1. 概要
上記前回のブログではFlutterからAndroidのNativeメソッドを呼び出し、連携する事についてでした。
今回は下記ついてです。
- FlutterからAndroidのNativeメソッドに引数を渡して処理
- Android側のToastを使い、メッセージを表示
- Flutter側のSnackBarを使い、メッセージを表示
アプリがフォアグラウンドにあるときは、トーストの代わりにスナックバーを使用することを検討してください。スナックバーにはユーザーが操作できるオプションがあり、アプリの利便性を高めることができます。
トーストの概要 | Android デベロッパー | Android Developers
対象としては開発を1年程やってて自分で最初から開発してみたい方になります。そのため細かい用語などの説明はしません。
2. プロジェクトの準備
2-1. プロジェクトを作成
3. ソースコード(Kotlin)
4-1. android/app/src/main/kotlin/com/example/batterylevel/MainActivity.kt
- このファイルはFlutterプロジェクトを作成すると、自動生成されるので内容を変更
package com.example.flutter_to_native
import android.widget.Toast
import io.flutter.embedding.android.FlutterActivity
import io.flutter.embedding.engine.FlutterEngine
import io.flutter.plugin.common.MethodChannel
import androidx.annotation.NonNull
class MainActivity: FlutterActivity() {
private val CHANNEL = "samples.flutter.dev/message"
override fun configureFlutterEngine(@NonNull flutterEngine: FlutterEngine) {
super.configureFlutterEngine(flutterEngine)
MethodChannel(flutterEngine.dartExecutor.binaryMessenger, CHANNEL).setMethodCallHandler {
// This method is invoked on the main thread.
call, result ->
val arguments = call.arguments as Map<String, Any?>
val message : String = arguments["message"] as? String ?: ""
val score : Int = arguments["score"] as? Int ?: 0
if (call.method == "showToast") {
showToast(message, score)
}
}
}
private fun showToast(message: String?, score: Int?) {
val toast = Toast.makeText(this, "${message}(${score})", Toast.LENGTH_LONG)
toast.show()
}
}Androidデバイスのバッテリー残量を取得し、返す。
- 「CHANNEL」について
- samples.flutter.dev/message
- Flutter側との通路
The client and host sides of a channel are connected through a channel name passed in the channel constructor. All channel names used in a single app must be unique; prefix the channel name with a unique ‘domain prefix’, for example:
Writing custom platform-specific code | Fluttersamples.flutter.dev/battery.
- 「showToast」について
- Flutter側で呼び出すメソッド名
4. ソースコード(Dart)
4-1. lib/main.dart
import 'package:flutter/material.dart';
import 'views/home.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}4-2. lib/views/home.dart
import 'package:flutter/material.dart';
import '../repository/message_repository.dart';
import 'widgets/utils.dart';
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
final MessageRepository messageRepository = MessageRepository();
return Scaffold(
appBar: AppBar(
title: const Text('Toast vs SnackBar Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text('Toast vs SnackBar'),
ElevatedButton(
onPressed: () => messageRepository.showToast(
'FlutterからAndroid側にメッセージを渡し、Toastで表示する。', 100),
child: const Text('Show Toast')),
ElevatedButton(
onPressed: () => Utils.showSnackbar(context,
'ToastよりSnackBarが推奨されているようなので、SnackBarでも表示してみる。', 5),
child: const Text('Show Snackbar'))
],
),
),
);
}
}4-3. lib/views/widgets/utils.dart
import 'package:flutter/material.dart';
class Utils {
static showSnackbar(context, message, seconds) {
final snackBar = SnackBar(
content: Text(message),
duration: Duration(seconds: seconds),
action: SnackBarAction(
label: 'Undo',
onPressed: () {},
),
);
ScaffoldMessenger.of(context).showSnackBar(snackBar);
}
}4-4. lib/repository/message_repository.dart
import 'package:flutter/services.dart';
class MessageRepository {
static const platform = MethodChannel('samples.flutter.dev/message');
Future<void> showToast(msg, score) async {
final Map params = <String, dynamic>{'message': msg, 'score': score};
await platform.invokeMethod('showToast', params);
}
}Native側のメソッドを呼び出す。
- 「MethodChannel」
- samples.flutter.dev/message
- Native側との通路
- 「showToast」
- Native側に用意されているメソッド名
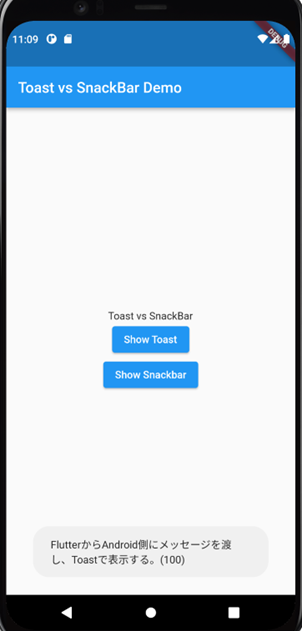
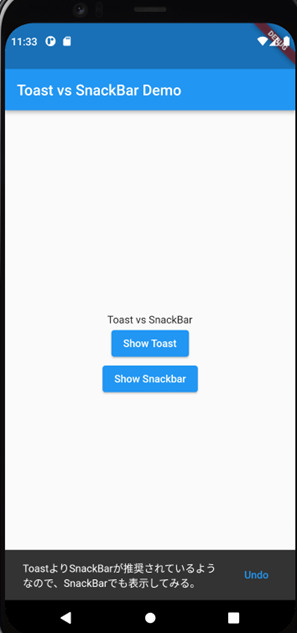
5. 結果
5-1. Toast / SnackBar


6. 参考
- トーストの概要 | Android デベロッパー | Android Developers
- Display a snackbar | Flutter
- Snackbars – Material Design
投稿者プロフィール
-
開発好きなシステムエンジニアです。
卓球にハマってます。























