- 【#7 FadeTransition】動画
- 【#7 FadeTransition】概要
- 【#7 FadeTransition】解説
- 【#7 FadeTransition】サンプルコード①(動画再現)
- 【#7 FadeTransition】サンプルコード②(公式ドキュメント)
【#7 FadeTransition】動画
【#7 FadeTransition】概要
【#7 FadeTransition】解説
①Flutterでは複雑なアニメーションの実装も可能!

Flutterには強力なアニメーションエンジンが搭載されており、複雑なアニメーションの実装も可能です。
Flutterには大きく分けて複雑なアニメーションの実装を行うExplicit Animationsとライブラリを活用することで簡単にアニメーションを実装できるImplicit Animationsの二種類が存在します。
今回のFadeTransitionウィジェットはExplicit Animationsに分類されますが、比較的実装しやすいものになっています。
Explicit AnimationsとImplicit Animationsについては以前AnimatedContainerの記事でも扱っていますので、より詳しく知りたいかたはこちらへどうぞ!
②FadeTransitionはウィジェットのフェードイン・フェードアウトができる!

FadeTransitionを使うことでウィジェットのフェードイン・フェードアウトが簡単に実装できます。
その使い方を動画に沿って解説していきたいと思います。
③FadeTransitionの使い方
1. FadeTransitionウィジェットを作ろう

この章ではまず実装の流れを掴むことを意識してみてください。
FadeTransitionにはchildとopacityのプロパティがあり、childの方には例のごとくフェード効果を加えたいウィジェットを指定してあげれば大丈夫です。
opacityは多くの場合0〜1で透明度を指定するdouble型のプロパティです。
しかしFadeTransitionではopacityプロパティの型がAnimation<double>となっています。
動画でもanimationが設定されていて、どっからきたのこれ?と皆さん疑問に感じたと思うのでこれから解説していきます。
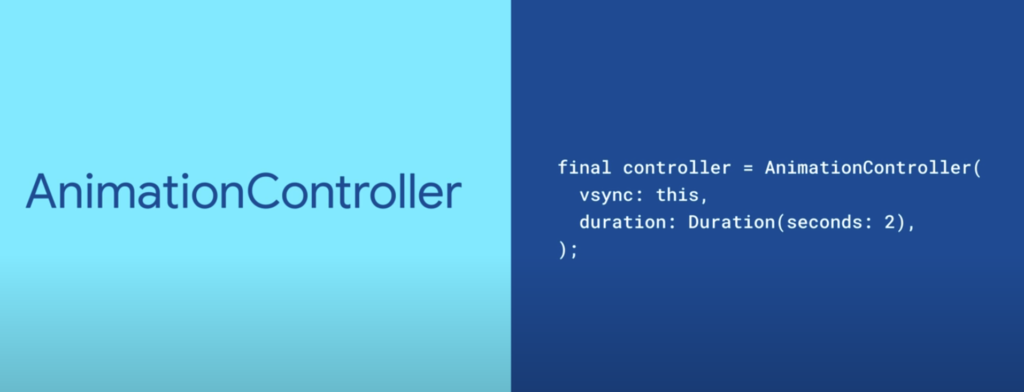
2. animationを作る前にAnimationControllerでcontrollerを作ろう

AnimationControllerにはvsyncとdurationのプロパティがあります。
durationはアニメーションする長さを指定します。
vsyncはTickerProvider型になっています。
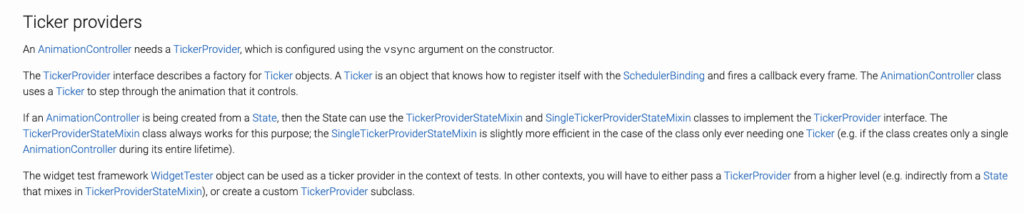
TickerProviderを公式ドキュメントでは以下のように解説しています。

