1. 概要
今回はFlutterアプリにバナー広告を設置する内容となります。
対象としては開発を1年程やってて自分で最初から開発してみたい方になります。そのため細かい用語などの説明はしません。
2. プロジェクトの準備
2-1. プロジェクトを作成
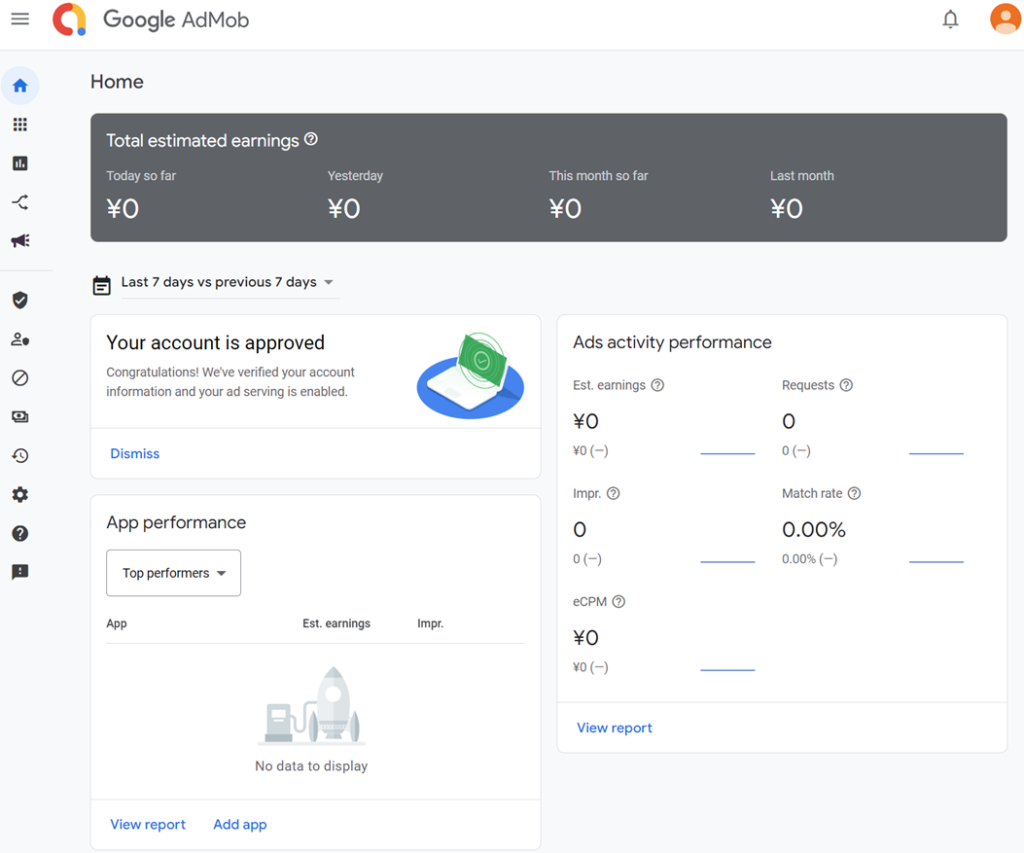
3. AdMobのセットアップ
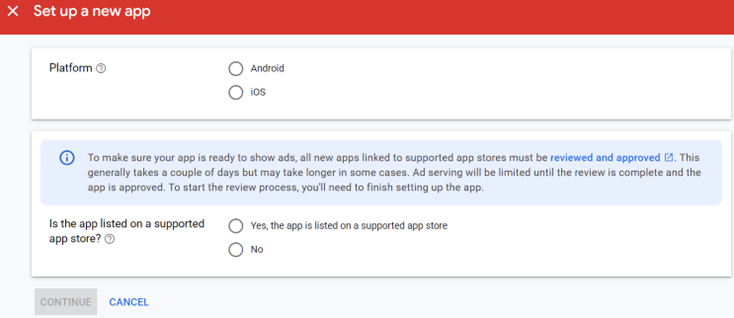
3-1. Setup


