1. 概要

Twitter APIを利用して下記データを取得し、Slackへ通知を行う。
- フォロワー数
- ツウィート数
本記事では「API連携」による通知について解説します。
2. SlackからWebHook URLを取得
2-1. Slackから「Add apps」をクリック

2-2. 「Incoming WebHooks」を検索し、「Add」ボタンをクリック

2-3. 「Add to Slack」をクリック

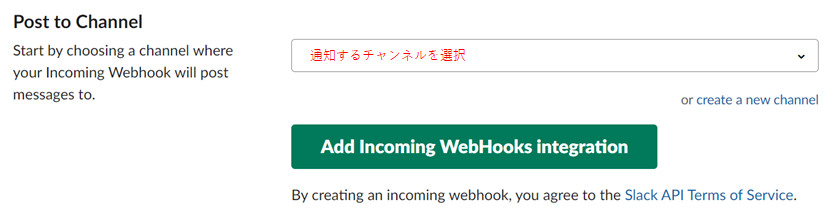
2-4. 「通知するチャンネルを選択」し、「Add Incoming WebHooks integration」ボタンをクリック後、「WebHook URL」(*6-3)を取得

- 「https://hooks.slack.com/services/~」
3. Twitter APIからTokenを取得
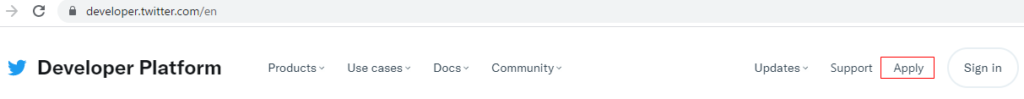
3-1. 「Developer Platform」へアクセスし、「Apply」をクリック

※https://developer.twitter.com/
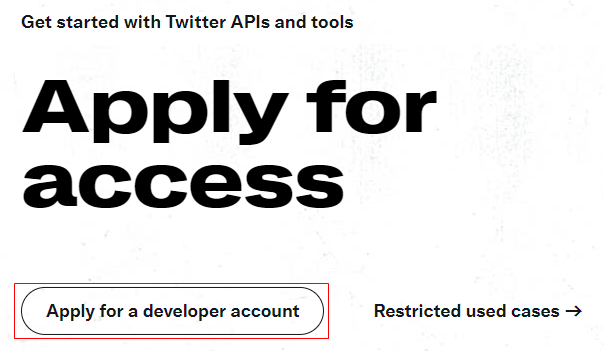
3-2. 「Apply for a developer account」をクリック

3-3. Twitterにログイン

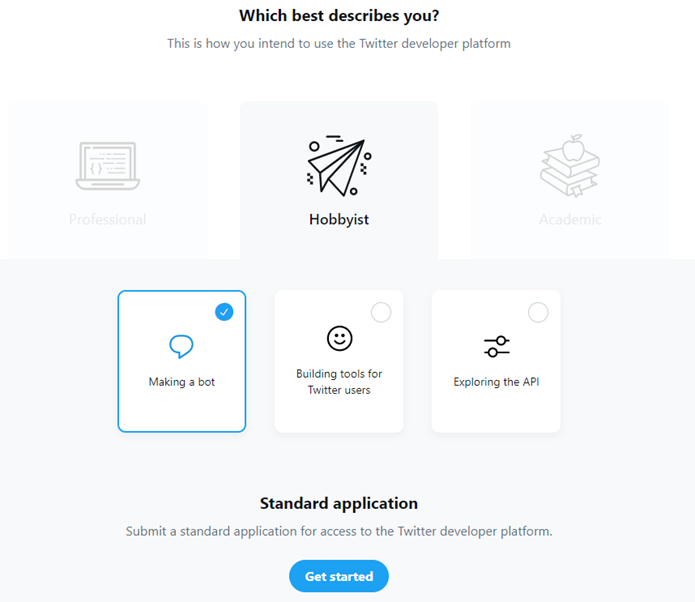
3-4. 「Making a bot」を選択し、「Get started」をクリック