①AnimationControllerにはvsyncプロパティに設定するTickerProviderが必要
②Tickerというのは毎フレームごとにコールバックを発火させて変更を伝えるオブジェクト
③Tickerを一つしか使わない時(AnimationControllerをクラス内で一つしか生成しない場合)はSingleTickerProviderStateMixinを使おう
④Tickerを複数使用する場合はTickerProviderStateMixinを使おう
※③の実際の使用方法はサンプルコード①を参照
まとめると上記画像のcontrollerは2秒間かけて0から1の値をフレームごとに等間隔で生成し続けるAnimationControllerを定義したことになります。
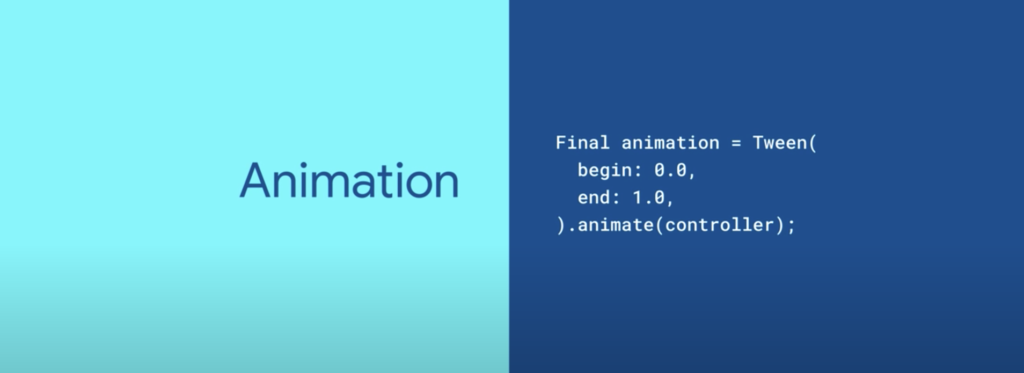
最後にanimationを定義しましょう。
3. animationを定義して実装完了!

透明度の開始値(begin)と終了値(end)を設定し、前項で作成したcontroller経由でアニメートします。
4. アニメーションを実行しよう

アニメーションを定義しただけではいつまでも開始されないので気をつけてください。
controllerのforwardメソッドを呼び出してあげることでアニメーションが開始されます。
【#7 FadeTransition】サンプルコード① (動画再現)
①child
型:Widget
アニメーションさせたいウィジェットを設定できる。②opacity
型:Animation<double>
透明度0〜1の値をAnimationControllerを使うことで動的に設定することができるプロパティ。
0が非表示で1が完全に表示される状態を意味する。※詳細はこちら(公式ドキュメント)
See the Pen
FadeTransition1 by RyomaArisawa (@ryoma-arisawa)
on CodePen.
【#7 FadeTransition】サンプルコード②(公式ドキュメント)
公式ドキュメントで紹介されているサンプルコードではCurvedAnimationを使用することでアニメーションの種類を設定するなど+αの情報があるので、今回はそのコードもコメント付きで紹介したいと思います。
See the Pen
by RyomaArisawa (@ryoma-arisawa)
on CodePen.
投稿者プロフィール
-
社会人歴2年目の駆け出しエンジニアです。
学生の時はがっつり文系(=遊んだただけ)でほぼPCに触れずに生きてきたので、プログラミングは日々勉強中。Vue / React / Django / Springなど色々浮気して今はFlutterにハマってます。
趣味は海外旅行、釣り、卓球など。
Twitterでも色々発信してるので良ければフォローお願いします。