1. 概要
今回は下記についてです。
- アプリ名の変更
- アプリアイコンの変更
- ローンチスクリーンの表示
対象としては開発を1年程やってて自分で最初から開発してみたい方になります。そのため細かい用語などの説明はしません。
2. プロジェクトの準備
2-1. プロジェクトを作成
3. アプリ名の変更
3-1. main.dart
- titleを変更
変更前
home: const MyHomePage(title: 'Flutter Demo Home Page'),変更後
home: const MyHomePage(title: 'My App'),3-2. Android
- android/app/src/main/AndroidManifest.xml
- 「android:label」の値を変更
変更前
<application
android:label="name_icon_demo"
android:name="${applicationName}"
android:icon="@mipmap/ic_launcher">変更後
<application
android:label="My App"
android:name="${applicationName}"
android:icon="@mipmap/ic_launcher">3-3. iOS
- ios/Runner/Info.plist
- 「CFBundleName」の値を変更
変更前
<dict>
<key>CFBundleName</key>
<string>name_icon_demo</string>変更後
<dict>
<key>CFBundleName</key>
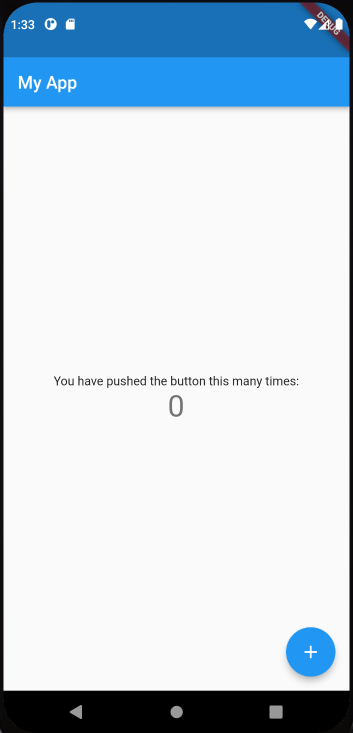
<string>My App</string>3-4. 結果
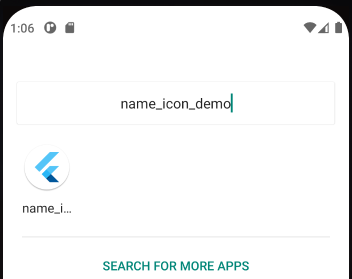
変更前

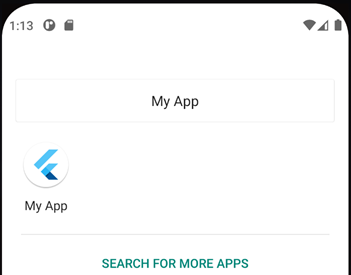
変更後


4. アプリアイコンの変更
4-1. Dependenciesの追加(dev)
flutter pub add flutter_launcher_icons --dev4-2. アイコンを用意
- 1024pxのアイコン
- 下記サイトにてアイコンを作成
- 揃ったアイコン
- app_icon_1024.png
- こちらだけを自作
- app_icon_512.png
- adaptive_icon_background_432.png
- adaptive_icon_foreground_432.png
- app_icon_1024.png
4-3. pubspec.yaml
下記を追記
flutter_icons:
android: true
ios: true
image_path_ios: 'assets/icons/app_icon_1024.png'
image_path_android: 'assets/icons/app_icon_512.png'
adaptive_icon_background: 'assets/icons/adaptive_icon_background_432.png'
adaptive_icon_foreground: 'assets/icons/adaptive_icon_foreground_432.png'4-4. 実行
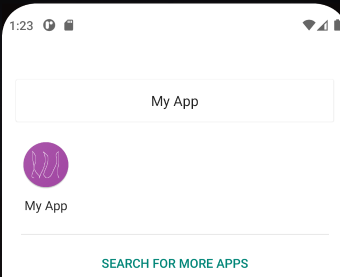
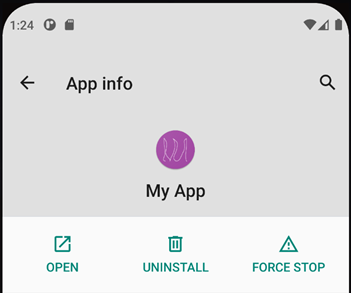
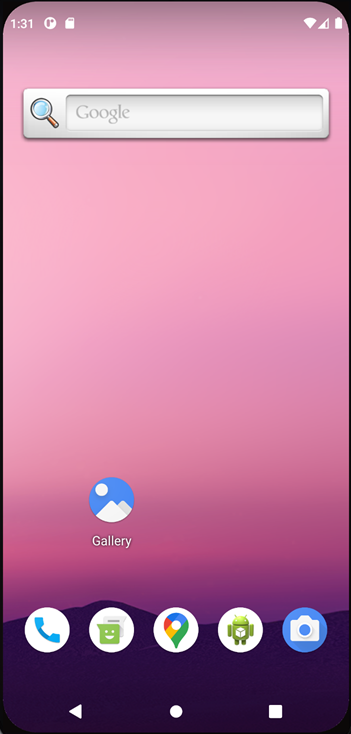
flutter pub run flutter_launcher_icons:main4-5. 結果