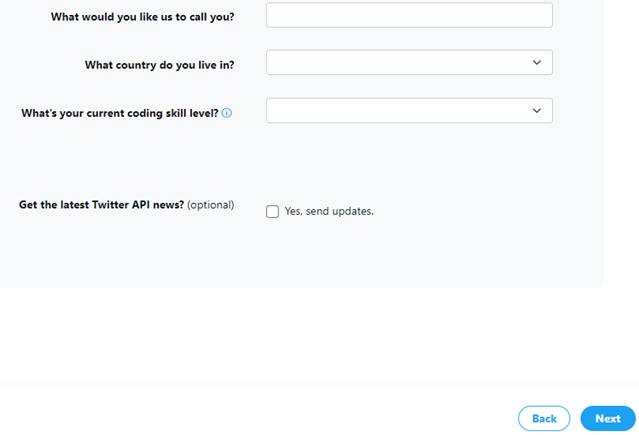
3-5. 適切に入力し、Next

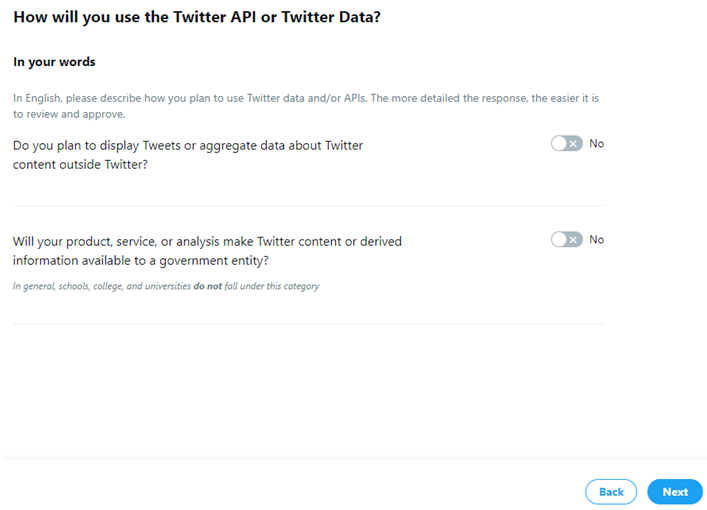
3-6. 適切に入力し、Next

3-7. 内容確認後、Next

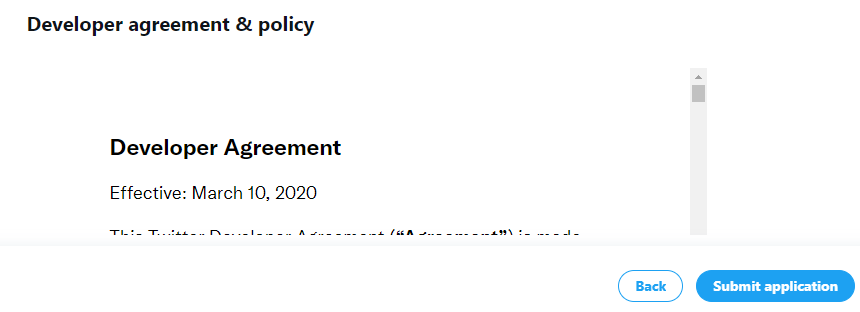
3-8. 内容確認後「Submit application」をクリック

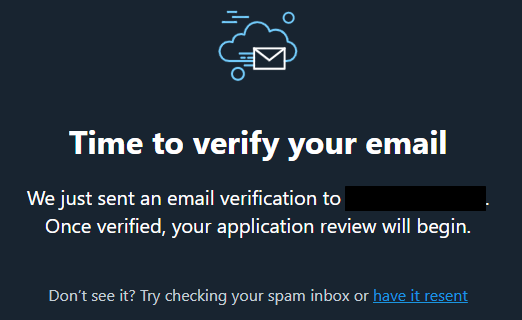
3-9. 完了後、メールが送信

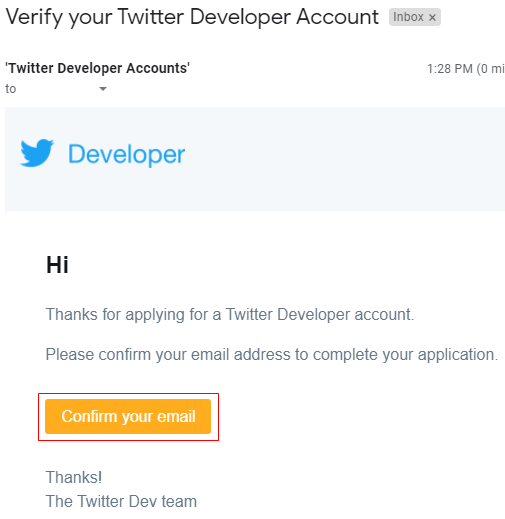
3-10. メールを確認し、認証を行う

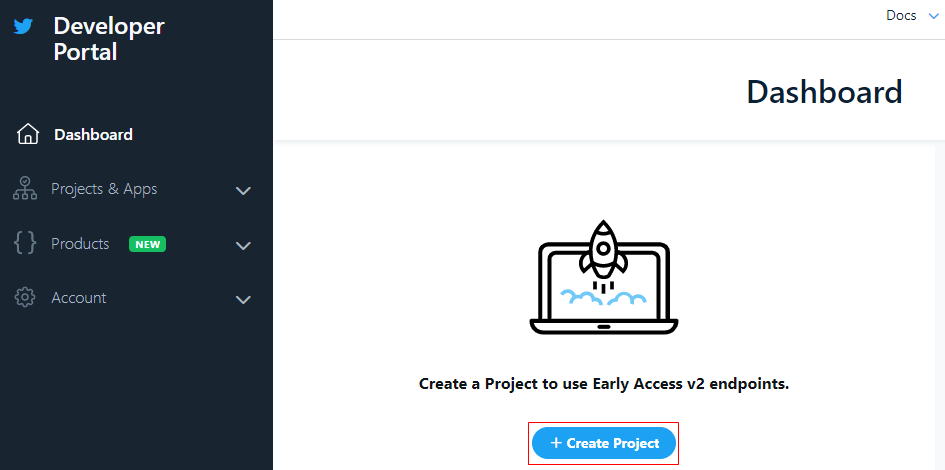
3-11. 「Developer Portal」が開くので「+Create Project」をクリック

