【#10 Table】動画
【#10 Table】概要
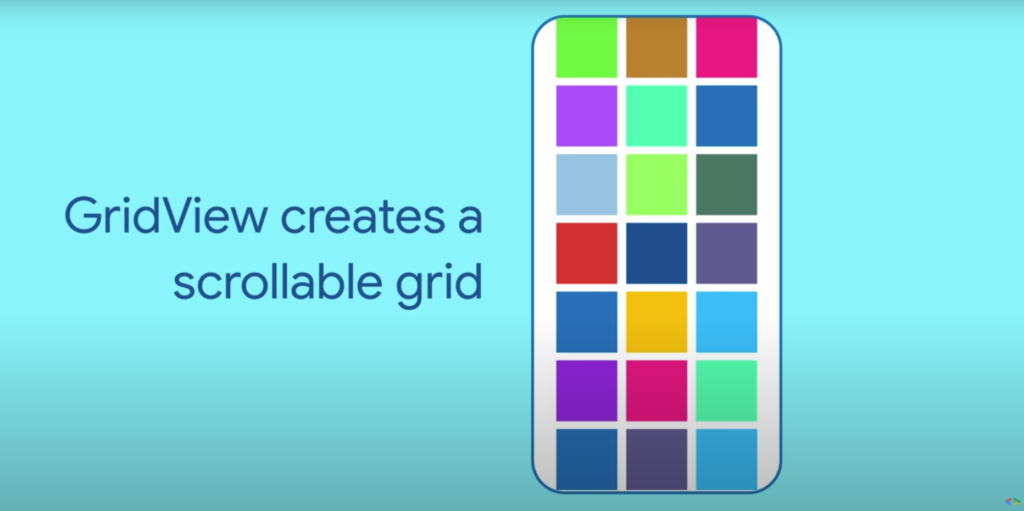
①スクロールするグリッドレイアウトの画面はGridViewで実装できる!
【#10 Table】解説
①スクロールするグリッドレイアウトの画面はGridViewで実装できる!

Flutterではスクロール可能なグリッドレイアウトの画面をGridViewウィジェットを使用することで実装できます。
ただ、いつもスクロールが必要なわけではないですよね。
グリッドレイアウトだけど画面は固定したい時はどうしたら良いのでしょう?
※GridViewについて詳しく知りたい方はこちらをご覧ください(公式ドキュメント)
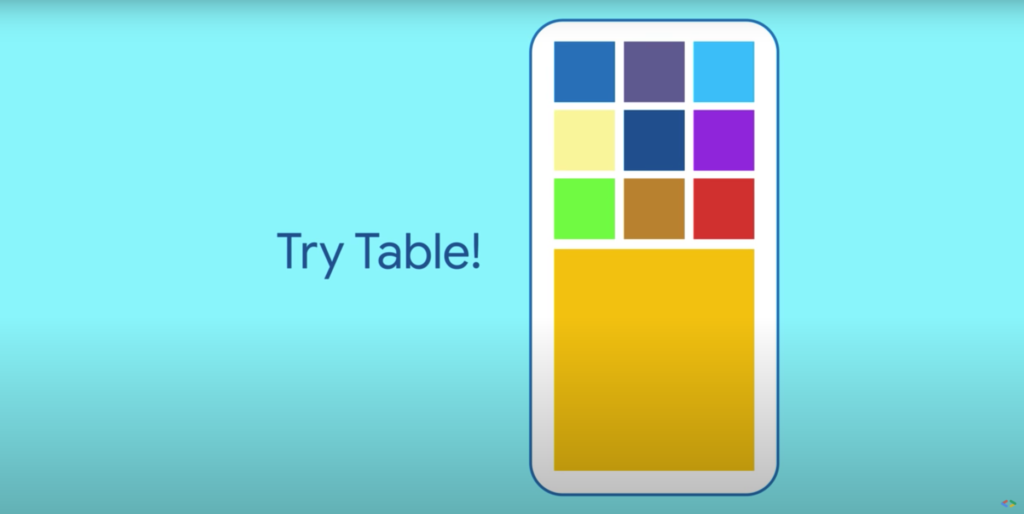
②スクロールしないグリッドレイアウトの画面はTableを使おう!

