1. 概要
JavaでAPIを開発する。
- VSCode
- JDK
- Extension Pack for Java
- Spring Boot Extension Pack
- API開発
- JSONデータを返す
- Gson
- Lombok
対象としてはJavaを使ってAPIを開発してみたい方になります。
2. VSCodeのインストール
2-1. こちらを参考
3. JDKのインストール
3-1. こちらを参考
4. Extension Pack for Javaのインストール
4-1. こちらを参考
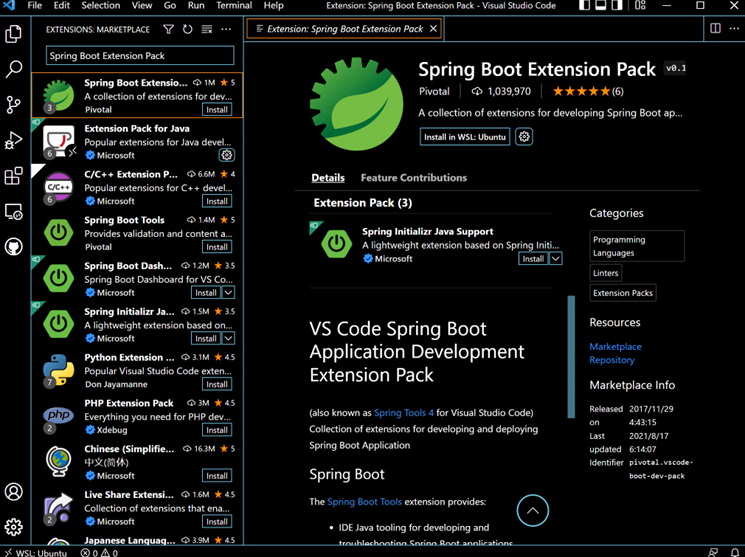
5. Spring Boot Extension Packのインストール
5-1. インストール

6. プロジェクトの生成(SpringBootとMaven)
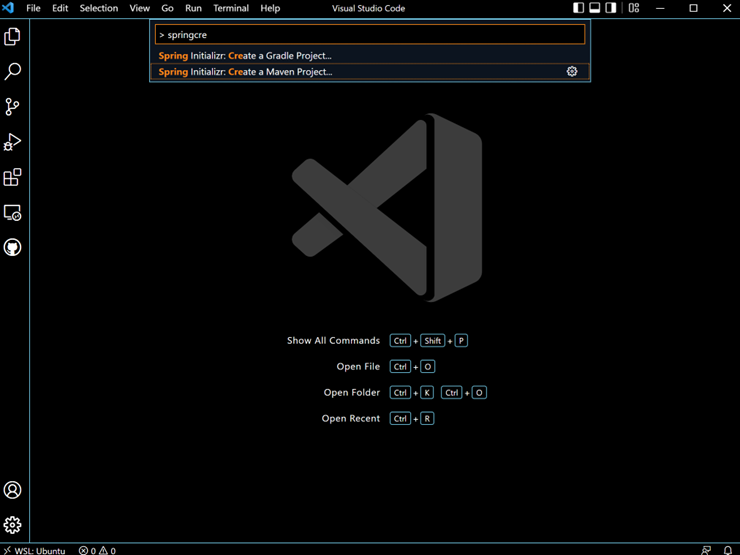
6-1. Javaプロジェクトの生成











- プロジェクト名「sample_web」
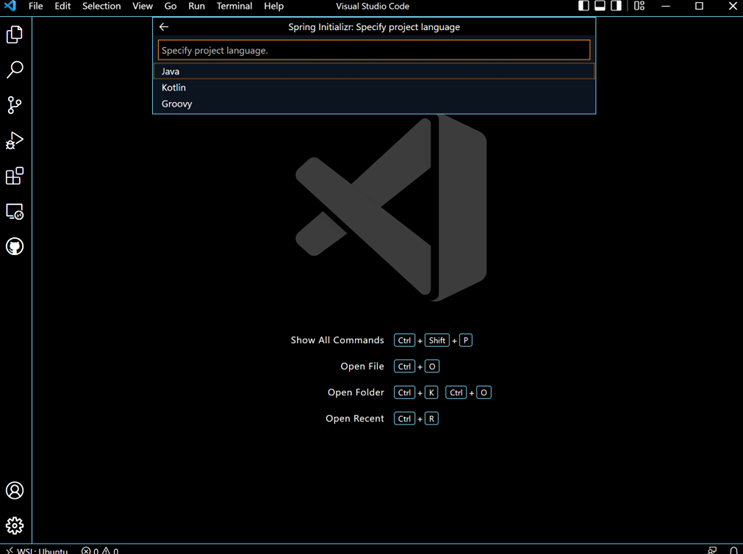
