【#1 Safe Area】動画
【#1 Safe Area】概要
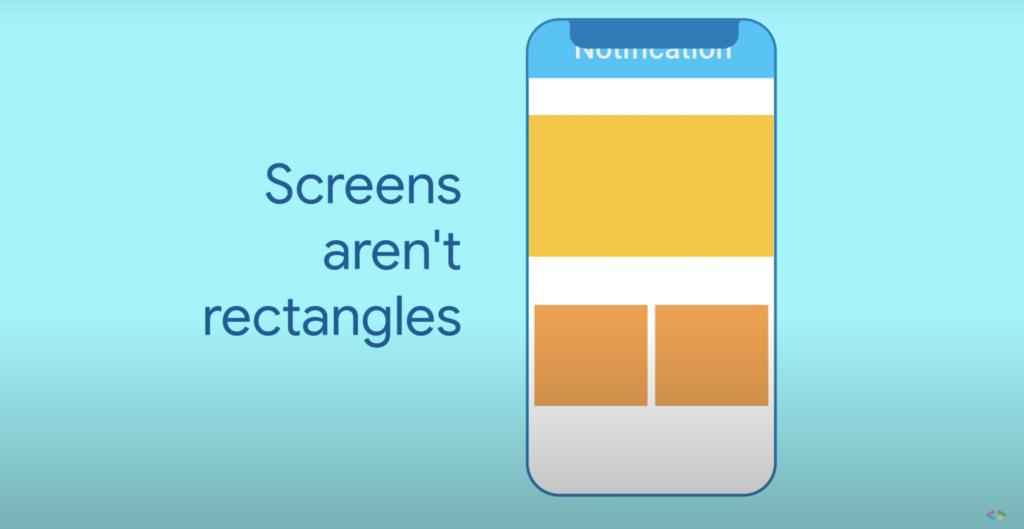
①最近のデバイスで動くアプリは単純な長方形のパーツだけで構成されていることはほとんどないよ!
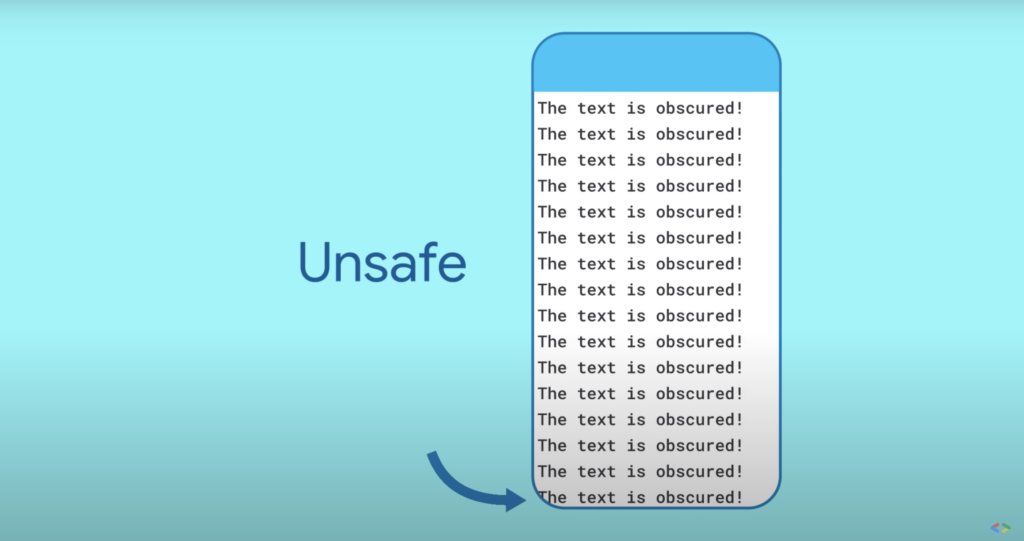
②デバイスの形状によって表示したい部分が見え隠れしてしまう場合があるよ!
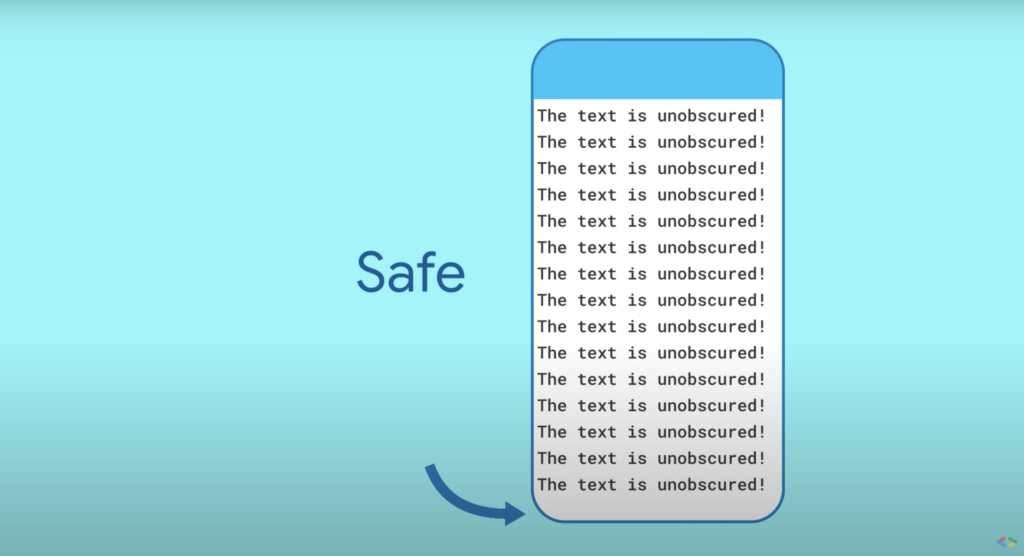
③そんな問題を解決するのがSafe Areaウィジェット!
【#1 Safe Area】解説
①最近のデバイスで動くアプリは単純な長方形のパーツだけで構成されていることはほとんどないよ!

