1. 概要

明日のシフト表を確認し、下記内容をLineへ通知する。
- 当番
- 名前
- 時間
- 開始 ~ 終了
本記事では「API連携」による通知について解説します。
2. LINE Messaging APIの準備
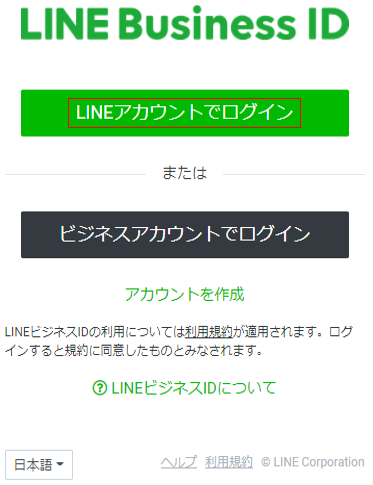
2-1. 「LINE Developers」にアクセス
- 「ログイン」をクリック
2-2 LINEアカウントでログイン

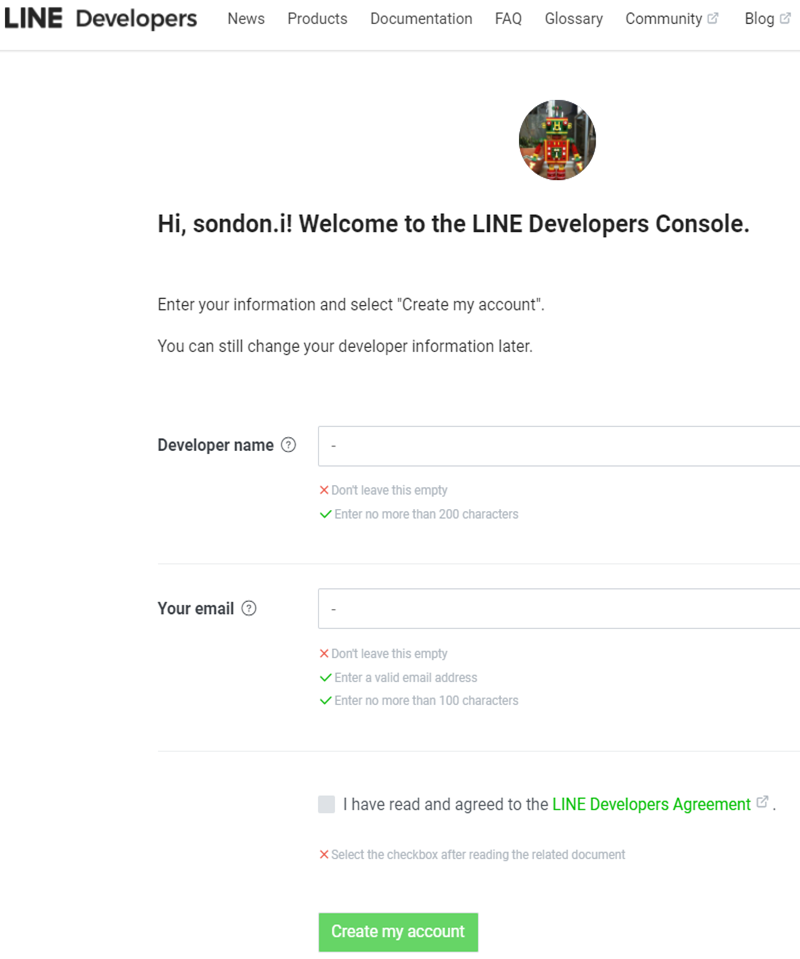
2-3. 「LINE Developers Account」を作成

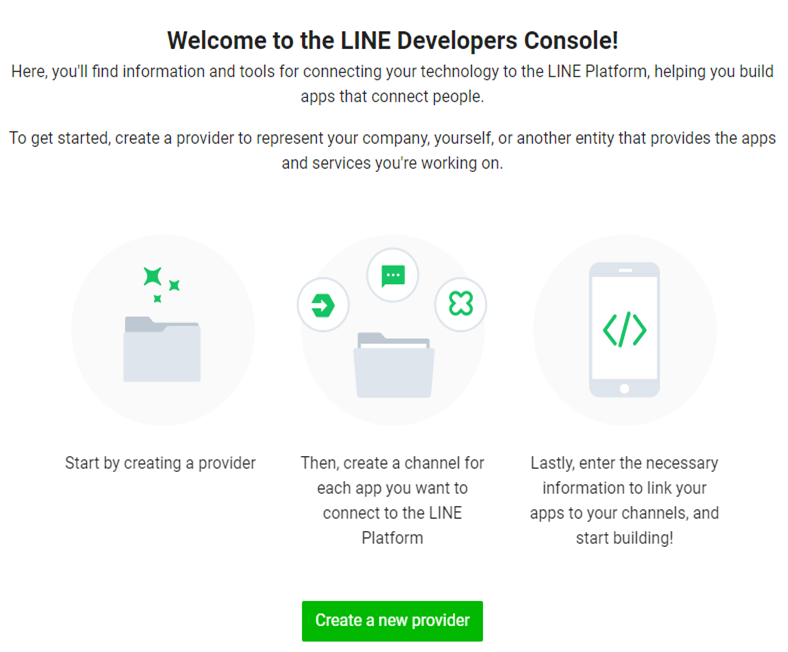
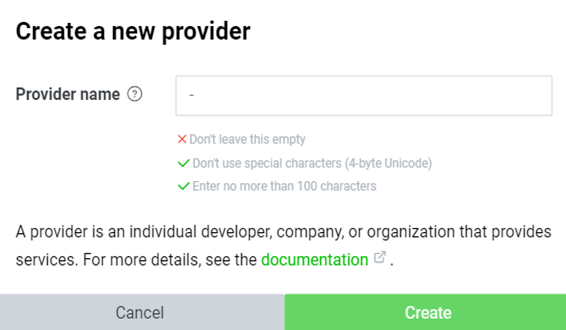
2-4. 「Provider」を作成