- Command Palette (Ctrl+Shift+P)を使い、「Spring Initializr: Create a Maven Project…」を選択
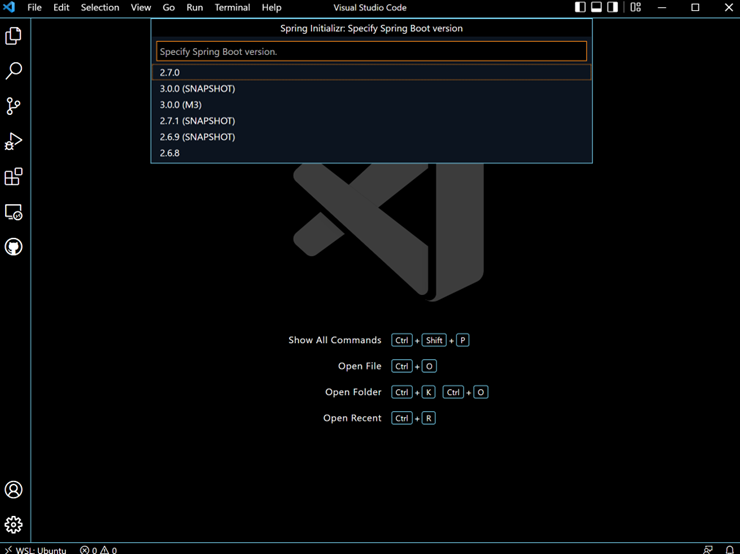
- 「2.7.0」を選択
- 「Java」を選択
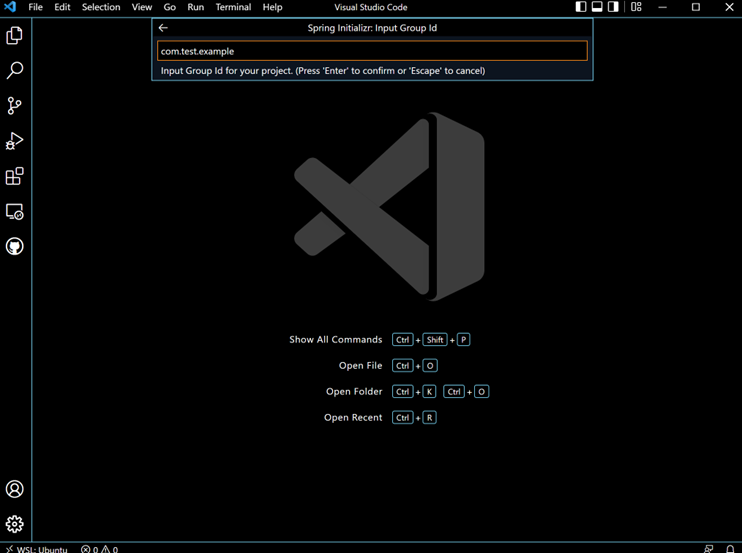
- Group ID「com.test.example」を入力し、エンター
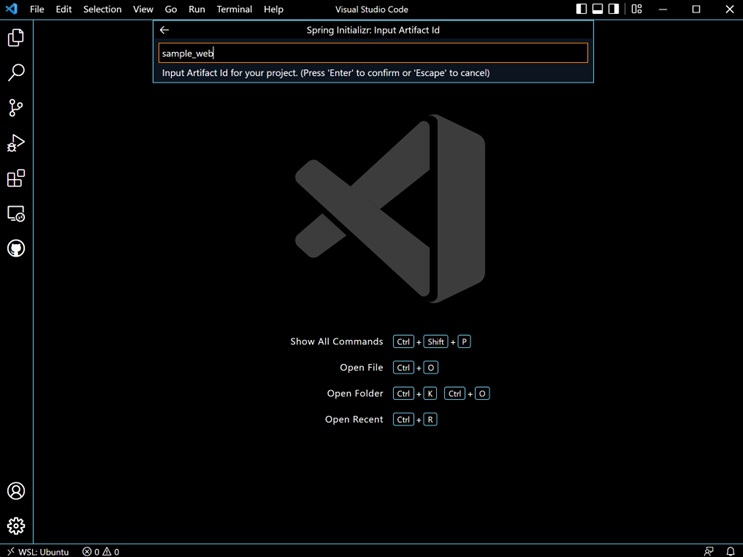
- Artifact ID「sample_web」を入力し、エンター
