1. 概要
Git関連記事第2弾となります。
本内容ではGitHubのアカウント作成について解説します。
Gitのインストールが完了していない場合、先に対応してからGitHubのアカウント作成をしてください。
GitHubは一人で複数アカウント作成可能ですので、会社や現場のアカウントと個人のアカウントで使い分けることもできます。
2. 前提条件
- WindowsOS
- ①Git for Windows インストール手順 で紹介したインストールが完了していること
- 登録可能なメールアドレスを保持していること
3. GitHubのアカウント作成
※3の各作業は途中で止めず、続けて行ってください。
3.1 ホームページへアクセス
以下のGitHubページへアクセスします。
・GitHub
3.2 サインアップ
下図が開かれるので、「Sign-up」をクリックします。

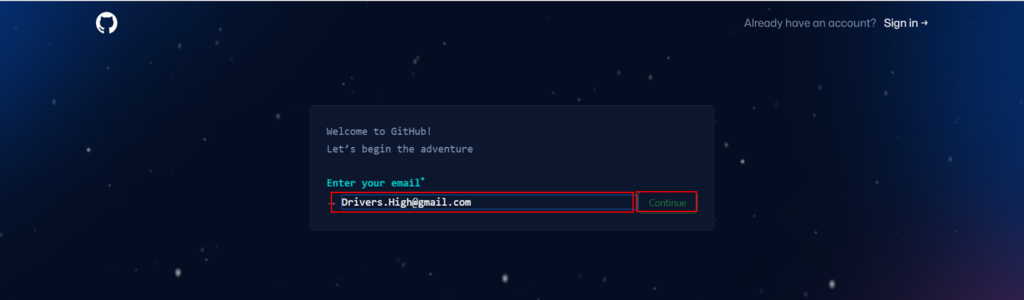
3.3 メールアドレス入力
ここで、自身がGitHub登録に用いるメールアドレスを入力し、「Continue」をクリックします。
※既に会社や現場などでGitHubへ登録しているメールアドレスではないアドレスを入力してください。

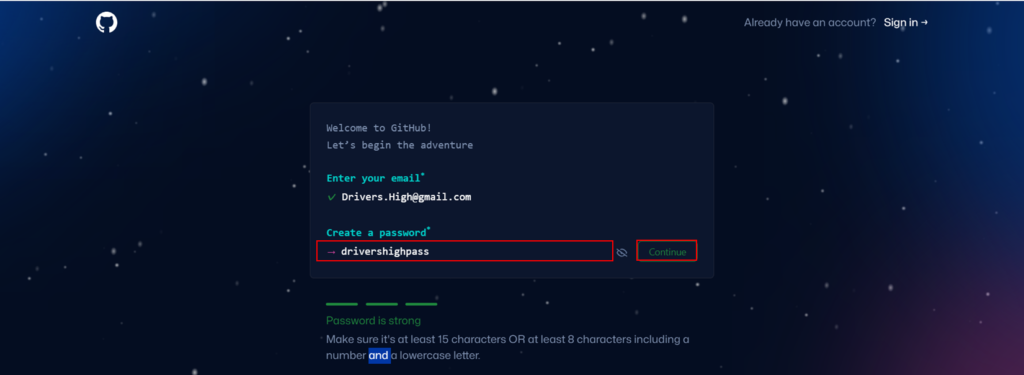
3.4 パスワード入力
先程入力したメールアドレスに紐づく任意のパスワードを入力し、「Continue」をクリックします。
※最低8文字以上の小文字と数字を混ぜたパスワードにする必要があります。
※入力したパスワードは忘れないよう控えて下さい。

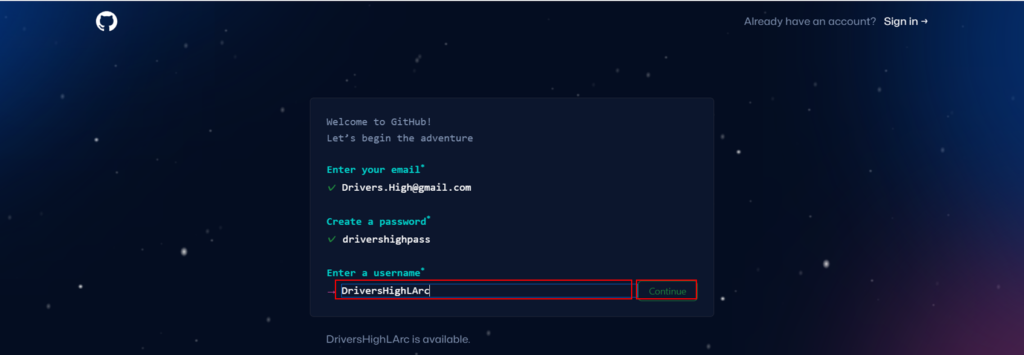
3.5 ユーザ名入力
Gitで使用するユーザ名を入力し、「Continue」をクリックします。
※ユーザ名は英数字とハイフン”-“のみが使えます。但し、ユーザ名の最初と最後には使えません。