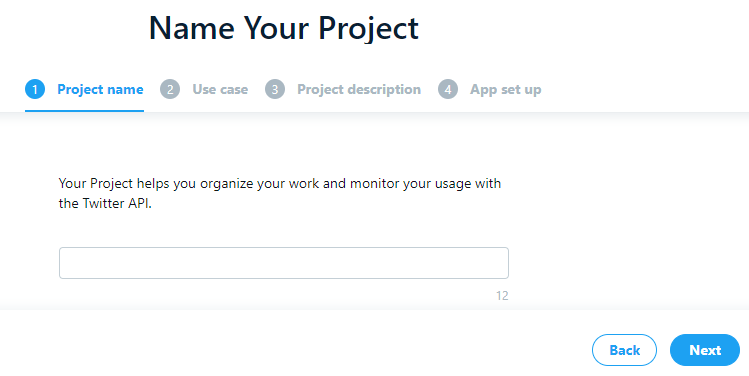
3-12. 適切に入力後、Next

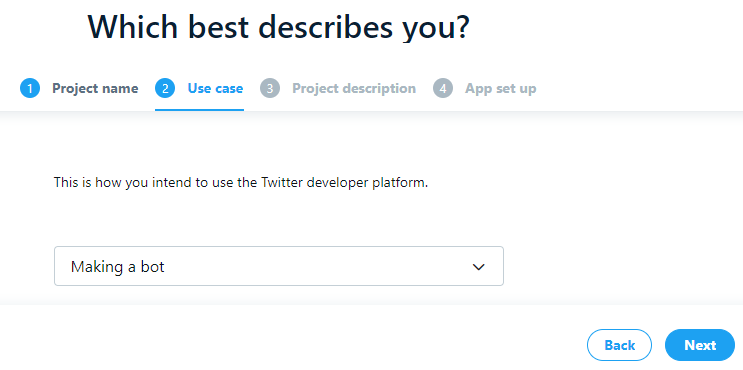
3-13. 適切に選択後、Next

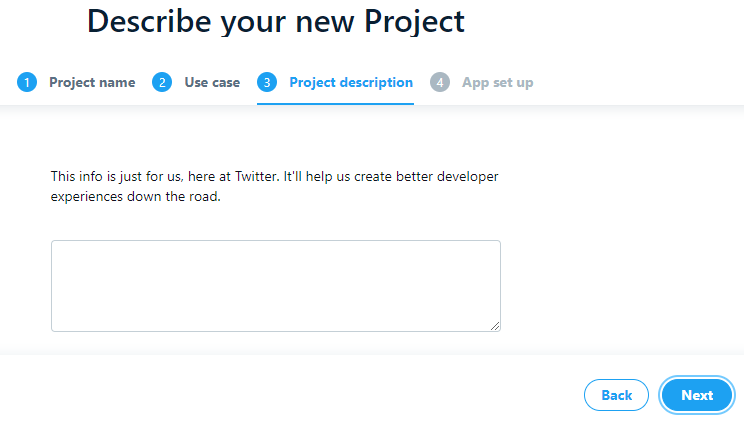
3-14. 適切に入力後、Next

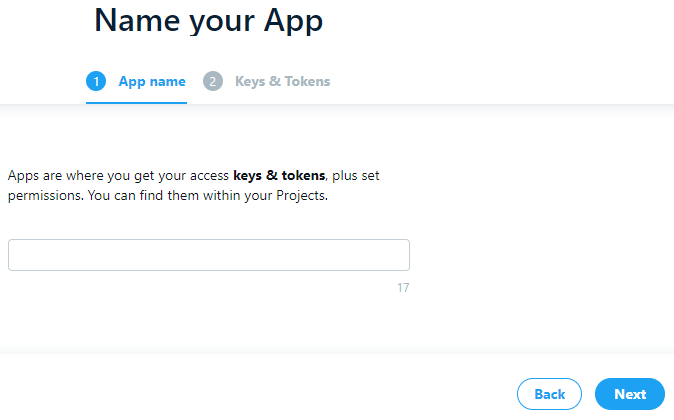
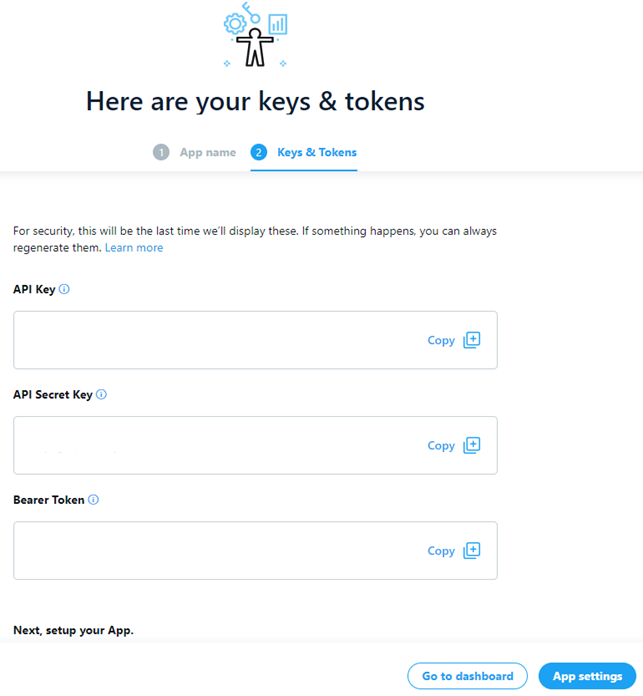
3-15. 適切に入力後、Next

3-16. 2度と表示されないため、コピーしておく

