1. 概要
(hoge | undefined)[] のような配列を filter した際に、戻り値の型に undefined が入らないようにするためのメモ。
2. 説明
TypeScriptでは、(number | undefined)[]のような配列をfilter関数を使って処理する場合、デフォルトではフィルタリングされた結果の型にもundefinedが含まれてしまいます。
例えば、次のようなコードを考えてみましょう。
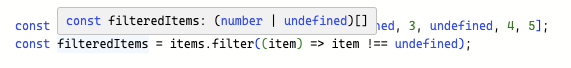
const items: (number | undefined)[] = [1, 2, undefined, 3, undefined, 4, 5];
const filteredItems = items.filter((item) => item !== undefined);
上記のように、filteredItems の型が (number | undefined)[] となっています。
これは、filter関数が要素を取り除く際には要素の型情報を保持せず、配列の型が元の型から変わらないことが原因です。
3. 解決するには
この問題を解決するためには、filter関数を使ってundefinedを除外した結果の配列から、TypeScriptのユーザー定義型ガードとUtility TypesのExclude<UnionType, ExcludedMembers>を使用して、配列の型からundefinedを取り除く必要があります。
上記のコードを例とすると、以下のようになります。
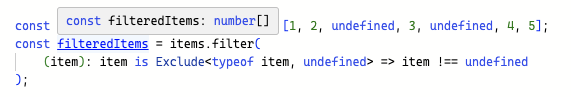
const items: (number | undefined)[] = [1, 2, undefined, 3, undefined, 4, 5];
const filteredItems = items.filter(
(item): item is Exclude<typeof item, undefined> => item !== undefined
);
ユーザー定義型ガードは、item is のように is 演算子を使って自身のパラメーターの型を絞り込みます。Exclude は1つ目に渡された型から2つ目に渡された型を取り除いた新たな型を生成します。
今回の場合は typeof で item の型情報を取得し、そこから undefined を取り除いた新たな型を生成しています。
以上!