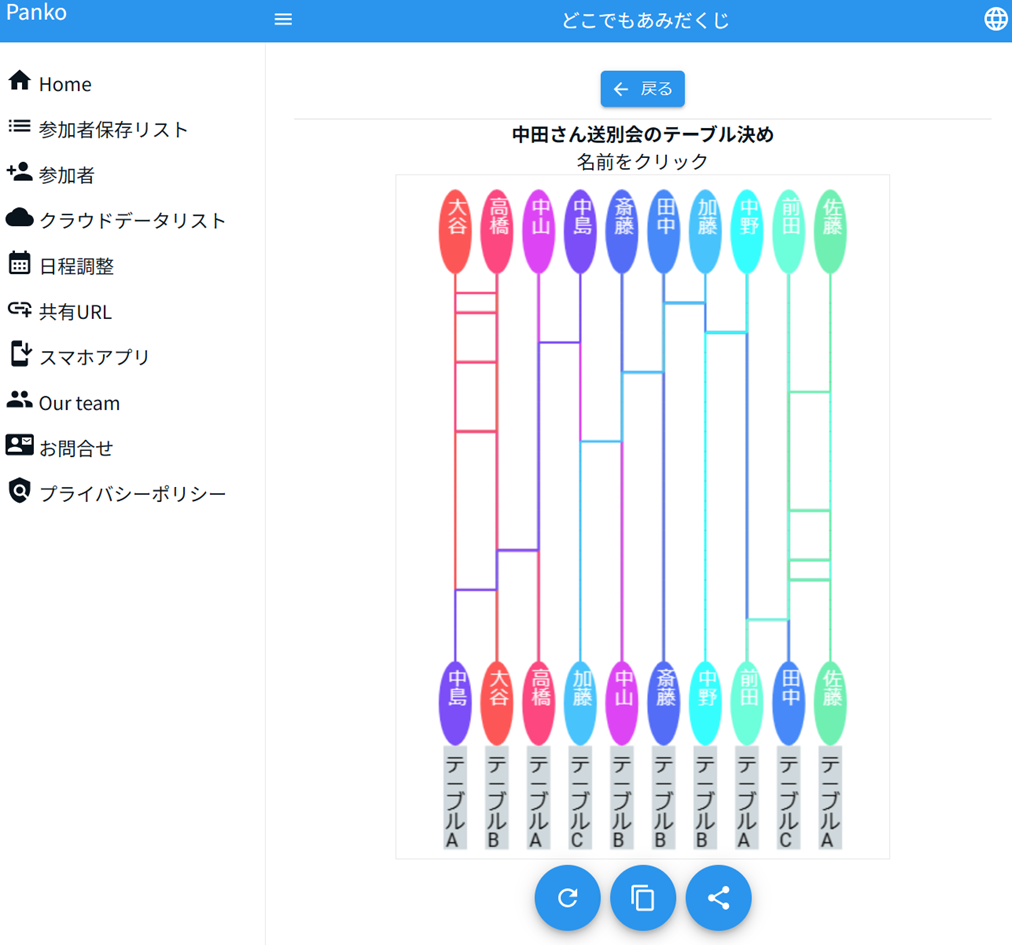
4-3-1. どこでもあみだくじをオープン
全員の選択が終わったらどこでもあみだくじをオープン


