1. 概要

本記事では「API連携」による通知について解説します。
2. SlackからWebHook URLを取得
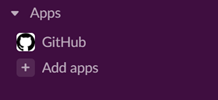
2-1. Slackから「Add apps」をクリック

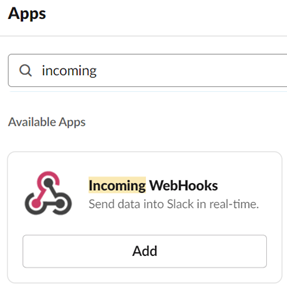
2-2. 「Incoming WebHooks」を検索し、「Add」ボタンをクリック

2-3. 「Add to Slack」をクリック

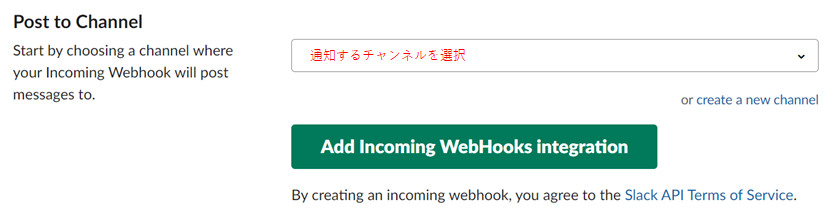
2-4. 「通知するチャンネルを選択」し、「Add Incoming WebHooks integration」ボタンをクリック後、「WebHook URL」(*4-3)を取得

- 「https://hooks.slack.com/services/~」
3. サンプルコード
3-1. ファイル構成(GitHubで管理 )
- notification/slack/gmail_to_slack.gs
- メインコード
- notification/slack/gas_properties.gsheet
- 「WebHook URL」を含め、コード内に書かない方が良いデータ(ID、PASSWORD、KEY等)をプロパティとして保存
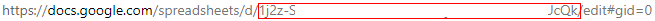
3-2. スプレッドシートIDの取得

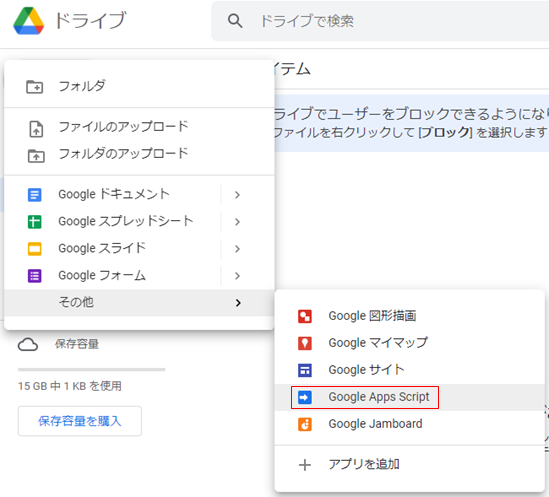
3-3. GAS Editorの開け方
※「+新規」をクリック

3-4. コード & 解説
※複数のプログラムよりプロパティファイルを共有する為、敢えてスタンドアロン型(*4-2)を採用する
// SlackのWebHook URLが記載されているスプレッドシートのID
const bookId = '1j2z-S●●●●●●●●●●●●●●●●●●●●●●●●●●●●cQk';
// Slackへ通知する際の名前
const username = 'Notification';
// Mainメソッド
// Gmailに届いた新着メールをSlackへ通知する
const notifySlack = () => {
// 新着メールを検索条件とする。
const condition = 'in:Inbox is:Unread';
const msgs = [];
// オプションを設定
const option = {
startThreadIndex : 0,
maxThreadCount : 100
};
// Gmailから新着で届いたメールを取得する。
const threads = GmailApp.search(condition, option.startThreadIndex, option.maxThreadCount);
let messages = GmailApp.getMessagesForThreads(threads);
// Slackに通知する際にメールが届いた順に通知するためにソートする。
messages = Object.keys(messages)
.map((id) => { return messages[id] })
.sort((a, b) => { return a[0].getDate() - b[0].getDate() });
// 通知する対象メールを配列に格納
messages.forEach((row) => {
row.forEach((col) => {
if (col.isUnread()) {
const dt = formatDt(col.getDate());
const subject = col.getSubject();
const body = col.getPlainBody();
const msg = `【日時】${dt}\n【件名】${subject}\n【本文】${body}`;
msgs.push(msg);
// 格納後、既読とする。
col.markRead();
}
});
});
sendToSlack(msgs);
}
// 配列に格納されている分を回しながら、Slackへ通知
const sendToSlack = (msgs) => {
const webhookUrl = getWebhookUrl();
msgs.forEach((msg) => {
// 通知する内容
const param = {
'username': username,
'text': msg
};
// paramをJSON文字列に変換
const payload = JSON.stringify(param);
// APIを叩くにあたってどのような仕様で通信を行うか、どのような情報を送るかを指定
const options = {
'method': 'post',
'headers': {
'Content-Type': 'application/json'
},
'payload': payload
};
// APIの呼び出し(ここで実際に通知される)
UrlFetchApp.fetch(webhookUrl, options);
});
}
// 日時を読みやすく整形
const formatDt = (mailedDate) => {
return `${mailedDate.getFullYear()}/${mailedDate.getMonth() + 1}/${mailedDate.getDate()} ${mailedDate.getHours()}:${mailedDate.getMinutes()}:${mailedDate.getSeconds()}`;
}
// 指定のスプレッドシートに記載されているWebHooks URLを取得
const getWebhookUrl = () => {
const sheet = SpreadsheetApp.openById(bookId).getSheetByName('Properties');
return sheet.getRange('C2').getValue();
}4. 参考
4-1. GAS(Google Apps Script)とは
- https://workspace.google.co.jp/intl/ja/products/apps-script/
- https://developers.google.com/apps-script?hl=ja
4-2. 2種類の方式
- コンテナバインド型(スプレッドシートやフォームに紐づくタイプ)
- スタンドアロン型(独立タイプ)
4-3. Webhookとは
4-4. 「UrlFetchApp.fetch()」について
投稿者プロフィール
-
開発好きなシステムエンジニアです。
卓球にハマってます。