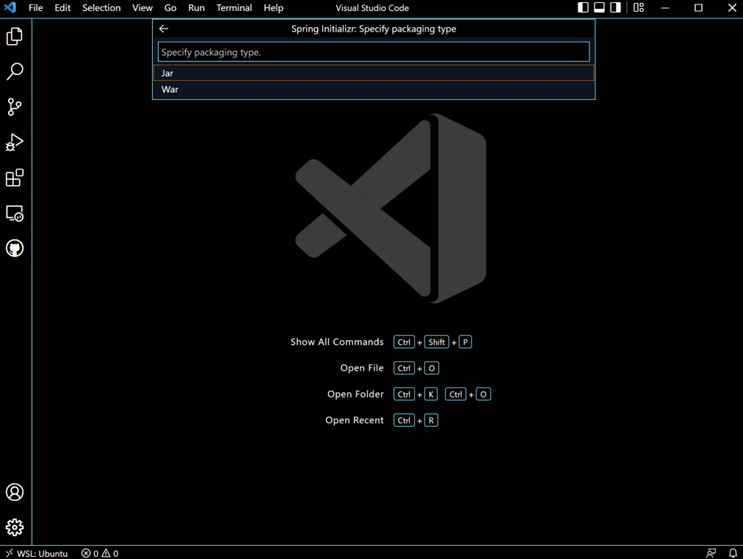
- 「Jar」を選択
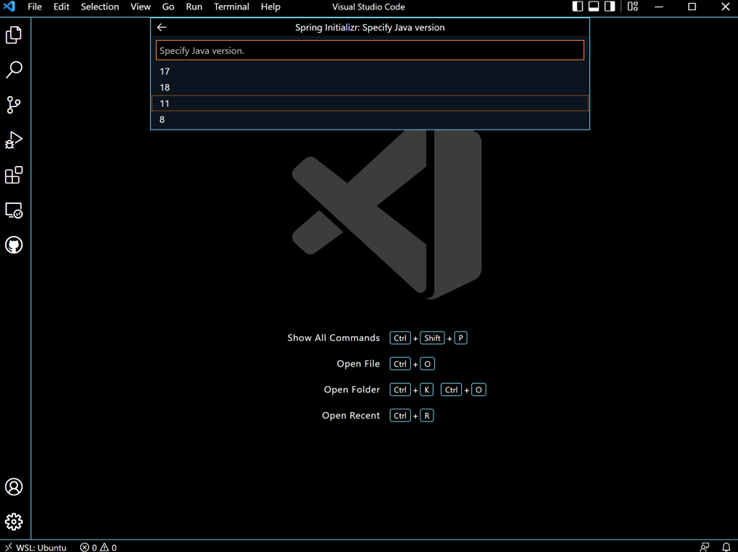
- 「11」を選択
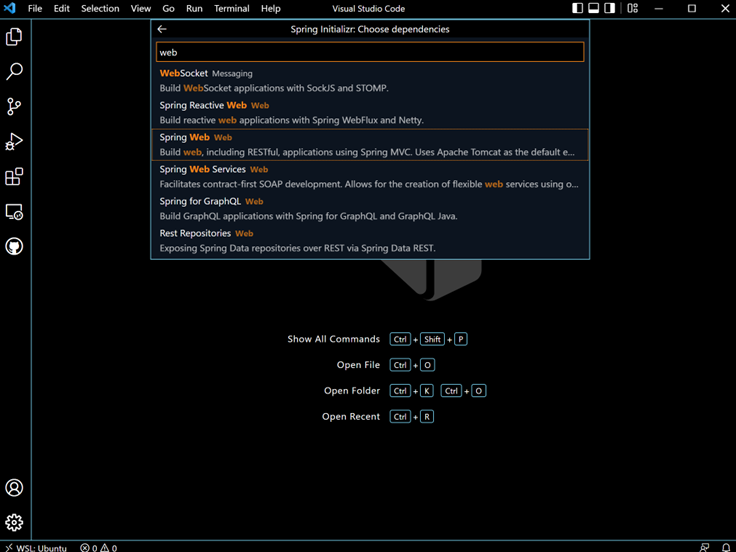
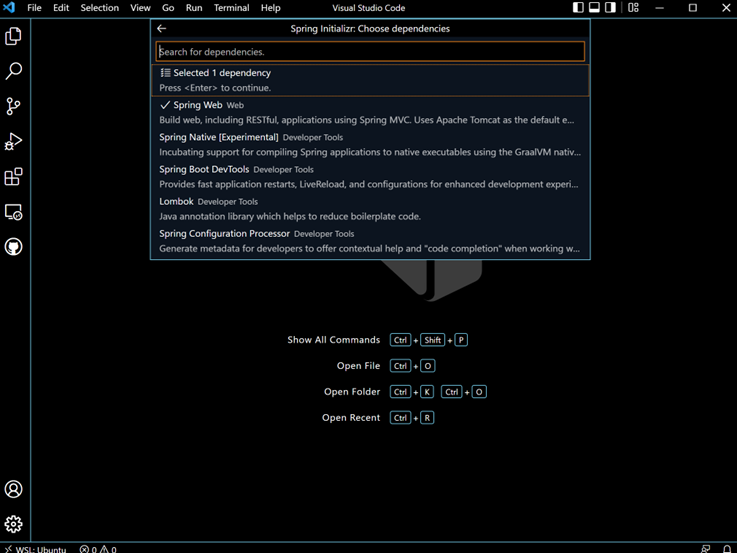
- 「Spring Web」を選択し、エンター
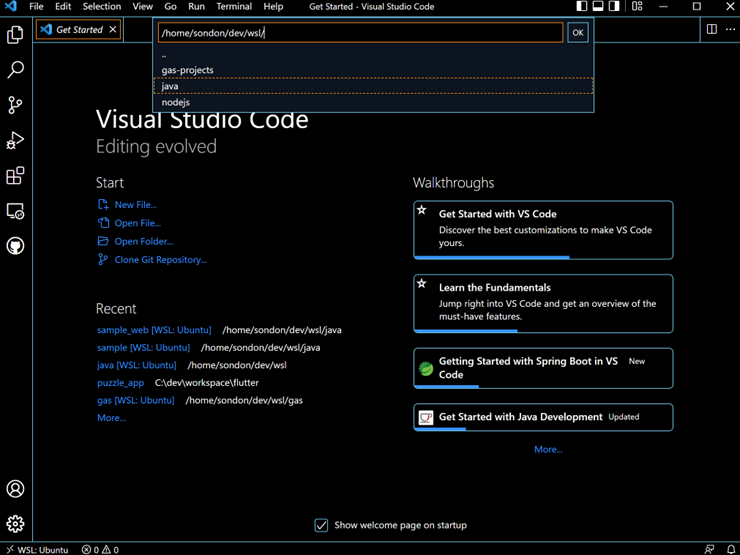