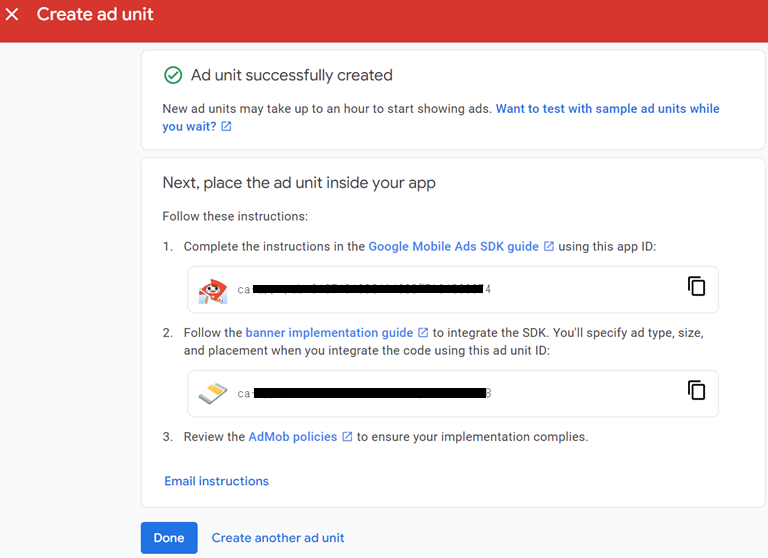
3-2. Android

- App ID
- ca-app-pub-1234567890123456~0123456789
- Unit ID
- ca-app-pub-1234567890123456/3333333333
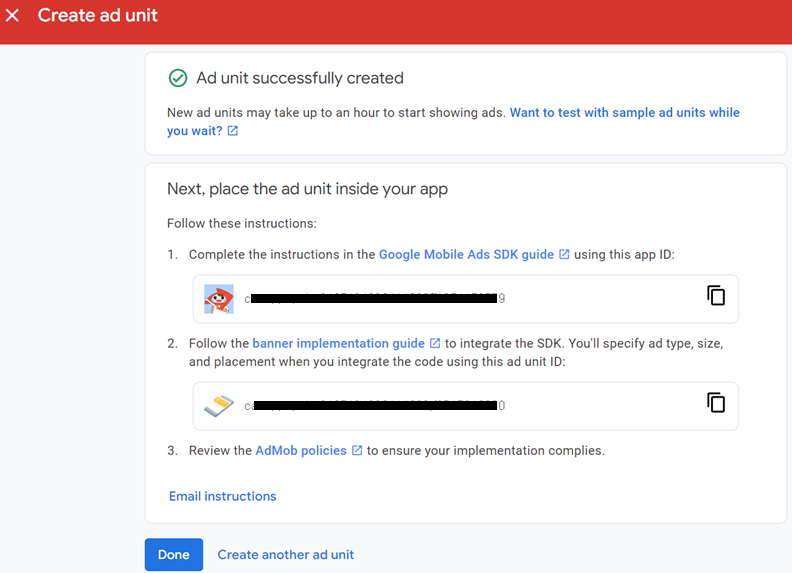
3-3. iOS

- App ID
- ca-app-pub-1234567890123456~9876543210
- Unit ID
- ca-app-pub-1234567890123456/7777777777
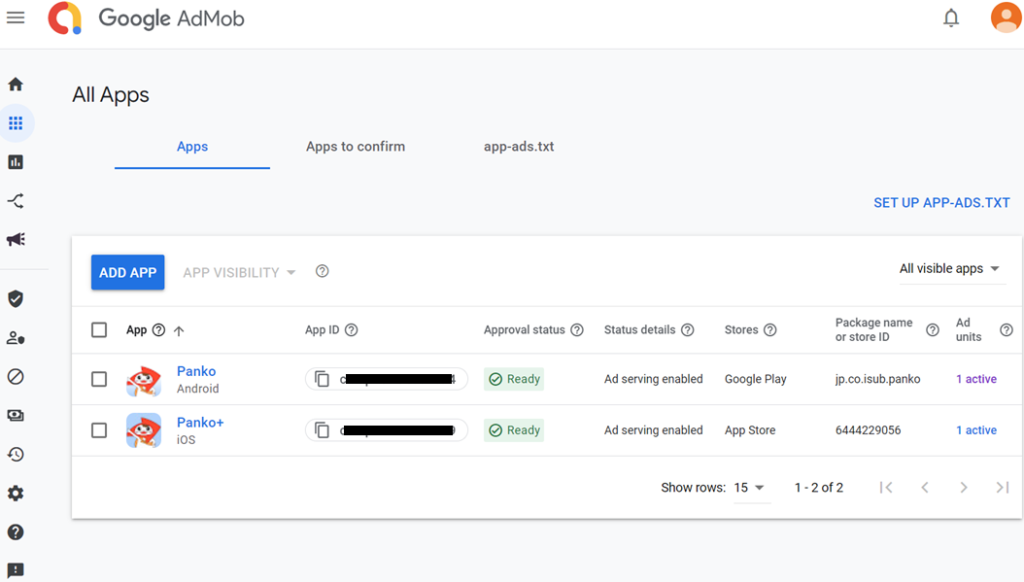
3-4. Summary


