1.はじめに
今回は、Visual Studio Code 拡張機能「Live Server」を使って、変更内容をリアルタイムでブラウザに反映していきたいと思います。
2.Live Serverをインストールする

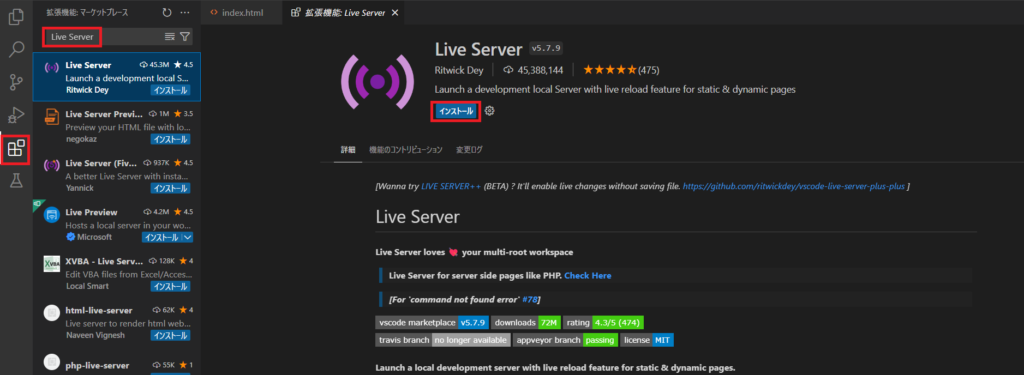
Visual Studio Codeの拡張機能から「Live Server」と検索して、Live Serverをインストールします。
3.Live Serverの使い方

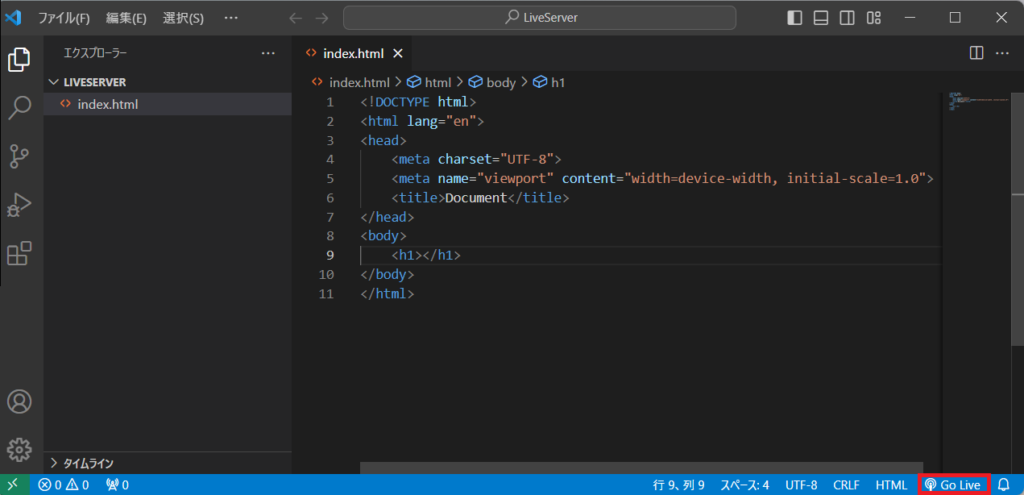
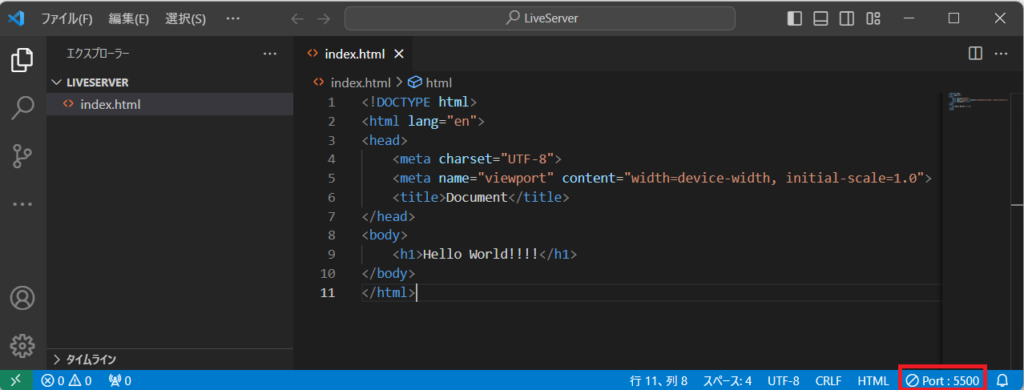
テスト用のhtmlファイルを作成して、htmlファイルが格納されているフォルダを開きます。
テキストエディタ右下の「Go Live」をクリックします。

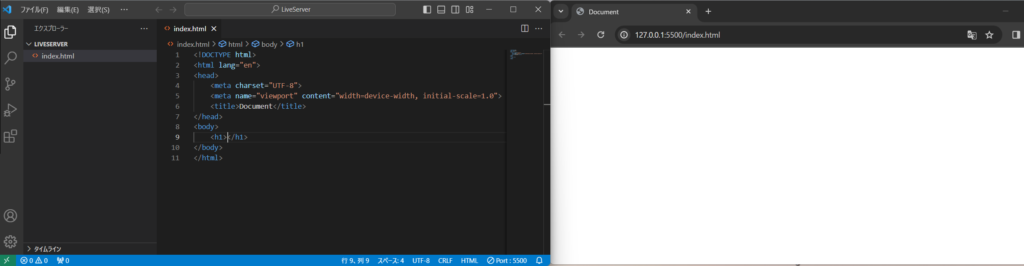
ローカルサーバが立ち、自動でブラウザが開きます。

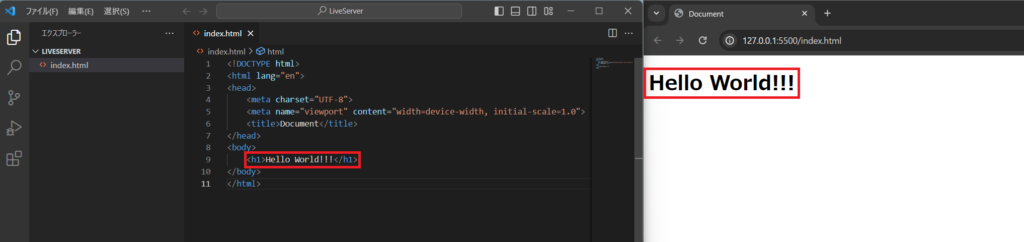
bodyタグに「Hello World!!!」と記述して、ファイルを保存すると、ブラウザに自動で反映されます。

ローカルサーバを停止する場合は、テキストエディタ右下の「Port:5500」をクリックして停止します。
4.おわりに
今回は、Visual Studio Code 拡張機能「Live Server」を使って、テキストエディタの変更内容をリアルタイムでブラウザに反映しました。開発効率が良くなりましたので、ぜひ使ってみてください。

