- プロジェクトを生成するディレクトリを選択し、エンター
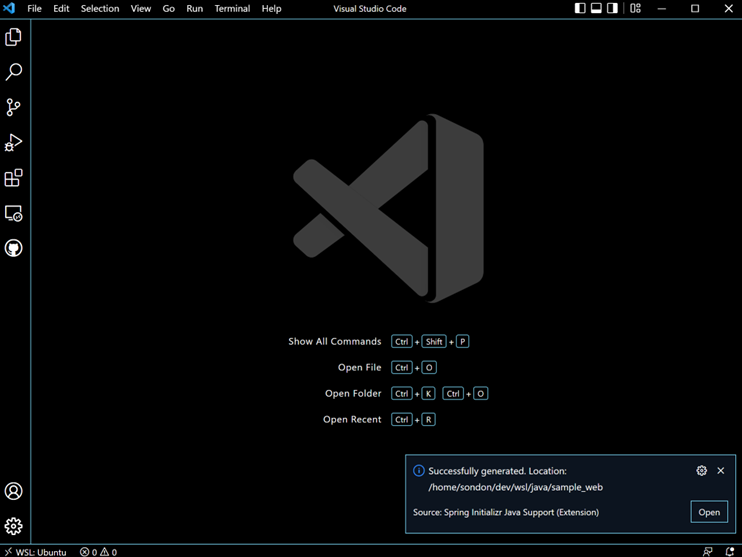
- プロジェクトが生成される
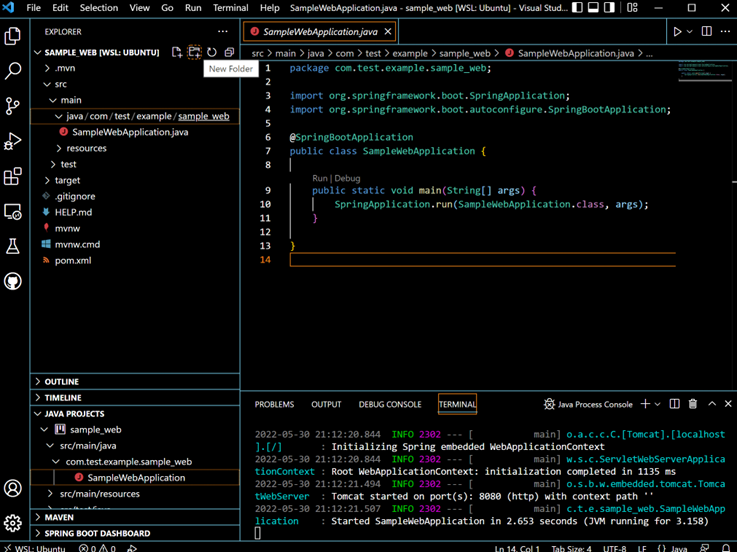
6-2. 実行



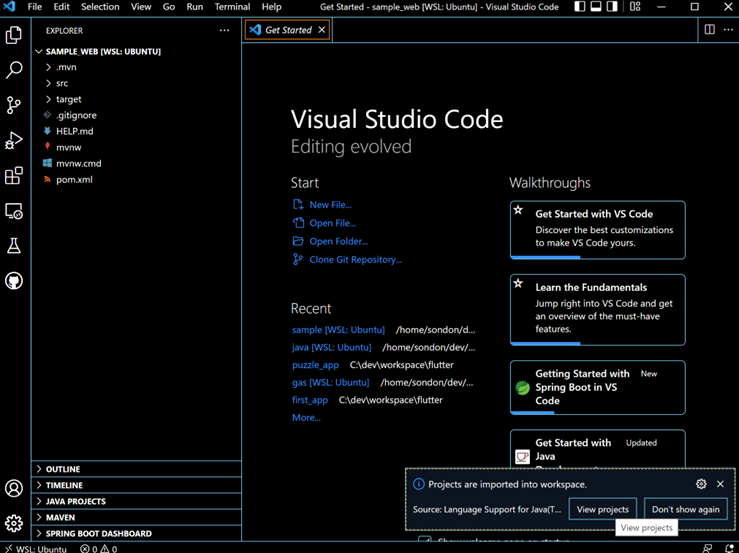
- 生成されたプロジェクトを開く
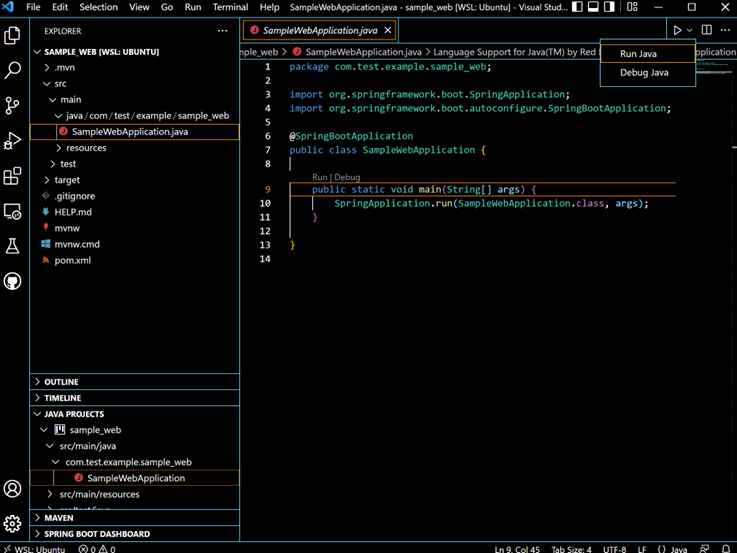
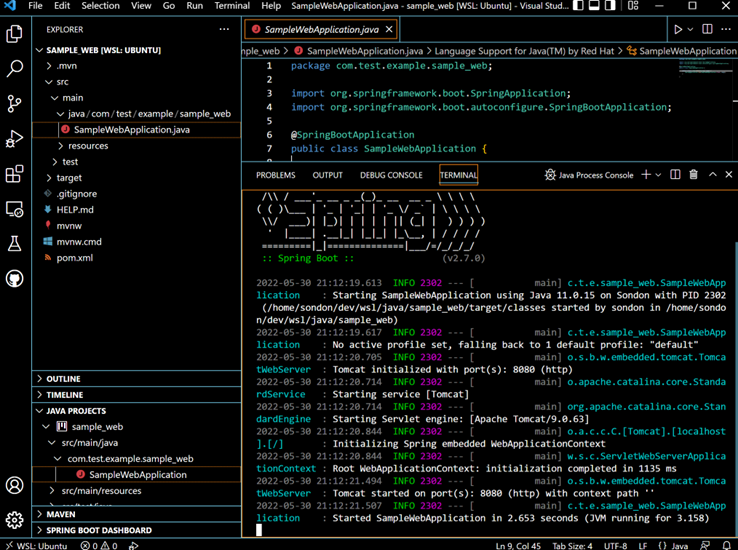
