1. 概要
今回の記事では「docker-compose」の使い方を紹介していきます。
題材としてはRails環境構築に必要な設定ファイルを準備してコマンドを実行していきます。
また、今回の操作は「Visual Studio Code」から操作を行っていきます。
2. Dockerfile作成
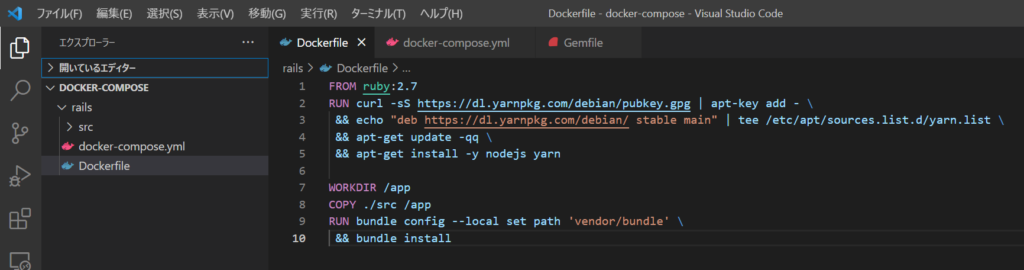
まずは、「Dockerfile」から作成していきます。
FROM ruby:2.7
RUN curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | apt-key add - \
&& echo "deb https://dl.yarnpkg.com/debian/ stable main" | tee /etc/apt/sources.list.d/yarn.list \
&& apt-get update -qq \
&& apt-get install -y nodejs yarn
WORKDIR /app
COPY ./src /app
RUN bundle config --local set path 'vendor/bundle' \
&& bundle install↓ファイルの配置場所は以下の通りです。

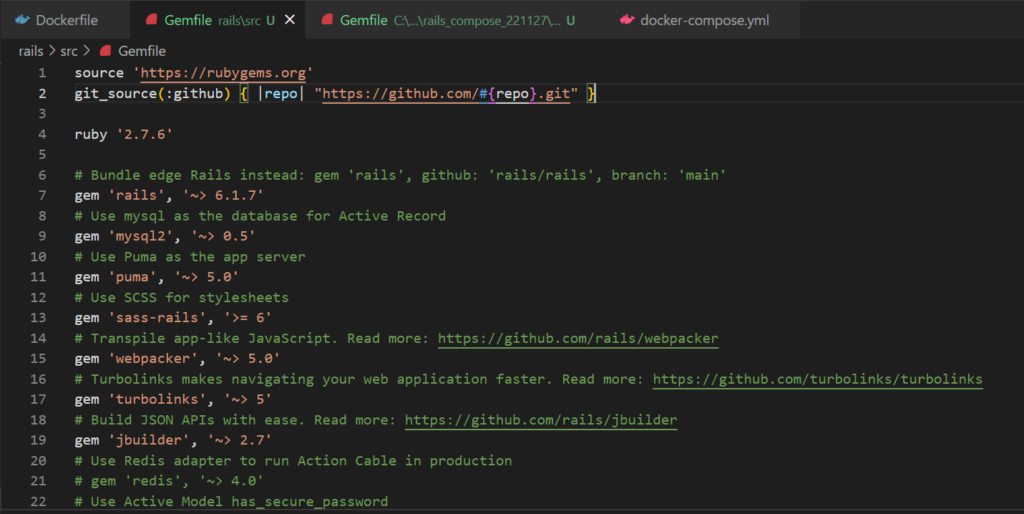
3. Gemfile作成
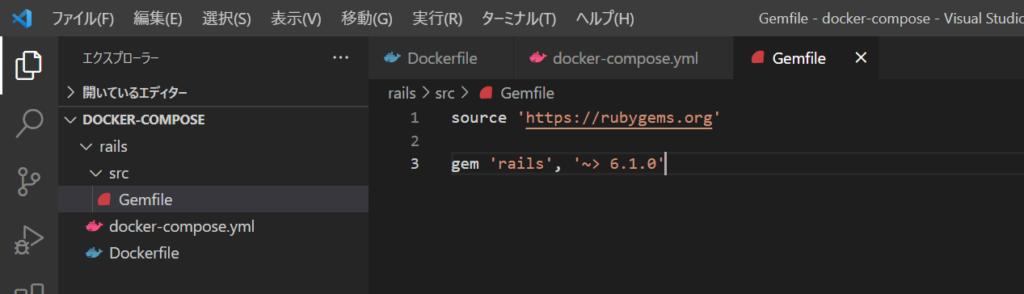
続いて「Gemfile」を作成します。
後ほどdocker-composeでbuild後、このファイルの中身は書き換わります。
source 'https://rubygems.org'
gem 'rails', '~> 6.1.0'↓ファイルの配置場所は以下の通りです。