Tableウィジェットを使用することでスクロールしないグリッドレイアウトの画面を作ることができます。
Tableウィジェットの特徴を次項で解説していきたいと思います。
③Tableの特徴
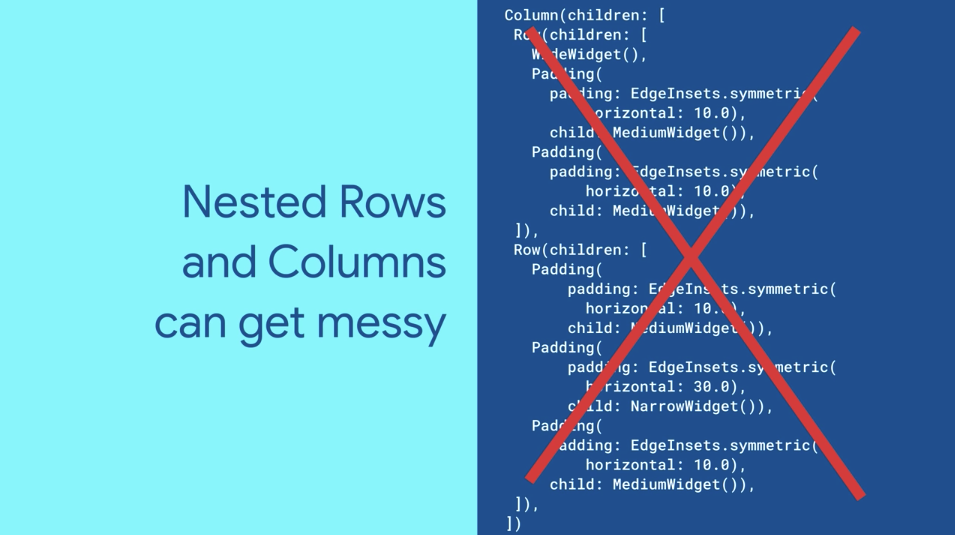
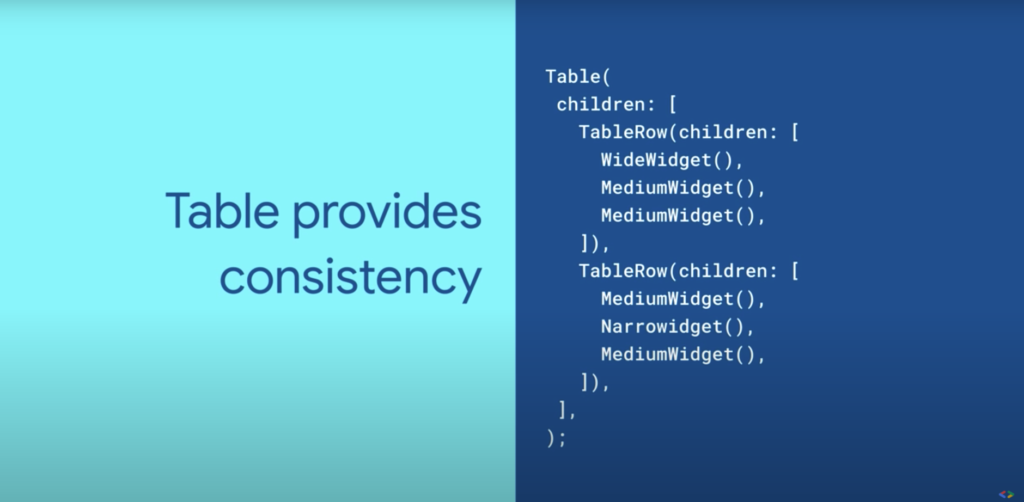
- ColumnやRowを使うよりも綺麗に書ける!