- 実行は「Run」をクリック
7. API開発
7-1. API






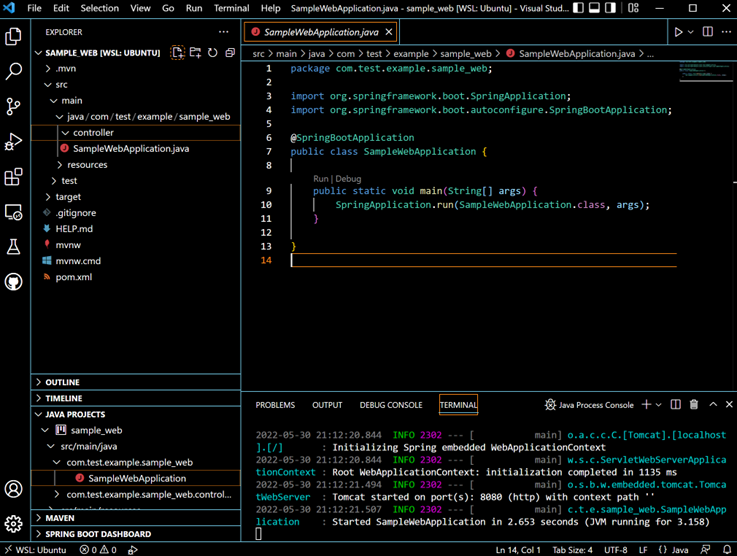
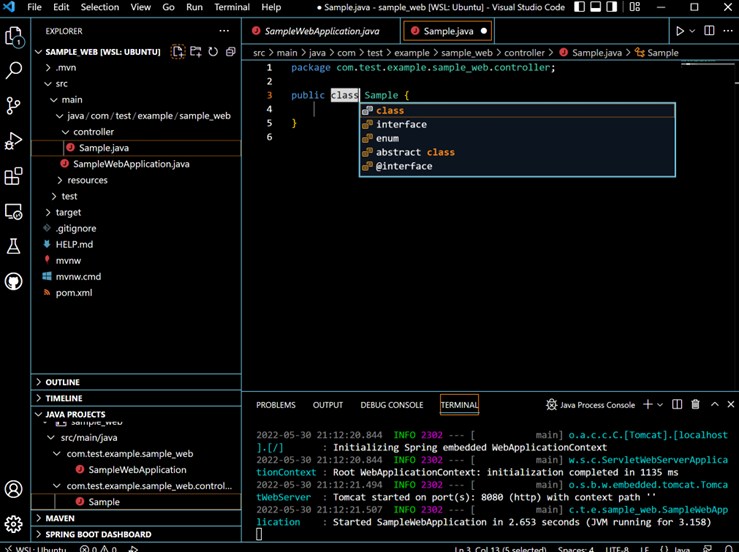
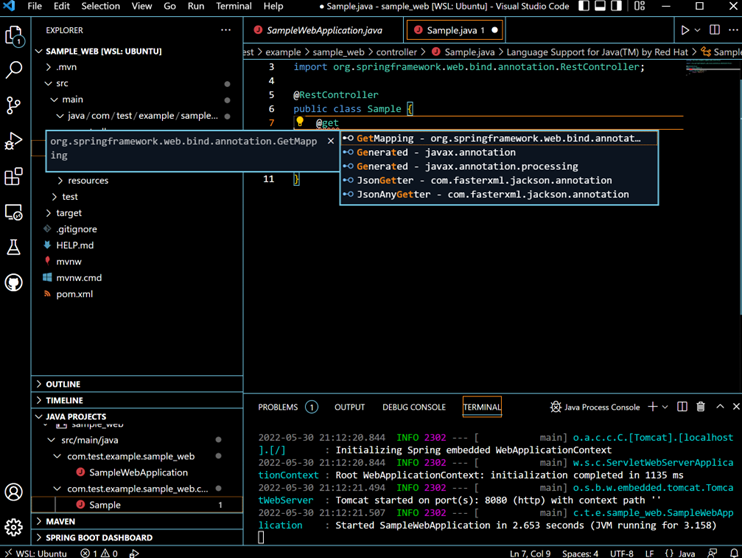
- 新しいディレクトリとJavaファイルを生成
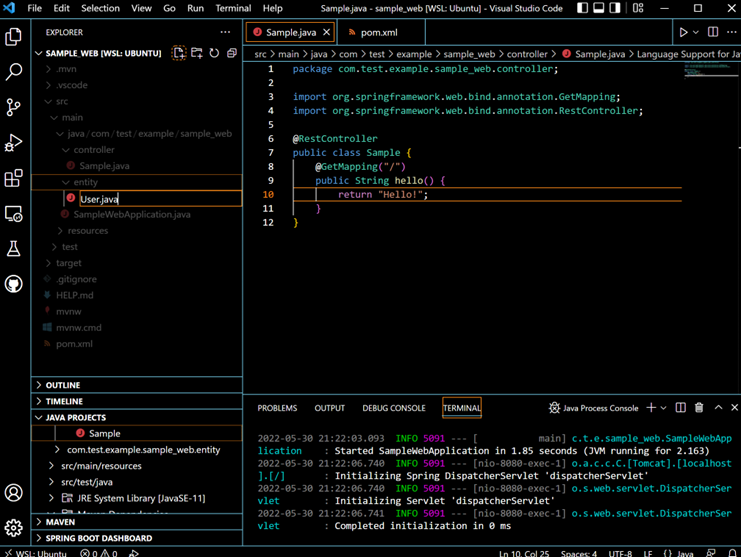
- controller/Sample.java