4. docker-compose.yml作成
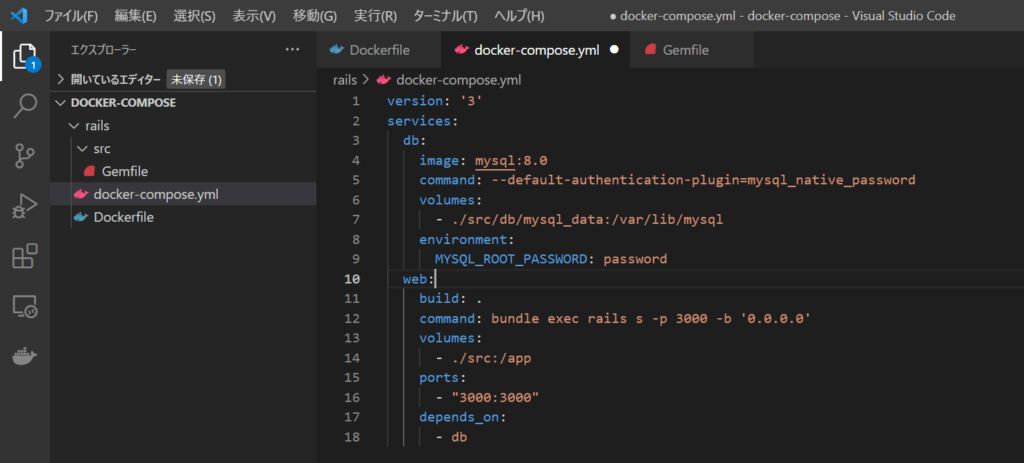
最後に「docker-compose.yml」を作成します。
yml→ヤムルと呼ぶようで、YAML形式というフォーマットのことです。
version: '3'
services:
db:
image: mysql:8.0
command: --default-authentication-plugin=mysql_native_password
volumes:
- ./src/db/mysql_data:/var/lib/mysql
environment:
MYSQL_ROOT_PASSWORD: password
web:
build: .
command: bundle exec rails s -p 3000 -b '0.0.0.0'
volumes:
- ./src:/app
ports:
- "3000:3000"
depends_on:
- db↓ファイルの配置場所は以下の通りです。

