1. 概要
前回はSassとTypescriptでシンプルなレイアウトを構成してみました。今回はMaterial UIのSnackbarやLinkを扱う内容となります。
対象としては開発を1年程やってて自分で最初から開発してみたい方になります。そのため細かい用語などの説明はしません。
2. nodeのインストール
こちらを参考
3. プロジェクトを作成
こちらを参考
4. 必要なライブラリをインストール
こちらを参考
5. ソースコード
※前回より差分のみを記載
5-1-1. src/lib/components/alert-snackbar.tsx
import React from "react";
import { Snackbar, Alert, Slide, AlertColor } from "@mui/material";
import ClearIcon from "@mui/icons-material/Clear";
interface Props {
open: boolean;
severity: AlertColor;
message: string;
handleClick: any;
}
const AlertSnackbar = (props: Props) => {
const { open, severity, message, handleClick } = props;
return (
<Snackbar
open={open}
autoHideDuration={3000}
transitionDuration={{ enter: 1000, exit: 2000 }}
TransitionComponent={Slide}
TransitionProps={{ enter: true, exit: false }}
sx={{ height: "10%" }}
anchorOrigin={{ vertical: "top", horizontal: "center" }}
onClose={() =>
handleClick({
open: false,
severity,
})
}
>
<Alert
severity={severity}
action={
<ClearIcon
onClick={() =>
handleClick({
open: false,
severity,
})
}
/>
}
>
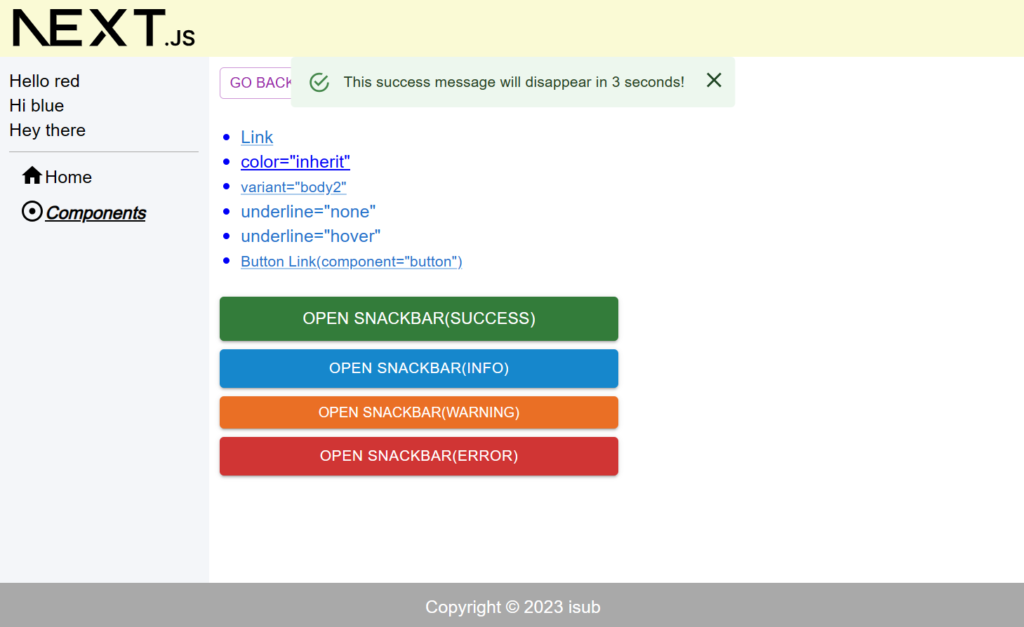
This {message} message will disappear in 3 seconds!
</Alert>
</Snackbar>
);
};
export default AlertSnackbar;5-1-2. src/lib/components/go-back.tsx
"use client";
import { useRouter } from "next/navigation";
import { Button } from "@mui/material";
const GoBack = () => {
const router = useRouter();
return (
<Button
variant="outlined"
size="small"
color="secondary"
onClick={() => router.back()}
>
Go back
</Button>
);
};
export default GoBack;5-1-3. src/app/components/component01/page.module.scss
.component {
color: blue;
& ul {
margin-left: 20px;
& li {
list-style: disc;
}
}
}5-1-4. src/app/components/component01/page.tsx
"use client";
import React from "react";
import { Button, Link, AlertColor, Stack } from "@mui/material";
import scss from "./page.module.scss";
import AlertSnackbar from "@/lib/components/alert-snackbar";
import GoBack from "@/lib/components/go-back";
interface SnackbarState {
open: boolean;
severity: AlertColor;
}
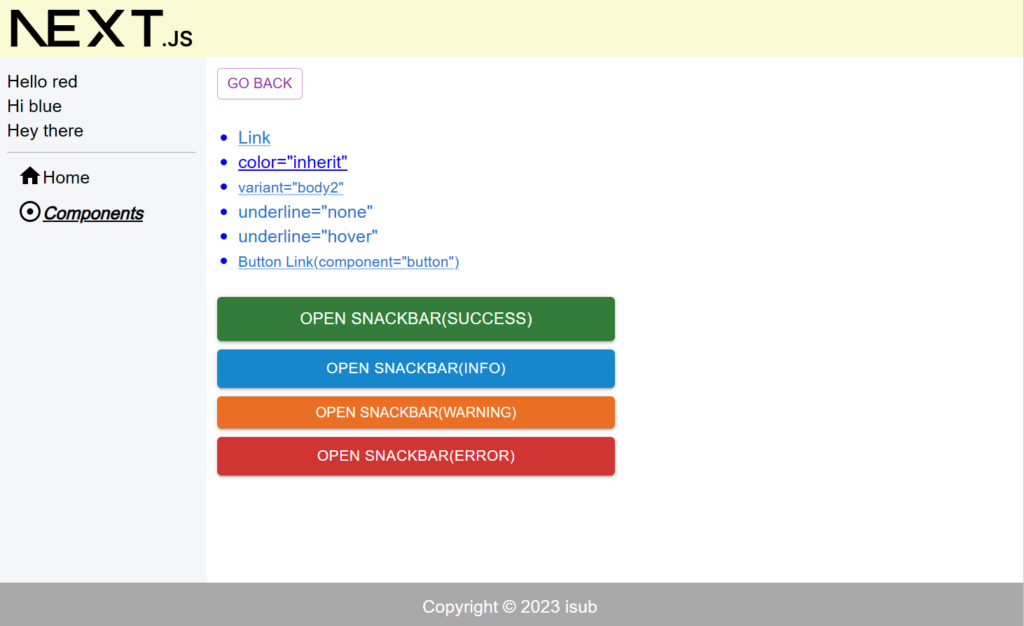
const Component01 = () => {
const [state, setState] = React.useState<SnackbarState>({
open: false,
severity: "success",
});
const { open, severity } = state;
const handleClick = (newState: SnackbarState) => {
setState({ ...newState });
};
return (
<div className={scss.component}>
<GoBack />
<br />
<br />
<ul>
<li>
<Link href="#">Link</Link>
</li>
<li>
<Link href="#" color="inherit">
{'color="inherit"'}
</Link>
</li>
<li>
<Link href="#" variant="body2">
{'variant="body2"'}
</Link>
</li>
<li>
<Link href="#" underline="none">
{'underline="none"'}
</Link>
</li>
<li>
<Link href="#" underline="hover">
{'underline="hover"'}
</Link>
</li>
<li>
<Link
component="button"
variant="body2"
onClick={() => console.log("I'm a button.")}
>
Button Link({'component="button"'})