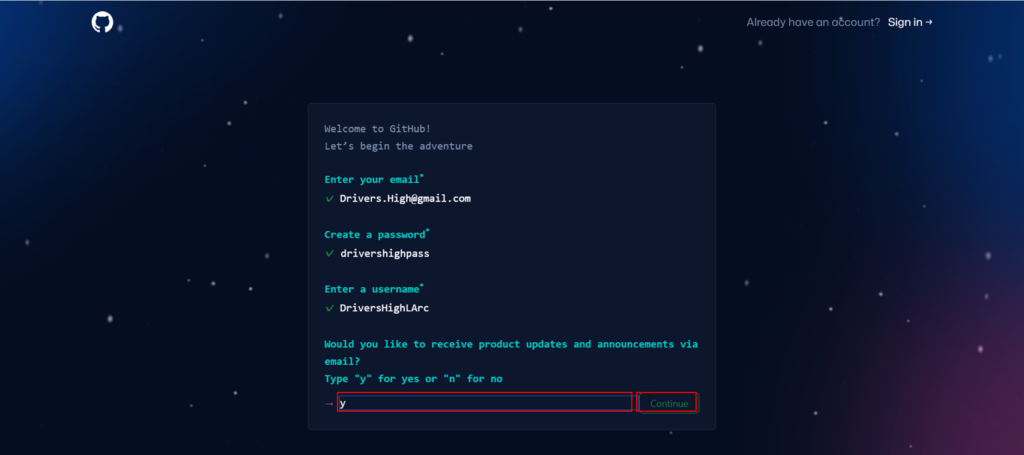
3.6 お知らせ等のメール受信について
製品のアップデートやお知らせをメールで受け取るか否か設定し、「Continue」をクリックします。
・y:受け取る
・n:受け取らない

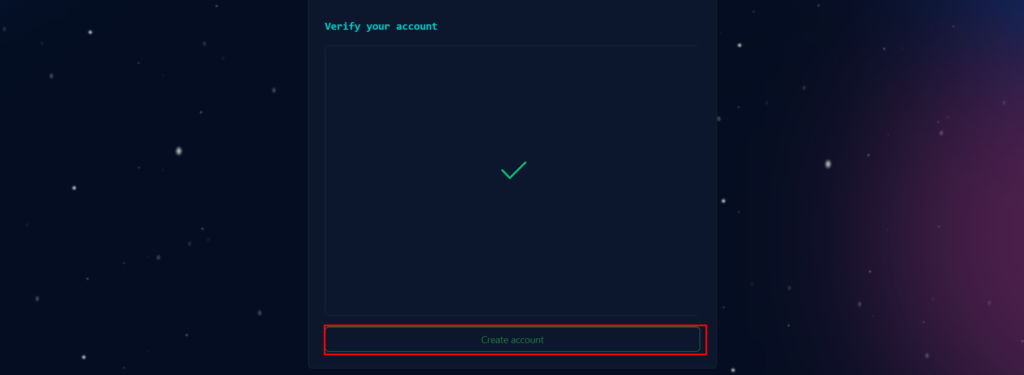
3.7 認証について
ロボットでないことを確認する認証を行います。
認証方法は毎度違うので画面の指示に沿って進めます。
認証が通れば「Create account」ボタンが表示されるので、クリックします。