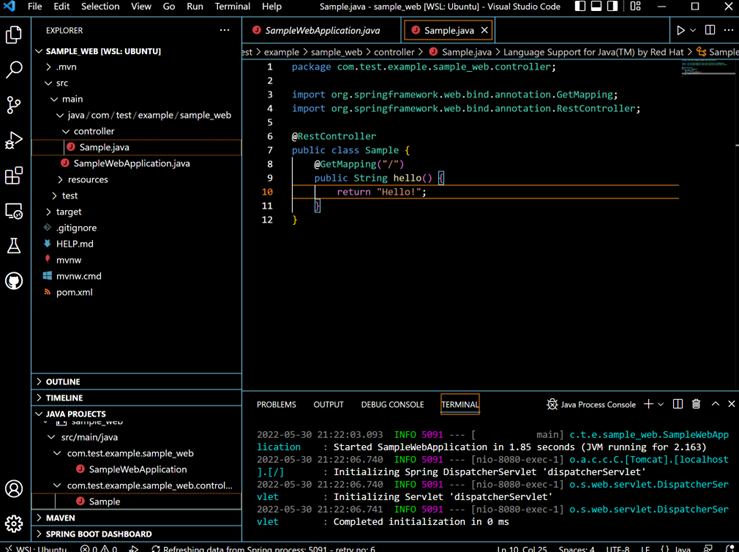
- ソースコード
package com.test.example.sample_web.controller;
import org.springframework.web.bind.annotation.GetMapping;
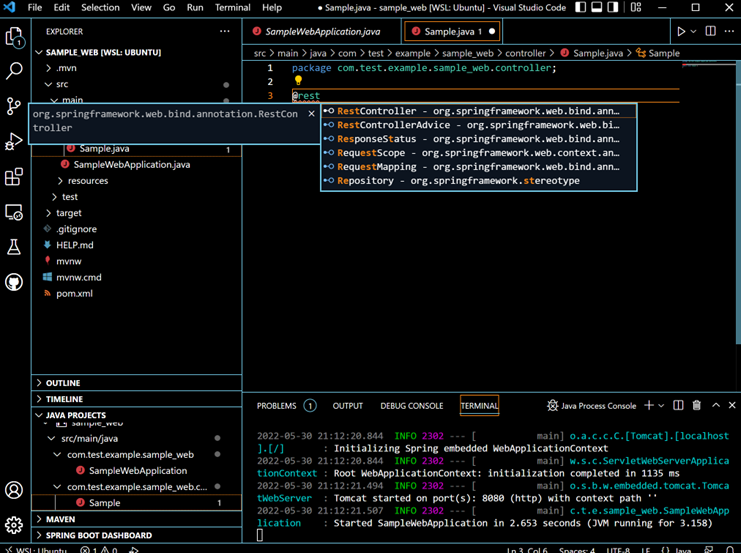
import org.springframework.web.bind.annotation.RestController;
@RestController