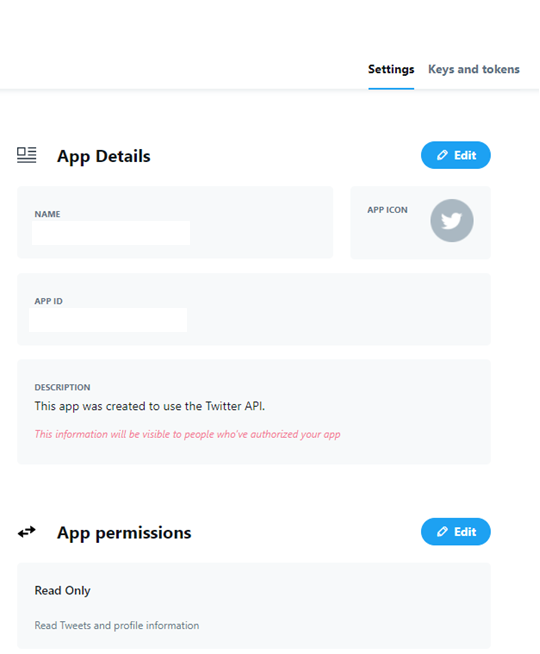
3-17. 登録完了

4. サンプルコード
4-1. ファイル構成(GitHubで管理 )
- notification/slack/twitter_public_metrics_to_slack.gs
- メインコード
- notification/slack/gas_properties.gsheet
- 「WebHook URL」を含め、コード内に書かない方が良いデータ(ID、PASSWORD、KEY等)をプロパティとして保存
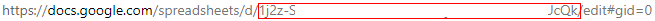
4-2. スプレッドシートIDの取得