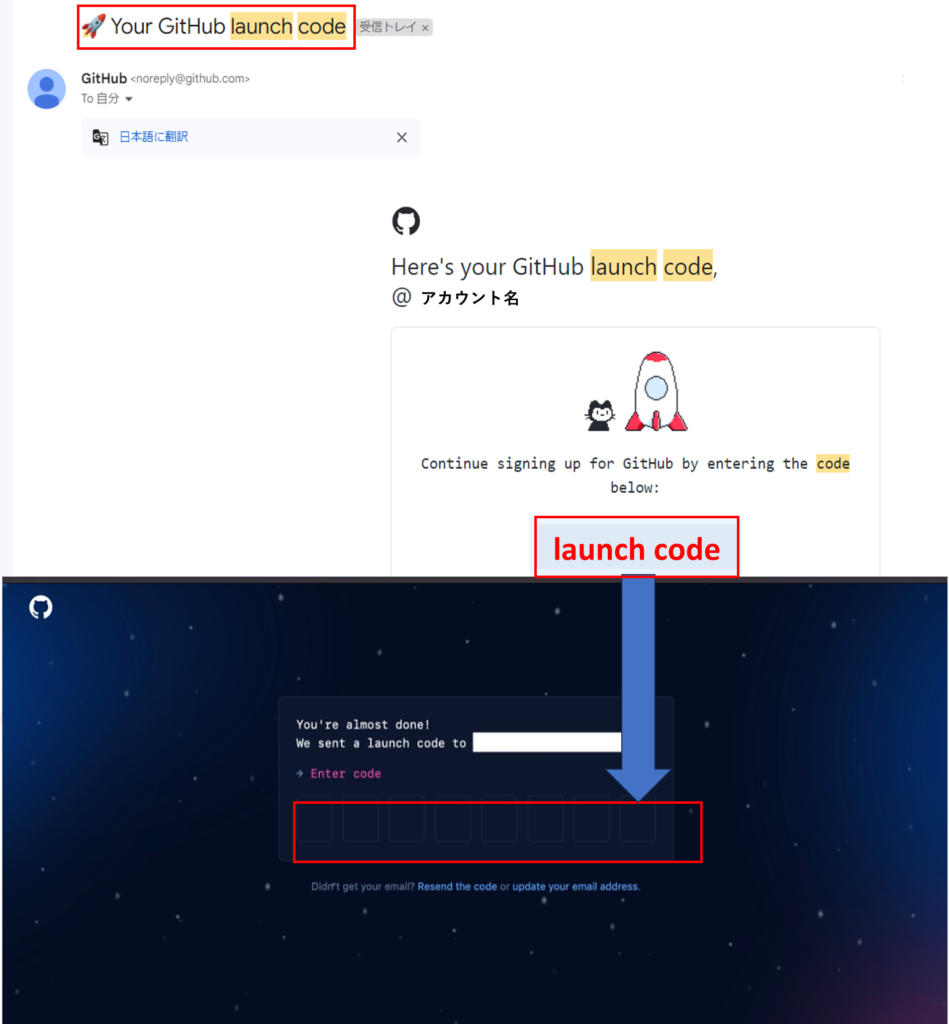
3.8 launch codeの入力
「Create account」をクリックしたら、
「Your GitHub launch code」の件名で登録したメールアドレスへメールが届きます。
メール内に「launch code」が記載されているので、それを画面へ入力します。

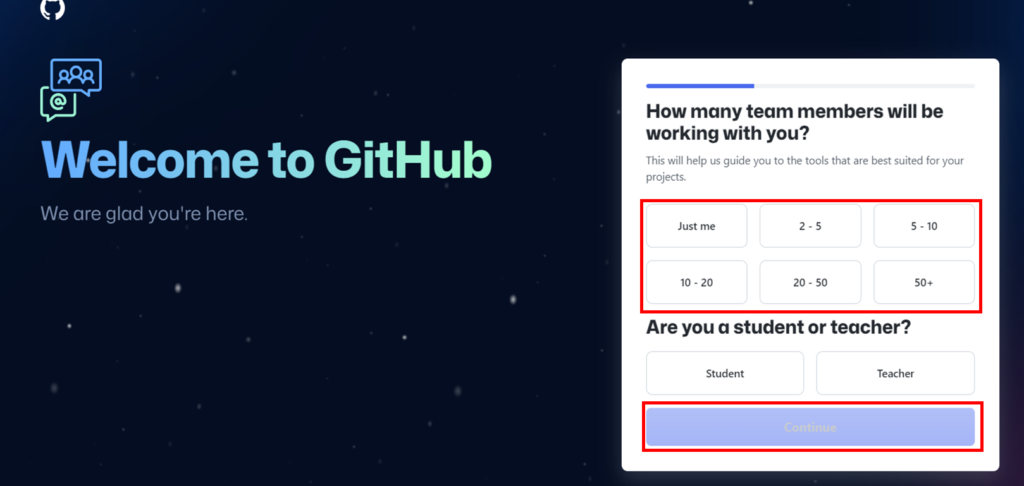
3.9 質問への回答
以下の質問に対して回答します(Gitを使用するにあたって原則影響しない為、適当な回答でOK)。
・何人のチーム メンバーと一緒に作業しますか?
・先生ですが、生徒ですか(未回答でOK)?
上記に回答したら「Continue」をクリックします。