</Link>
</li>
</ul>
<br />
<Stack spacing={1} sx={{ width: "50%" }}>
<Button
variant="contained"
size="large"
color="success"
onClick={() =>
handleClick({
open: true,
severity: "success",
})
}
>
Open Snackbar(success)
</Button>
{severity === "success" ? (
<AlertSnackbar
open={open}
severity="success"
message="success"
handleClick={handleClick}
/>
) : (
<></>
)}
<Button
variant="contained"
size="medium"
color="info"
onClick={() =>
handleClick({
open: true,
severity: "info",
})
}
>
Open Snackbar(info)
</Button>
{severity === "info" ? (
<AlertSnackbar
open={open}
severity="info"
message="info"
handleClick={handleClick}
/>
) : (
<></>
)}
<Button
variant="contained"
size="small"
color="warning"
onClick={() =>
handleClick({
open: true,
severity: "warning",
})
}
>
Open Snackbar(warning)
</Button>
{severity === "warning" ? (
<AlertSnackbar
open={open}
severity="warning"
message="warning"
handleClick={handleClick}
/>
) : (
<></>
)}
<Button
variant="contained"
size="medium"
color="error"
onClick={() =>
handleClick({
open: true,
severity: "error",
})
}
>
Open Snackbar(error)
</Button>
{severity === "error" ? (
<AlertSnackbar
open={open}
severity="error"
message="error"
handleClick={handleClick}
/>
) : (
<></>
)}
</Stack>
</div>
);
};
export default Component01;5-1-5. src/app/components/page.module.scss
.components {
color: blue;
& ul {
margin-left: 20px;
& li {
list-style: disc;
}
}
}5-1-6. src/app/components/page.tsx
"use client";
import React from "react";
import { Link } from "@mui/material";
import scss from "./page.module.scss";
const Components = () => {
return (
<div className={scss.components}>
<ul>
<li>
<Link href="/components/component01" underline="hover">
Component01
</Link>
</li>
</ul>
</div>
);
};
export default Components;6. サーバーを起動
npm run dev7. ブラウザで確認
- http://localhost:3000



8. ディレクトリの構造
.
├── README.md
├── next-env.d.ts
├── next.config.js
├── package-lock.json
├── package.json
├── postcss.config.js
├── public
│ ├── next.svg
│ └── vercel.svg
├── src
│ ├── app
│ │ ├── components
│ │ │ ├── component01
│ │ │ │ ├── page.module.scss
│ │ │ │ └── page.tsx
│ │ │ ├── page.module.scss
│ │ │ └── page.tsx
│ │ ├── favicon.ico
│ │ ├── globals.css
│ │ ├── globals.scss
│ │ ├── layout.module.scss
│ │ ├── layout.tsx
│ │ ├── page.module.scss
│ │ └── page.tsx
│ ├── lib
│ │ ├── common
│ │ │ ├── definitions.ts
│ │ │ └── sidebar-links.tsx
│ │ ├── components
│ │ │ └── alert-snackbar.tsx
│ │ │ └── go-back.tsx
│ │ ├── footer.tsx
│ │ ├── header.tsx
│ │ ├── sidebar.tsx
│ │ └── utils
│ │ └── util.ts
│ └── scss
│ └── common
│ ├── _index.scss
│ ├── _mixin.scss
│ ├── _mq.scss
│ └── _variables.scss
├── tailwind.config.ts
└── tsconfig.json
11 directories, 33 files9. 備考
今回はMaterial UIのSnackbarやLinkを扱う内容でした。
10. 参考
投稿者プロフィール
-
開発好きなシステムエンジニアです。
卓球にハマってます。