現在のデバイスは様々な形状をしているため単純な長方形の組み合わせでアプリが構成されていることは稀です。
例えば上記画像のように角が丸みを帯びていたり、ノッチが入ってきたりしてスマホのディスプレイというのは意外と複雑な形状をしていることが多いです。(ノッチってなんですか?という方はこちら)
そのため長方形を組み合わせだけでアプリを作ったりしていると次の問題にぶつかってしまうわけですね。
②デバイスの形状によって表示したい部分が見え隠れしてしまう場合があるよ!

画像のように角が丸かったりノッチがあるデバイスの場合は表示したい箇所が見切れてしまったりすることがあります。そのような問題を防ぐために画面全体に余白を設けてあげたいですよね。
そこで活躍するのが今回解説するSafe Areaウィジェットです!
③そんな問題を解決するのがSafe Areaウィジェット!


Safe Areaウィジェットで子ウィジェットをラップしてあげると自動的に見切れることのない安全な位置で表示してくれます。
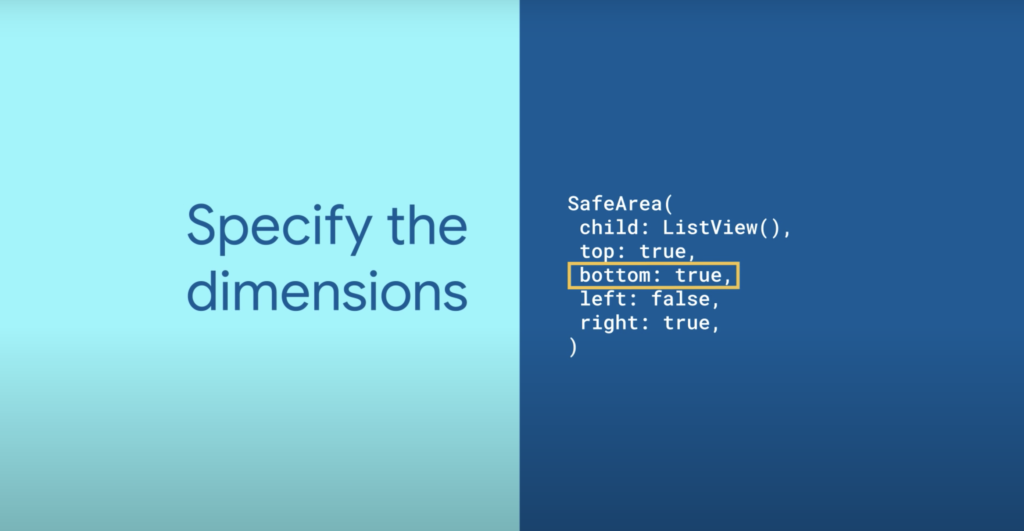
これはiOSでもAndroidでも有効です。またSafe Areaウィジェットは以下のようにプロパティを持っており、特定の箇所のみ余白をつけるも可能です。

プロパティ:bottom / top / right / left
型: bool各辺における余白をつけるか否か
※より詳しいSafe Areaクラスの情報はこちら(公式ドキュメント)
【#1 Safe Area】サンプルコード
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Safe Area'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
// 画面全体に余白を持たせるためにSafeAreaでScaffoldをラップ
// SafeAreaでラップすることでAppBarやListViewが見切れることなく表示される
return SafeArea(
child: Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: ListView(
children: List.generate(
100,
(index) => Text("$index this is some text"),
),
),
),
);
}
}投稿者プロフィール
-
社会人歴2年目の駆け出しエンジニアです。
学生の時はがっつり文系(=遊んだただけ)でほぼPCに触れずに生きてきたので、プログラミングは日々勉強中。Vue / React / Django / Springなど色々浮気して今はFlutterにハマってます。
趣味は海外旅行、釣り、卓球など。
Twitterでも色々発信してるので良ければフォローお願いします。



