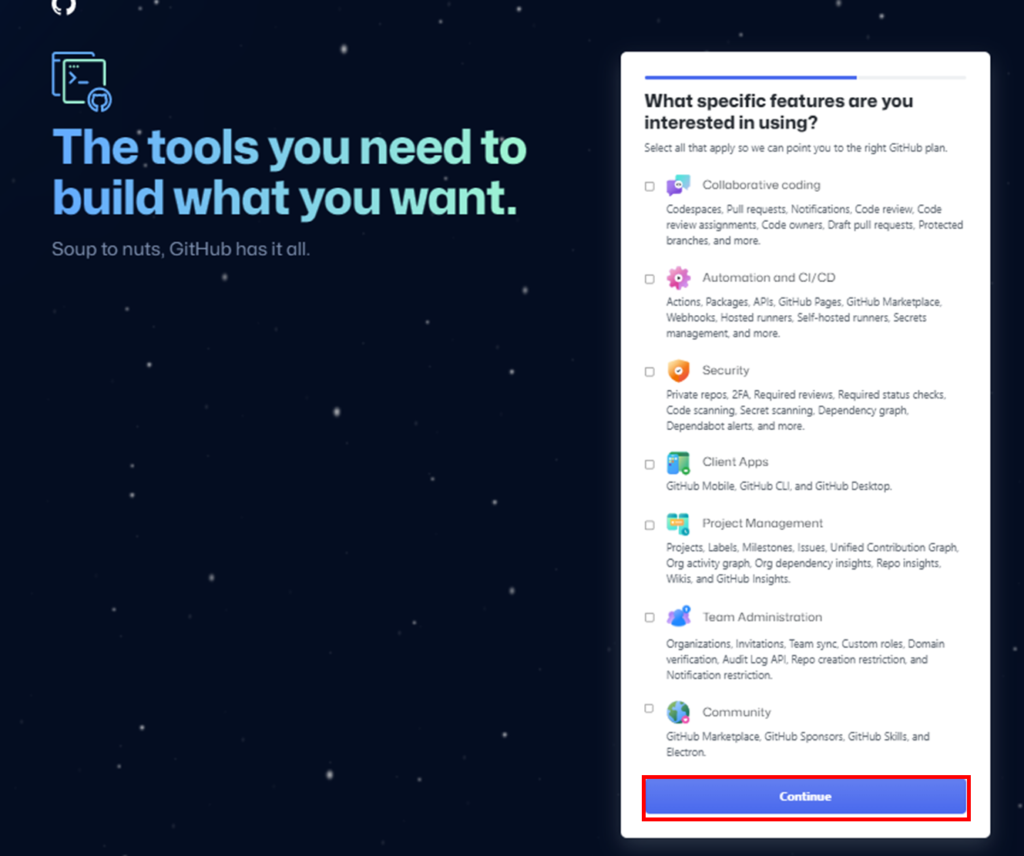
3.10 興味がある機能への回答
特段何も選択せず、「Continue」をクリックします。

