1. 概要
こちらのTypeScriptのTutorialをコード中心に書いていきます。
- 型ヒント
- TypeScriptのコア機能は、その型システム
2. TypeScript と JavaScript の互換性

3. Visual Studio Codeをインストール
3-1. こちらを参考
4. TypeScriptのコンパイラをインストール
sudo npm install -g typescript5. tsconfig.json を生成 + 修正
5-1. 練習するディレクトリを作成し、その中で実行
tsc --init5-2. 修正(2ヵ所)
修正前
"target": "es2016",
// "outDir": "./",修正後
"target": "ES2015",
"outDir": "build",- ディレクトリ「build」を作成
5-3. コマンド実行
tsc※これにより、tsconfig.json ファイルが読み取られ、オプションがリセットされる。
5-4. ディレクトリ構成
tree
.
├── build
└── tsconfig.json
1 directory, 1 file6. コードを書いて確認
6-1. JavaScriptコード
VSCode上で「module01.js」としてファイルを作成
function addNumbers(x, y) {
return x + y;
}
console.log(addNumbers(3, 6));- 実行
- node module01.js
- 実行結果
- 9
数値の値を文字列に変更
function addNumbers(x, y) {
return x + y;
}
console.log(addNumbers('three', 6));- 実行
- node module01.js
- 実行結果
- three6
- これを望んでいるわけではない
- three6
ディレクトリ構成
tree
.
├── build
├── module01.js
└── tsconfig.json
1 directory, 2 file6-2. TypeScriptファイルを作成し、上記と同じコードを書く
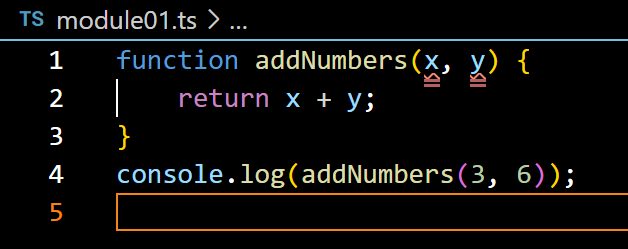
VSCode上で「module01.ts」としてファイルを作成
※「module01.js」は、削除
function addNumbers(x, y) {
return x + y;
}
console.log(addNumbers(3, 6));VSCode上だと、こんな感じで赤い波線が表示される

Paramter 'x' implicitly has an 'any' type.6-3. TypeScriptコード(型を指定)
function addNumbers(x: number, y: number) {
return x + y;
}
console.log(addNumbers(3, 6));6-4. TypeScriptのコンパイル
tscコンパイル後、ディレクトリ構成
tree
.
├── build
│ └── module01.js
├── module01.ts
└── tsconfig.json
1 directory, 3 files- 「build」ディレクトリに「module01.js」が生成される
「build/module01.js」の中身
"use strict";
function addNumbers(x, y) {
return x + y;
}
console.log(addNumbers(3, 6));- 実行
- node build/module01.js
- 実行結果
- 9
6-5. 型不一致の値を設定してみる
※上記「js」で試したのと同じ内容
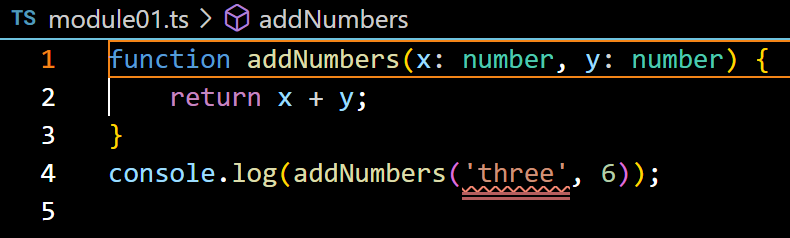
function addNumbers(x: number, y: number) {
return x + y;
}
console.log(addNumbers('three', 6));
VSCode上だと、こんな感じで赤い波線が表示される

Argument of type 'string' is not assignable to parameter of type 'number'.この状態でコンパイルしてみる
tscmodule01.ts:4:24 - error TS2345: Argument of type 'string' is not assignable to parameter of type 'number'.
4 console.log(addNumbers('three', 6));
~~~~~~~
Found 1 error in module01.ts:4- エラー
- とても助かる
7. HTMLファイルを作成して確認
7-1. HTMLコード
VSCode上で「module01.html」としてファイルを作成
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<title>Test JavaScript</title>
</head>
<body>
<h1>Test JavaScript</h1>
<p id="date"></p>
<p>This page calls the script module01.js and is used for testing.</p>
<script src="./build/module01.js"></script>
</body>
</html>ディレクトリ構成
tree
.
├── build
│ └── module01.js
├── module01.html
├── module01.ts
└── tsconfig.json
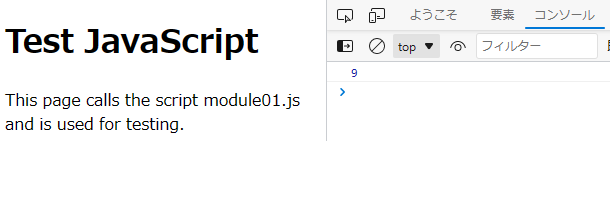
1 directory, 4 filesブラウザで確認
- 「9」が出力されている

8. 備考
下記についてでした。
- TypeScriptのインストール
- コンパイル
- ts ⇒ js
- 実行し、結果確認
9. 参考
投稿者プロフィール
-
開発好きなシステムエンジニアです。
卓球にハマってます。






