4. Dependenciesの追加
4-1. Google Mobile Ads for Flutter
flutter pub add google_mobile_ads5. 設定ファイルの編集
下記を追加
5-1. Android
- android/app/src/main/AndroidManifest.xml
<manifest>
<application>
...
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-1234567890123456~0123456789" />
</application>
</manifest>5-2. iOS
- ios/Runner/Info.plist
...
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-1234567890123456~9876543210</string>
...6. ソースコード
6-1. lib/components/ad_helper.dart
import 'dart:io';
class AdHelper {
static String get bannerAdUnitId {
if (Platform.isAndroid) {
return 'ca-app-pub-1234567890123456/3333333333';
} else if (Platform.isIOS) {
return 'ca-app-pub-1234567890123456/7777777777';
} else {
// ignore: unnecessary_new
throw new UnsupportedError('Unsupported platform');
}
}
}6-2. lib/components/ad_mob.dart
import 'package:admob_demo/components/ad_helper.dart';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
class AdMob {
BannerAd? _bannerAd;
AdMob() {
_bannerAd = BannerAd(
size: AdSize.banner,
adUnitId: AdHelper.bannerAdUnitId,
listener: BannerAdListener(
onAdFailedToLoad: (Ad ad, LoadAdError error) {
ad.dispose();
},
),
request: const AdRequest());
}
void load() {
_bannerAd!.load();
}
void dispose() {
_bannerAd!.dispose();
}
Widget getAdBanner() {
return Container(
alignment: Alignment.center,
width: _bannerAd!.size.width.toDouble(),
height: _bannerAd!.size.height.toDouble(),
child: AdWidget(ad: _bannerAd!),
);
}
double getAdBannerHeight() {
return _bannerAd!.size.height.toDouble();
}
}6-3. lib/views/home.dart
import 'package:admob_demo/components/ad_mob.dart';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final AdMob _adMob = AdMob();
int _counter = 0;
@override
void initState() {
super.initState();
_adMob.load();
}
@override
void dispose() {
super.dispose();
_adMob.dispose();
}
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headlineMedium,
),
FutureBuilder(
future: AdSize.getAnchoredAdaptiveBannerAdSize(
Orientation.portrait,
MediaQuery.of(context).size.width.truncate()),
builder: (BuildContext context,
AsyncSnapshot<AnchoredAdaptiveBannerAdSize?> snapshot) {
if (snapshot.hasData) {
return SizedBox(
width: double.infinity,
child: _adMob.getAdBanner(),
);
} else {
return Container(
height: _adMob.getAdBannerHeight(),
color: Colors.white,
);
}
}),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}6-4. lib/main.dart
import 'package:admob_demo/views/home.dart';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
MobileAds.instance.initialize();
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Admob Demo'),
);
}
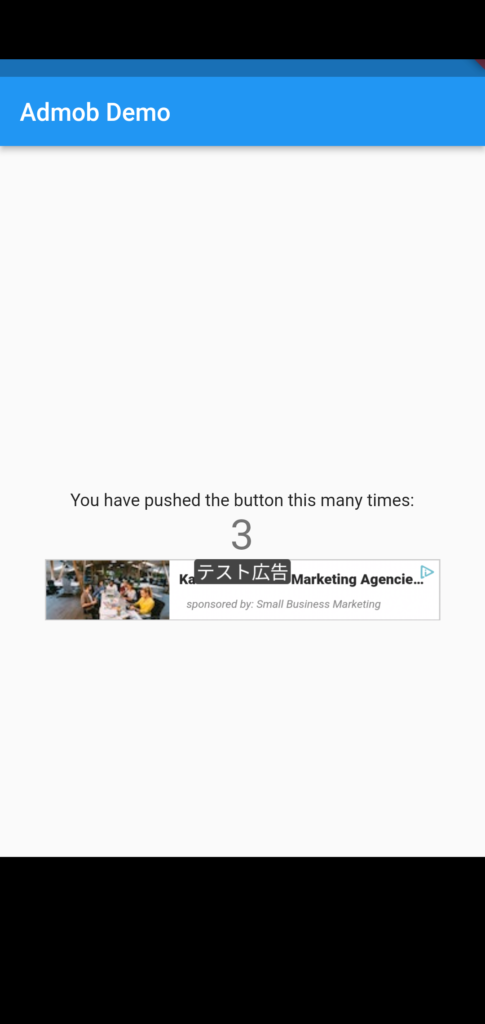
}7. 結果

8. 備考
今回はアプリの収益化をするためにAdmobバナー広告をアプリ内に設置してみました。
9. 参考
- スタートガイド | Flutter(ベータ版) | Google Developers
- Adding AdMob ads to a Flutter app (google.com)
- google_mobile_ads | Flutter Package (pub.dev)
投稿者プロフィール
-
開発好きなシステムエンジニアです。
卓球にハマってます。


