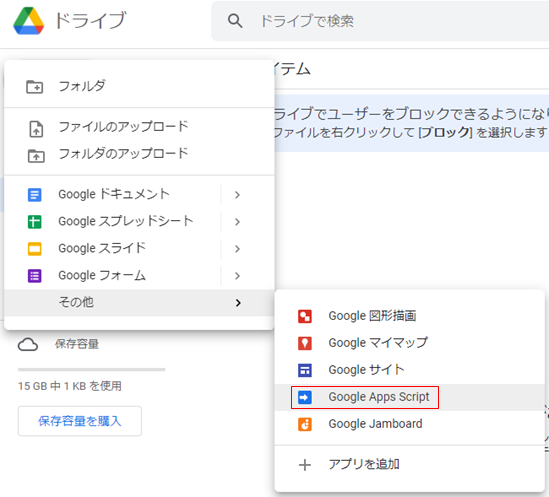
4-3. GAS Editorの開け方
※「+新規」をクリック

4-4. コード & 解説
※複数のプログラムよりプロパティファイルを共有する為、敢えてスタンドアロン型(*6-2)を採用する
// SlackのWebHook URLが記載されているスプレッドシートのID
const bookId = '1j2z-S●●●●●●●●●●●●●●●●●●●●●●●●●●●●cQk';
// Slackへ通知する際の名前
const username = 'Notification';
// Mainメソッド
// TwitterのPublic Metricsデータを取得し、Slackへ通知を行う。
const main = () => {
const data = fetchPublicMetrics();
const today = Utilities.formatDate(new Date(), 'JST', 'YYYY-MM-dd');
const countUpToToday = `■本日までのカウント\n●日付:${today}\n●フォロワー:${data.data.public_metrics.followers_count}\n●ツウィート数:${data.data.public_metrics.tweet_count}`;
sendToSlack(countUpToToday);
}
// Twitter APIを利用し、データを取得する
const fetchPublicMetrics = () => {
const userId = getValueOfProperty('D26');
const targetUrl = `https://api.twitter.com/2/users/${userId}?user.fields=public_metrics`;
const token = getValueOfProperty('E26');
const options = {
'method': 'get',
'headers': {
'Content-Type': 'application/json',
'authorization': 'Bearer ' + token,
},
};
return JSON.parse(UrlFetchApp.fetch(targetUrl, options));
}
// 指定のスプレッドシートに記載されているプロパティの値を取得
const getValueOfProperty = (cell) => {
const sheet = SpreadsheetApp.openById(bookId).getSheetByName('Properties');
return sheet.getRange(cell).getValue();
}
// メッセージをSlackへ通知
const sendToSlack = (msg) => {
const webhookUrl = getValueOfProperty('C26');
// 通知する内容
const param = {
'username': username,
'text': msg
};
// paramをJSON文字列に変換
const payload = JSON.stringify(param);
// APIを叩くにあたってどのような仕様で通信を行うか、どのような情報を送るかを指定
const options = {
'method': 'post',
'headers': {
'Content-Type': 'application/json'
},
'payload': payload
};
// APIの呼び出し(ここで実際に通知される)
UrlFetchApp.fetch(webhookUrl, options);
}5. 実行結果例

6. 参考
6-1. GAS(Google Apps Script)とは
- https://workspace.google.co.jp/intl/ja/products/apps-script/
- https://developers.google.com/apps-script?hl=ja
6-2. 2種類の方式
- コンテナバインド型(スプレッドシートやフォームに紐づくタイプ)
- スタンドアロン型(独立タイプ)
6-3. Webhookとは
6-4. 「UrlFetchApp.fetch()」について
投稿者プロフィール
-
開発好きなシステムエンジニアです。
卓球にハマってます。





