5. 初期設定
いよいよ「docker-compose」コマンドを用いて、初期設定を行っていきます。
と、その前にdockerを立ち上げるのをよく忘れがちなのでdockerを立ち上げてから実行してください。
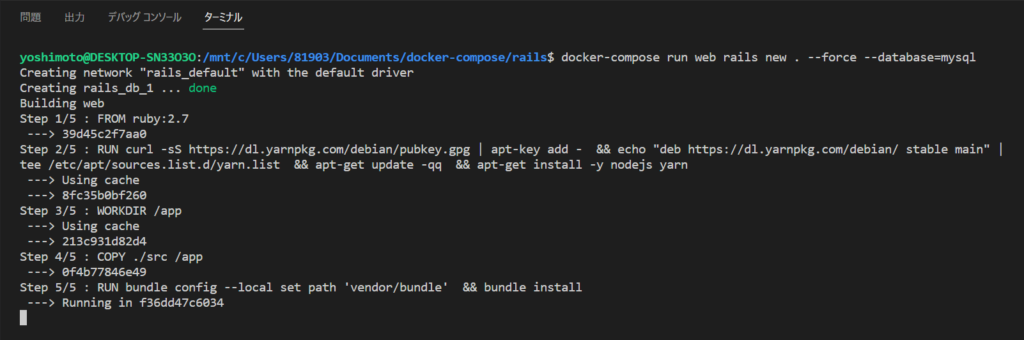
sudo service docker start5-1. 最初に以下のコマンドを実行します。
sudo docker-compose run web rails new . --force --database=mysql
このコマンド実行によりRailsのひな型が作成されます。
作成されるとGemfileが更新されます。

5-2. Gemfileが更新されたので、イメージのビルドをし直すをする必要があります。
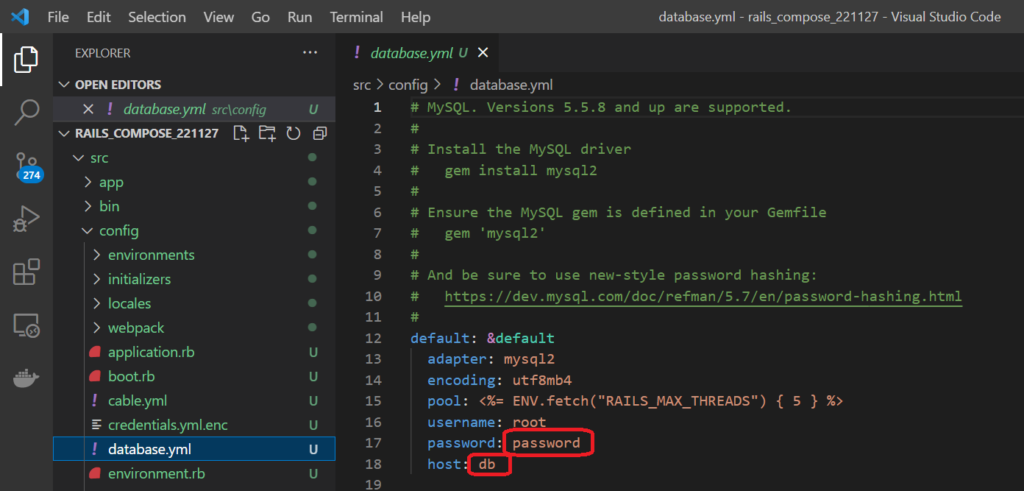
sudo docker-compose build5-3. データベースの接続情報を書き換えます。
「database.yml」
①password: password
②host: db(docker-compose.ymlのdepends_onで設定した名前と同じにする)

5-4. データベースの作成をします。
sudo docker-compose run web rails db:createこれで初期設定は完了となります。
6. 起動
sudo docker-compose up起動後、「localhost:3000」にブラウザでアクセスすると、Railsが表示されます。
これで今回紹介するのdocker-composeの操作は以上となります。
投稿者プロフィール
最新の投稿
 【Next.js】2024年4月19日【NextJS】Checkbox・Radio Group
【Next.js】2024年4月19日【NextJS】Checkbox・Radio Group 【Docker】2022年12月19日【Docker】初めてのDocker#3(docker-composeの使い方)
【Docker】2022年12月19日【Docker】初めてのDocker#3(docker-composeの使い方) 【Docker】2022年6月12日【Docker】初めてのDocker#2(Hello World~コンテナ作成/起動/停止/削除)
【Docker】2022年6月12日【Docker】初めてのDocker#2(Hello World~コンテナ作成/起動/停止/削除) 【Docker】2022年6月12日【Docker】初めてのDocker#1(環境構築)
【Docker】2022年6月12日【Docker】初めてのDocker#1(環境構築)