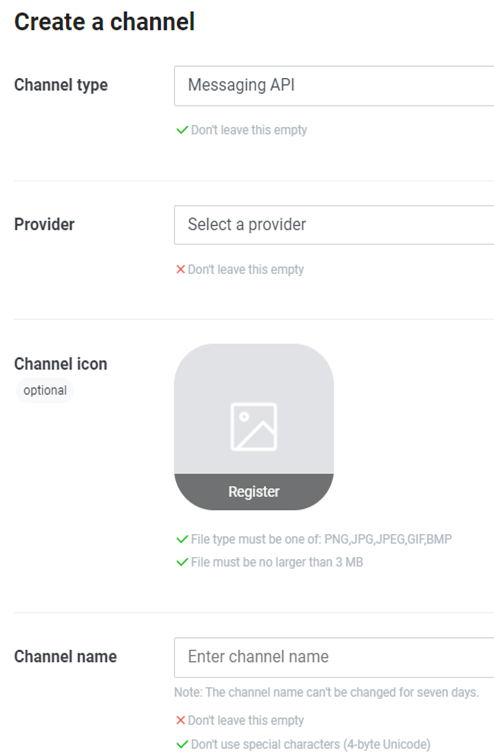
2-5. 「Channel」を作成

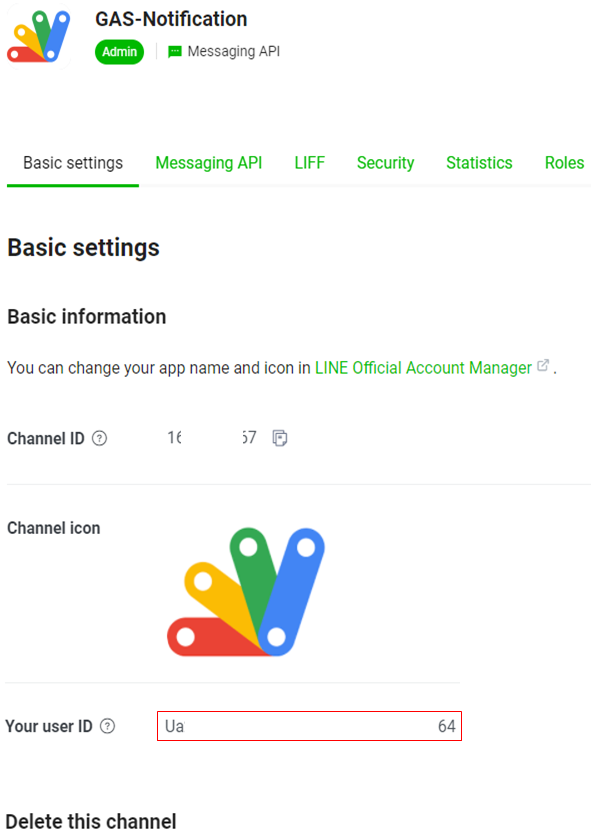
2-6. 「User ID」を取得

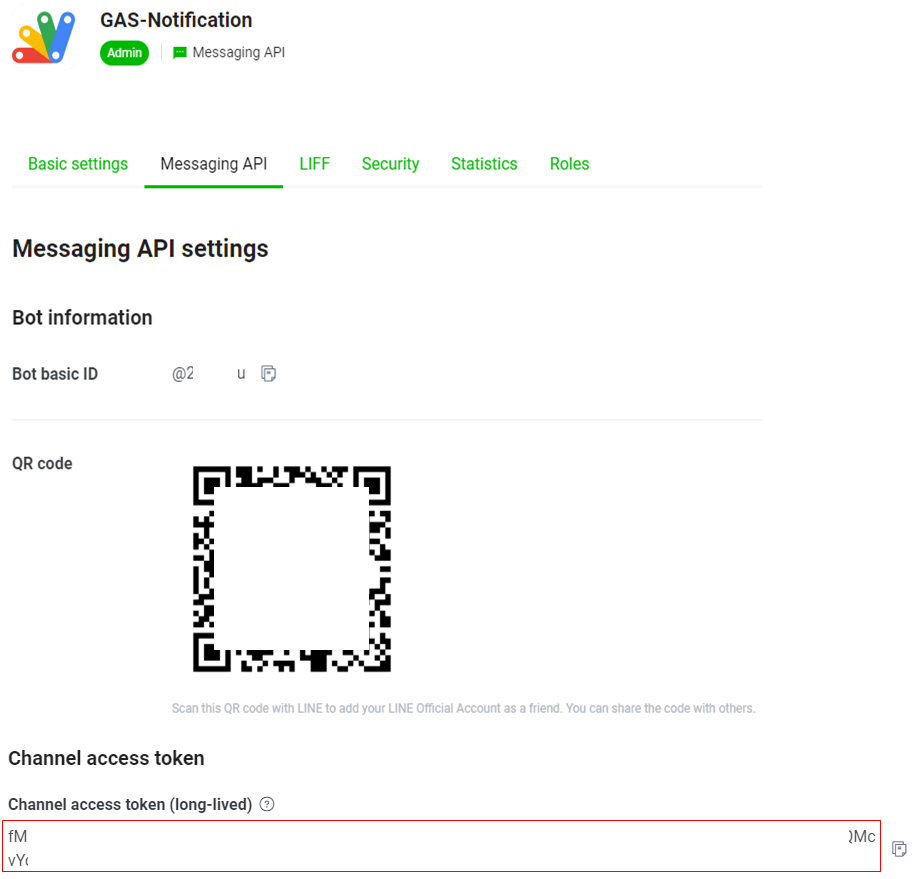
2-7. 「Access Token」を取得

3. サンプルコード
3-1. ファイル構成(GitHubで管理 )
- notification/line/shift_table_to_line.gs
- メインコード
- notification/slack/gas_properties.gsheet
- 「WebHook URL」を含め、コード内に書かない方が良いデータ(ID、PASSWORD、KEY等)をプロパティとして保存
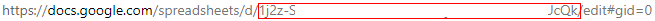
3-2. スプレッドシートIDの取得