TableをパッとみてColumとRowを組み合わせれば作れるじゃんと感じていた方もいると思います。
確かにTableを使わなくてもグリッドレイアウトの画面は作れるのですが、上記画像のようにネストが深くなり、可読性の低いコードになってしまいます。
一方でTableを使用したコードはすっきりと見やすく、何のウィジェットが並んでいるのかが一目でわかります。
このように整ったコードは保守性も高めるのでとても重要です。
2. Tableが子ウィジェットのレイアウトを設定してくれる!


Tableの便利なところはグリッドレイアウトを簡単に作れるだけではありません。
グリッド内に表示しているウィジェットのレイアウトも設定することができます。
これをColumnとRowで作っていたとすると別々にレイアウトの設定をしなくてはいけないため、手間もかかり、コードはさらに読みにくくなってしまいます。
Tableには他にも便利な機能があるのでサンプルコードで紹介していきたいと思います。
【#10 Table】サンプルコード① (基本的なプロパティ)
①children
型:List<TableRow>
グリッドレイアウトで表示するウィジェットをリスト形式で設定できる。
型がTableRowになっているので 注意。
行(TableRow)のウィジェットを縦に並べていくイメージでTableを作る。②border
型:TableBorder
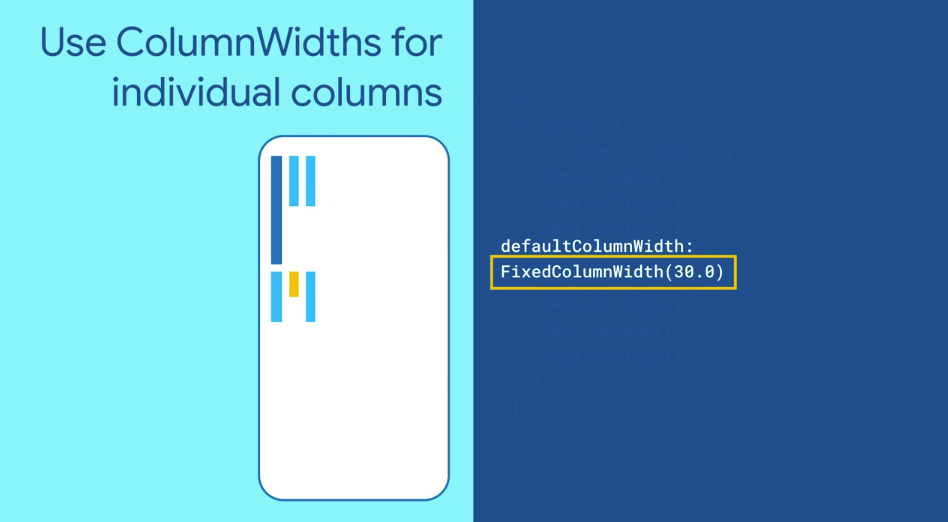
ボーターラインの設定をすることができる。③defaultColumnWidth
型:TableColumnWidth
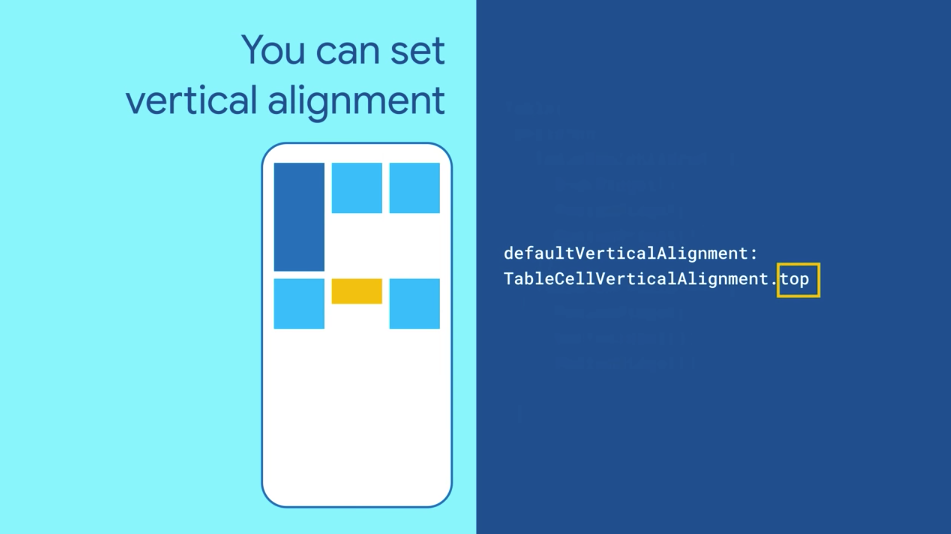
列全体の幅を設定することができる。④defaultVerticalAlignment
型:TableCellVerticalAlignment
行の中に表示されているウィジェットの表示位置を設定することができる。⑤columnWidths
型:Map<int, TableColumnWidth>
Table内に表示されているウィジェットの幅を個別に設定することができる。
TableColumnWidthに設定するクラスの紹介
・IntrinsicColumnWidth → 子ウィジェットの横幅に合わせて表示
・FlexColumnWidth → 表示する幅の比を指定することができる
・FixedColumnWidth → 幅を固定で表示できる
defaultColumnWidth
See the Pen
Table1 by RyomaArisawa (@ryoma-arisawa)
on CodePen.
defaultVerticalAlignment
See the Pen
Table2 by RyomaArisawa (@ryoma-arisawa)
on CodePen.
columnWidths
See the Pen
Table3 by RyomaArisawa (@ryoma-arisawa)
on CodePen.
投稿者プロフィール
-
社会人歴2年目の駆け出しエンジニアです。
学生の時はがっつり文系(=遊んだただけ)でほぼPCに触れずに生きてきたので、プログラミングは日々勉強中。Vue / React / Django / Springなど色々浮気して今はFlutterにハマってます。
趣味は海外旅行、釣り、卓球など。
Twitterでも色々発信してるので良ければフォローお願いします。