5. ローンチスクリーンの表示
5-1. Dependenciesの追加
flutter pub add flutter_native_splash5-2. 画像を用意
- 自作の1024pxを使い、1152pxの画像を生成
- flutter_native_splash | Flutter Package (pub.dev)
- App icon without an icon background: This should be 1152×1152 pixels, and fit within a circle 768 pixels in diameter.
- flutter_native_splash | Flutter Package (pub.dev)
- 下記サイトにて画像を作成
- 作成された画像
- splash_android12_1152.png
5-3. pubspec.yaml
下記を追記
flutter_native_splash:
fullscreen: true
image: 'assets/icons/app_icon_1024.png'
color: '#a349a4'
image_dark: 'assets/icons/app_icon_1024.png'
color_dark: '#000000'
android_12:
image: 'assets/icons/splash_android12_1152.png'
icon_background_color: '#a349a4'
image_dark: 'assets/icons/splash_android12_1152.png'
icon_background_color_dark: '#000000'5-4. 実行
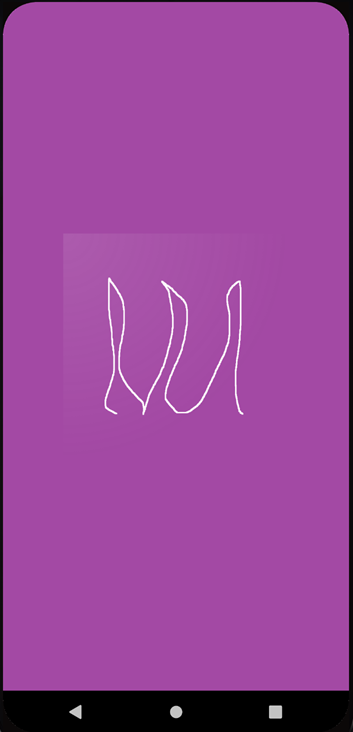
flutter pub run flutter_native_splash:create5-5. 結果



6. 参考
- flutter_launcher_icons | Dart Package (pub.dev)
- Google Play アイコンのデザイン仕様 | Android Developers
- flutter_native_splash | Flutter Package (pub.dev)
- Adding a splash screen to your mobile app | Flutter
- Android Asset Studio (romannurik.github.io)
- 画像や写真のサイズを変更(拡大・縮小・リサイズ)する : オンラインイメージエディタ | 無料で画像を加工できるサイト PEKO STEP (peko-step.com)
投稿者プロフィール
-
開発好きなシステムエンジニアです。
卓球にハマってます。
最新の投稿
 【AWS】2024年4月27日【AWS】Amazon DynamoDBを使ってみる(CLI-API)
【AWS】2024年4月27日【AWS】Amazon DynamoDBを使ってみる(CLI-API) 【AWS】2024年4月25日【AWS】Amazon DynamoDBを使ってみる(Management Console)
【AWS】2024年4月25日【AWS】Amazon DynamoDBを使ってみる(Management Console) 【AWS】2024年4月22日【AWS】API Gatewayを使ってみる
【AWS】2024年4月22日【AWS】API Gatewayを使ってみる 【AWS】2024年4月18日【AWS】Lambdaを使ってみる
【AWS】2024年4月18日【AWS】Lambdaを使ってみる



