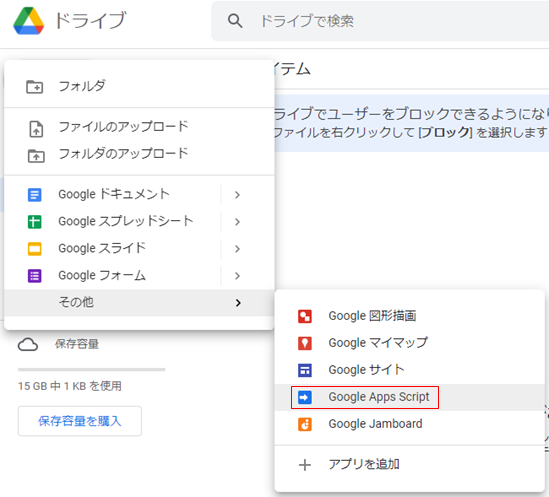
3-3. GAS Editorの開け方
※「+新規」をクリック

3-4. コード & 解説
※複数のプログラムよりプロパティファイルを共有する為、敢えてスタンドアロン型(*5-2)を採用する
// プロパティ情報が記載されているスプレッドシートのID
const bookId = '1j2z-S●●●●●●●●●●●●●●●●●●●●●●●●●●●●cQk';
// Mainメソッド
// スプレッドシートの明日のシフト表より当番や時間を取得し、ラインに通知
const main = () => {
// 日付
const sheetName = getTomorrow('MM-dd');
const targetSheet = getTargetSheet(sheetName);
const listOfShift = getListOfShift(targetSheet);
sendToLine(listOfShift);
}
// シフトのリストを抽出
const getListOfShift = (targetSheet) => {
const date = getTomorrow('MM月dd日');
let listOfShift = `【${date}】シフトのお知らせです。`;
for (let rowNo = 3; rowNo < 7; rowNo++) {
const nameAndTime = findNameAndTime(targetSheet, rowNo);
listOfShift = `${listOfShift}\n${nameAndTime}`;
}
return listOfShift;
}
// 明日の日付を返す
const getTomorrow = (format) => {
// 今の日付
const date = new Date();
// 明日の日付
date.setDate(date.getDate() + 1);
return Utilities.formatDate(date, 'JST', format);
}
// 名前と時間を検索
const findNameAndTime = (targetSheet, rowNumber) => {
const ranges = targetSheet.getRange(`C${rowNumber}:P${rowNumber}`).createTextFinder('●').findAll();
const name = targetSheet.getRange(`B${rowNumber}`).getValue();
const cellOfStartTime = ranges[0].getA1Notation().replace(rowNumber, '2');
const cellOfEndTime = ranges[ranges.length - 1].getA1Notation().replace(rowNumber, '2');
const startTime = targetSheet.getRange(cellOfStartTime).getValue();
const endTime = targetSheet.getRange(cellOfEndTime).getValue();
return `●${name}:${startTime}時~${endTime}時`;
}
// シフト表用スプレッドシート
const getTargetSheet = (sheetName) => {
const spreadsheetId = getValueOfProperty('D29');
return SpreadsheetApp.openById(spreadsheetId);
}
// 指定のスプレッドシートに記載されているプロパティの値を取得
const getValueOfProperty = (cell) => {
const sheet = SpreadsheetApp.openById(bookId).getSheetByName('Properties');
return sheet.getRange(cell).getValue();
}
// メッセージをLineへ通知
const sendToLine = (msg) => {
// Message Push API Url
const targetUrl = getValueOfProperty('C29');
// アクセストークン
const accessToken = getValueOfProperty('E29');
// BotユーザーID
const to = getValueOfProperty('F29');
const headers = {
'Content-type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + accessToken,
};
const param = {
'to': to,
'messages': [
{
'type': 'text',
'text': msg,
},
],
};
const payload = JSON.stringify(param);
const options = {
'method': 'post',
'headers': headers,
'payload': payload,
};
UrlFetchApp.fetch(targetUrl, options);
}4. 実行結果例
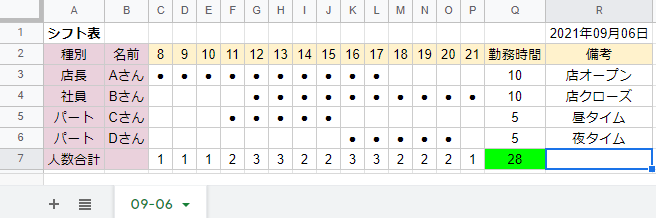
【シフト表】
※今日が【9月5日】の場合

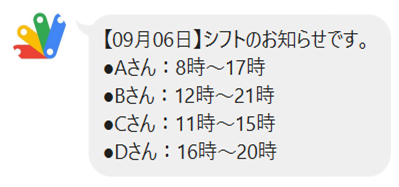
【Line】

5. 参考
5-1. GAS(Google Apps Script)とは
- https://workspace.google.co.jp/intl/ja/products/apps-script/
- https://developers.google.com/apps-script?hl=ja
5-2. 2種類の方式
- コンテナバインド型(スプレッドシートやフォームに紐づくタイプ)
- スタンドアロン型(独立タイプ)
5-3. Web APIとは
5-4. 「UrlFetchApp.fetch()」について
投稿者プロフィール
-
開発好きなシステムエンジニアです。
卓球にハマってます。