1. 概要
上記では、Next.jsやApollo Clientを使い、GraphQLよりデータを取得する内容でした。今回はGraphQLClientを使ってGraphQLよりデータを取得する内容となります。
対象としては開発を1年程やってて自分で最初から開発してみたい方になります。そのため細かい用語などの説明はしません。
2. Back-End側のAPI開発
こちらを参考
3. DockerでMySQLを起動
4. Back-End側のサーバーを起動
5. プロジェクトの準備
2-1. プロジェクトを作成
6. Dependenciesの追加
6-1. graphql_flutterを追加
flutter pub add graphql_flutter7. ソースコード
7-1. lib/data/models/user.dart
import 'dart:convert';
class User {
final String id;
final String name;
final String email;
User({required this.id, required this.name, required this.email});
factory User.fromJson(Map<String, dynamic> json) =>
User(id: json["id"], name: json["name"], email: json["email"]);
Map<String, dynamic> toJson() => {
"id": id,
"name": name,
"email": email,
};
User userModelFromJson(String str) => User.fromJson(json.decode(str));
String userModelToJson(User user) => json.encode(user.toJson());
}7-2. lib/ui/components/client.dart
import 'package:flutter/material.dart';
import 'package:graphql_flutter/graphql_flutter.dart';
const String host = 'localhost';
final HttpLink httpLink = HttpLink('http://$host:4000');
final ValueNotifier<GraphQLClient> client =
ValueNotifier(GraphQLClient(cache: GraphQLCache(), link: httpLink));7-3. lib/ui/views/home.dart
import 'package:flutter/material.dart';
import 'package:graphql_flutter/graphql_flutter.dart';
import 'package:graphql_raw/data/models/user.dart';
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
const String allUsers = r'''
query Users($published: Boolean!) {
users(published: $published) {
id
name
email
profile {
id
bio
userId
}
posts {
id
title
content
authorId
published
}
}
}
''';
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: Text(widget.title),
),
body: Query(
options: QueryOptions(
document: gql(allUsers), variables: const {'published': false}),
builder: (QueryResult result,
{FetchMore? fetchMore, VoidCallback? refetch}) {
if (result.hasException) {
return Text('Error: ${result.exception.toString()}');
}
if (result.isLoading) {
return const CircularProgressIndicator();
}
if (result.data == null || result.data!.isEmpty) {
return const Text('No data');
}
final List<User> users = result.data!['users']
.map((user) => User.fromJson(user))
.toList()
.cast<User>() as List<User>;
return ListView.builder(
itemCount: users.length,
itemBuilder: (context, index) => ListTile(
leading: const Icon(Icons.email),
title: Text(users[index].name),
subtitle: Text(users[index].email),
));
}),
);
}
}7-4. lib\main.dart
import 'package:flutter/material.dart';
import 'package:graphql_flutter/graphql_flutter.dart';
import 'package:graphql_raw/ui/components/client.dart';
import 'package:graphql_raw/ui/views/home.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return GraphQLProvider(
client: client,
child: CacheProvider(
child: MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter - GraphQL Demo'),
),
),
);
}
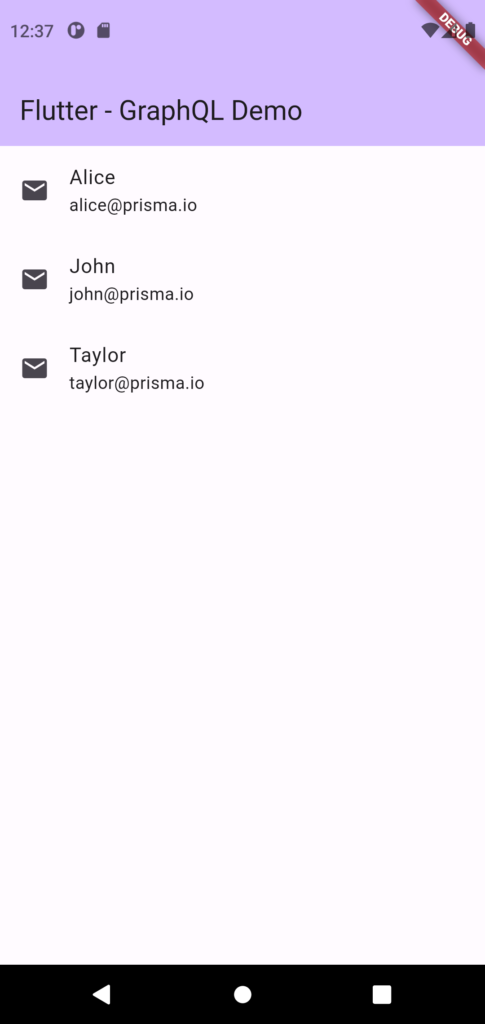
}8. 結果

9. 備考
FlutterでGraphQLClientを使い、GraphQLのAPIにアクセスし、データを取得する内容でした。
10. 参考
投稿者プロフィール
-
開発好きなシステムエンジニアです。
卓球にハマってます。