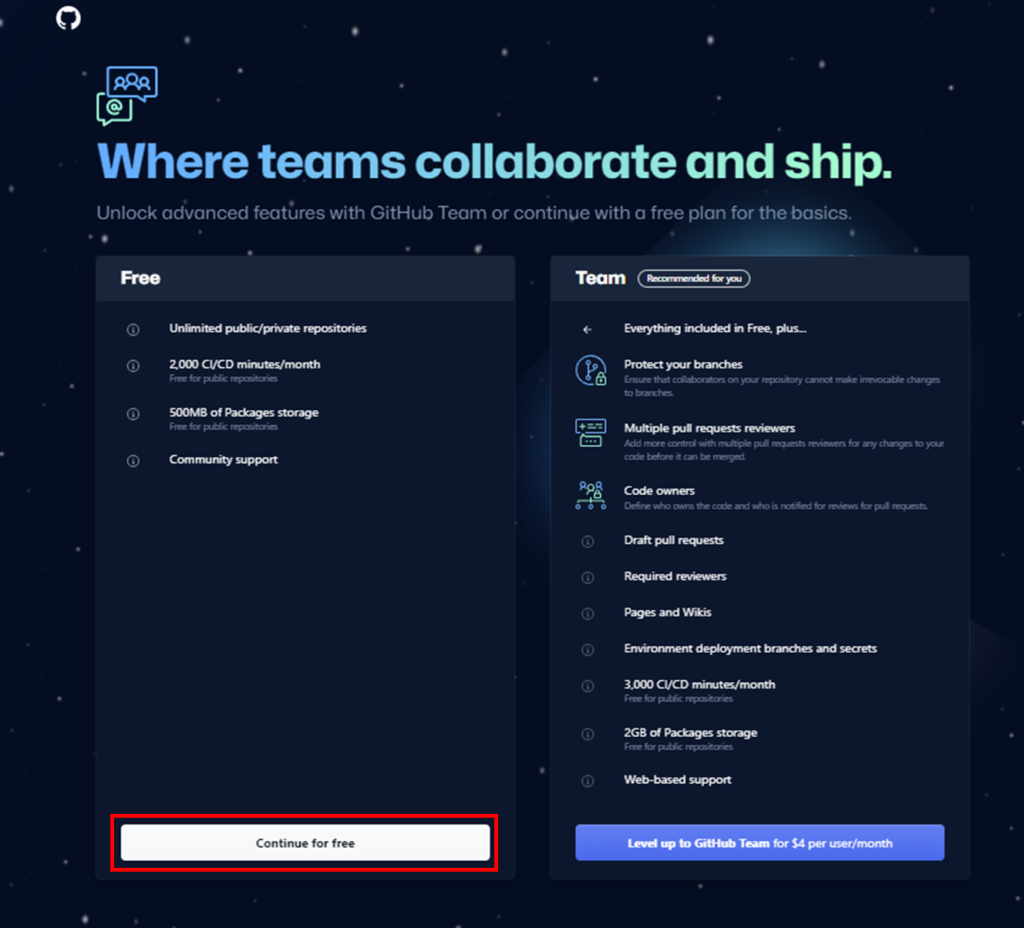
3.11 プランの選択
無料版で一通りの機能が使える為、「continune for free」をクリックします。

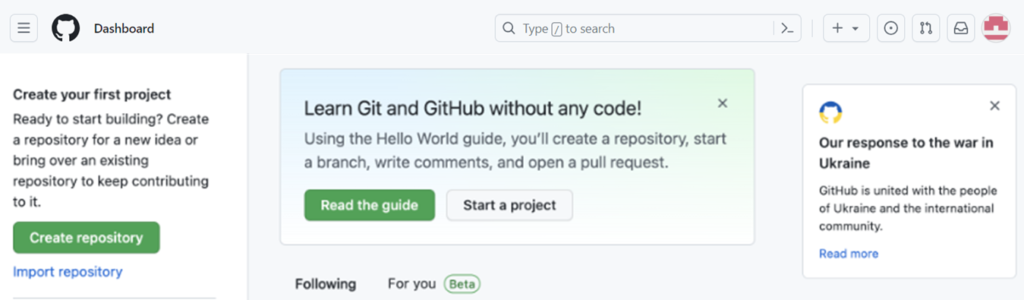
3.12 GitHubの画面が表示
GitHubの画面が表示されれば登録完了です。
※下図の画面と一致はしない可能性がありますが、表示されれば問題有りません。

4. あとがき
本記事にてGitHubのアカウント作成について記載しました。
①Git for Windows インストール手順
ローカルにGit環境を整備し、ローカル内でソースのver管理ができるようになりました。
②GitHub アカウント作成
ローカル環境にあるソースコード等をインターネット上にアップすることができるようなりました。
①②を設定した時点でGitを使用する為の最低限の環境は整いました。
ですが、現時点ではCUIでしか操作できず、コマンド操作に慣れていないと使いにくいかと思います。
そこで、次回の記事ではGitをGUIで使用する為のツールのインストール手順について紹介します。
5. 参考
投稿者プロフィール
最新の投稿
 Linux2024年6月20日【WSL】Linux環境構築③日本語表示設定を行う
Linux2024年6月20日【WSL】Linux環境構築③日本語表示設定を行う Linux2024年6月20日【WSL】Linux環境構築②LinuxをGUIで扱う
Linux2024年6月20日【WSL】Linux環境構築②LinuxをGUIで扱う Linux2024年6月19日【WSL】Linux環境構築①WSL2とUbuntuのインストール
Linux2024年6月19日【WSL】Linux環境構築①WSL2とUbuntuのインストール 【Java】2024年6月11日【SpringBoot】①環境構築と画面表示、ビルドエラー(GradleとJavaのver相違)への対処について
【Java】2024年6月11日【SpringBoot】①環境構築と画面表示、ビルドエラー(GradleとJavaのver相違)への対処について