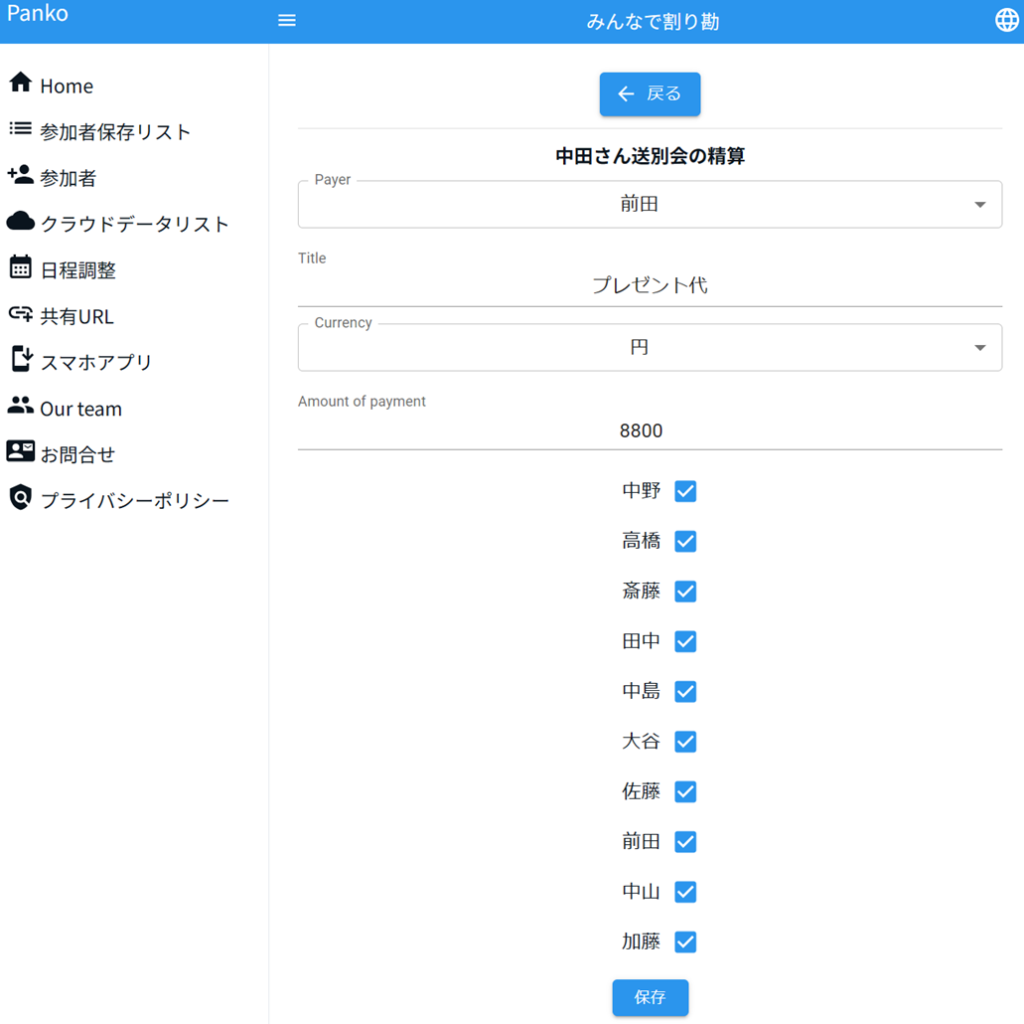
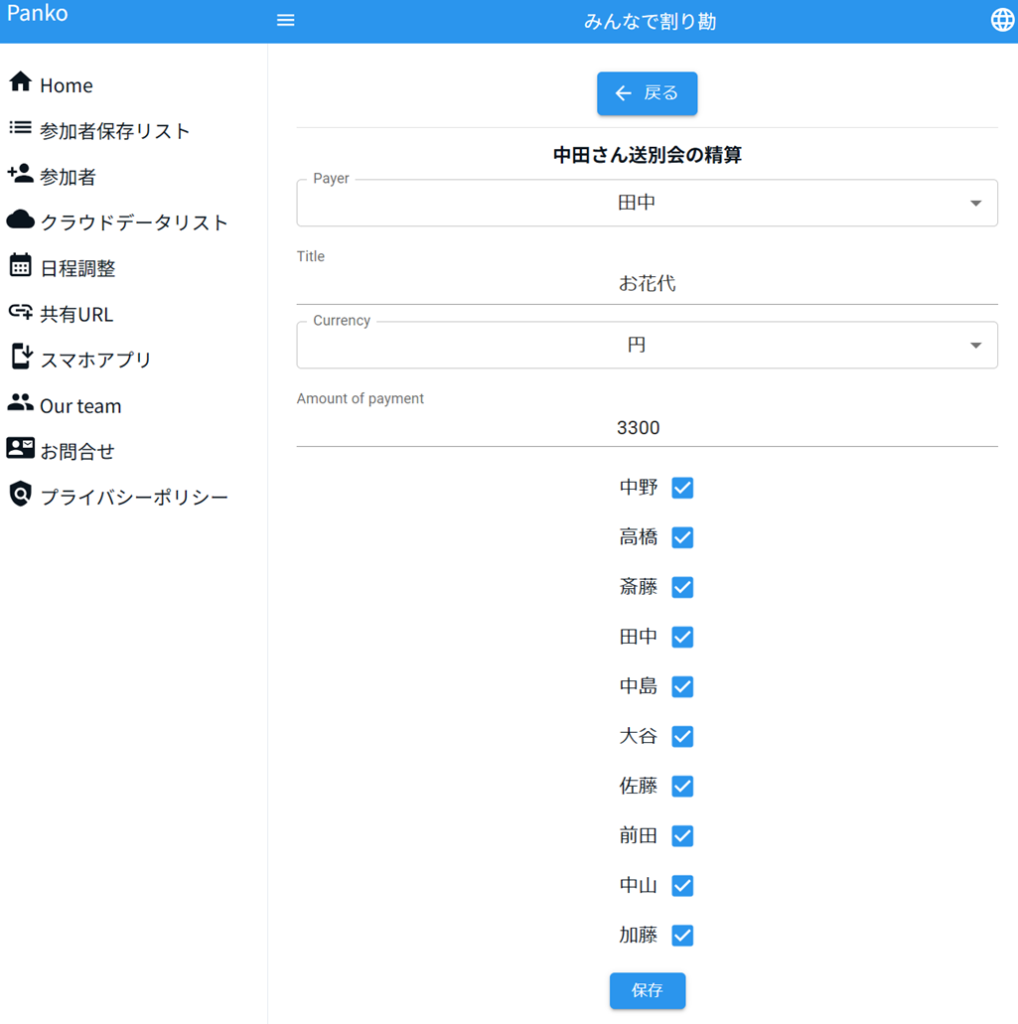
5. みんなで割り勘
5-1-1. みんなで割り勘を作成
みんなで割り勘を作成し、参加者にURLを共有する。



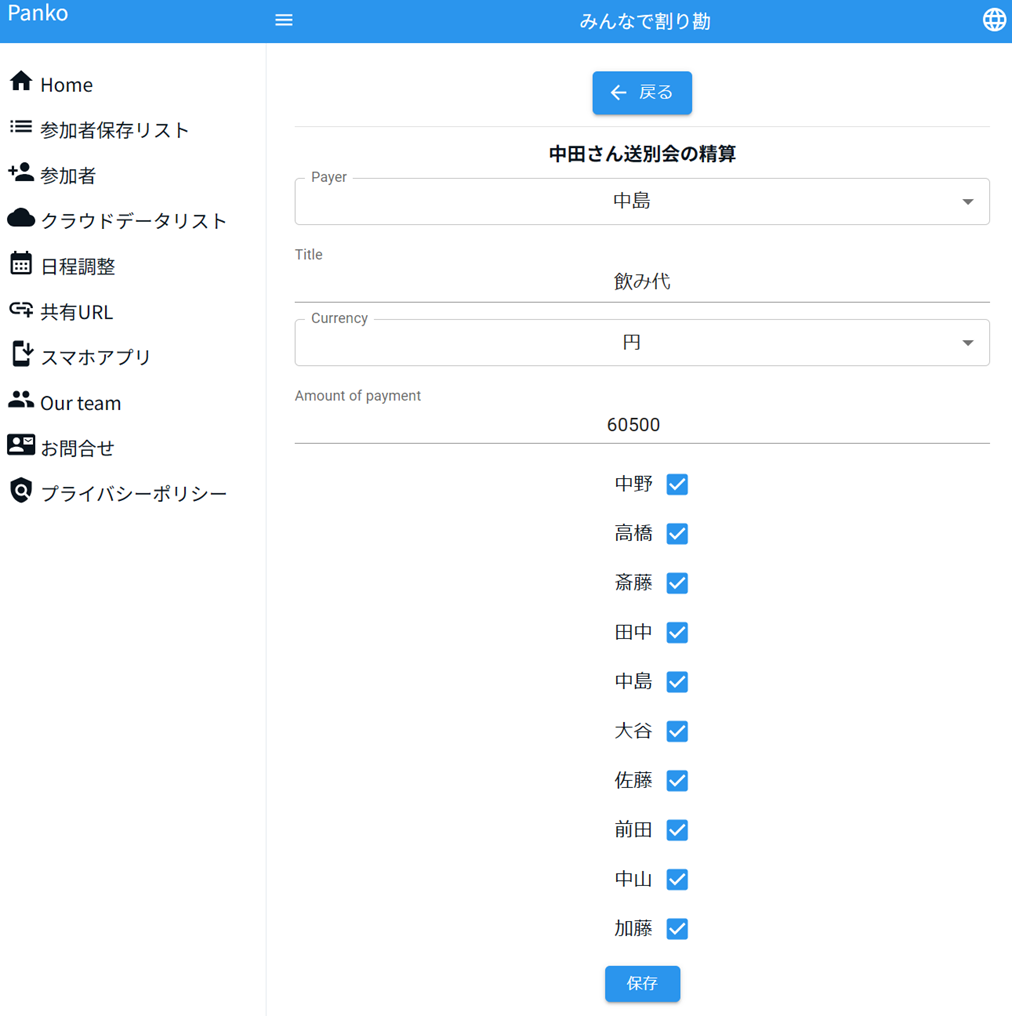
5-1-2. 参加者は自分で立替えを入力



5-1-3. 「明細&精算」画面にて精算内容を確認


6. 「クラウドデータリスト」よりいつでも状況確認が可能
主催者も参加者もいつでも「クラウドデータリスト」より状況確認ができる

7. 備考
Pankoでは、ログイン不要でそれぞれのイベントを作成しURLを共有するだけで日程調整からグループ分け・精算までできますので是非使ってみてください。
8. 参考
- Docs | Next.js (nextjs.org)
- Quick Start – React
- Getting Started with Redux | Redux
- Getting Started with React Redux | React Redux (react-redux.js.org)
- Material UI: React components based on Material Design (mui.com)
- FullCalendar – JavaScript Event Calendar
投稿者プロフィール
-
開発好きなシステムエンジニアです。
卓球にハマってます。