public class Sample {
@GetMapping("/")
public String hello() {
return "Hello!";
}
}7-2. 実行
sondon@Sondon:~$ curl localhost:8080
Hello!8. JSONデータを返す
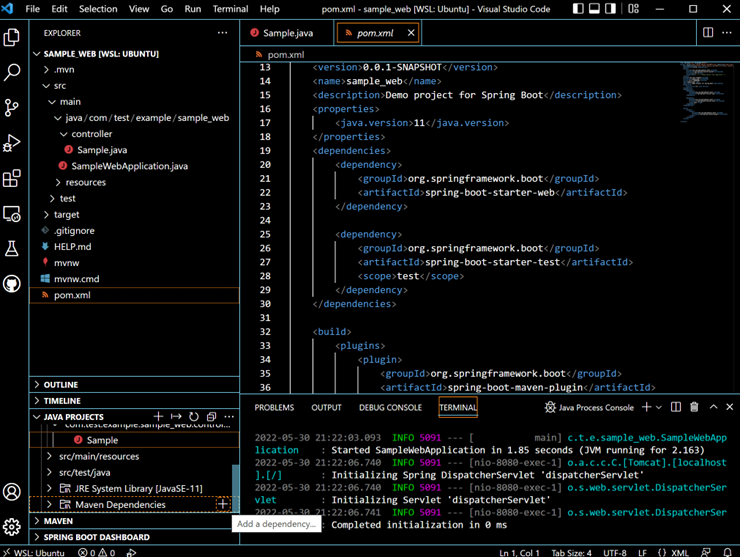
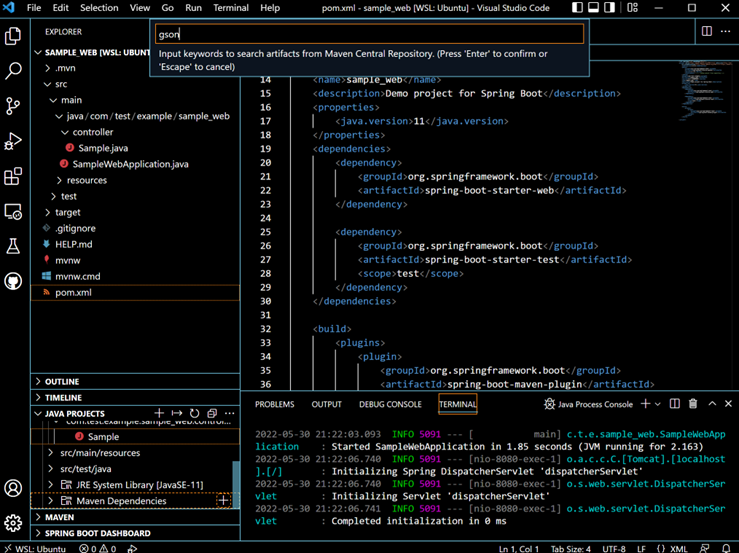
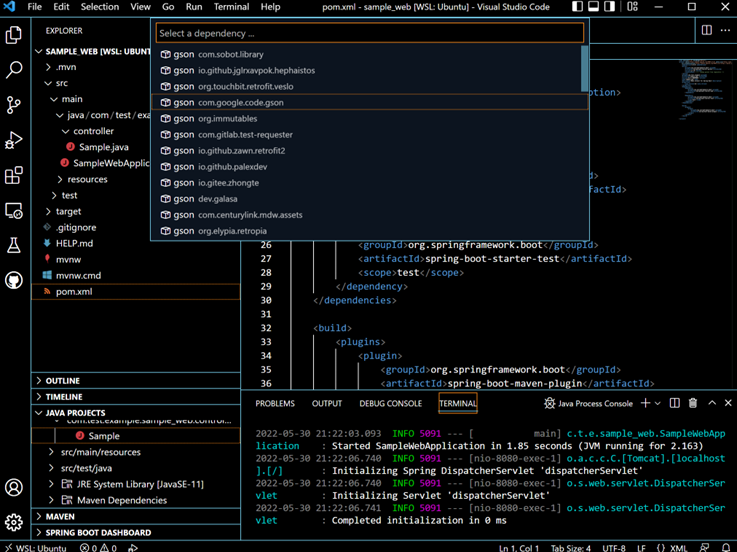
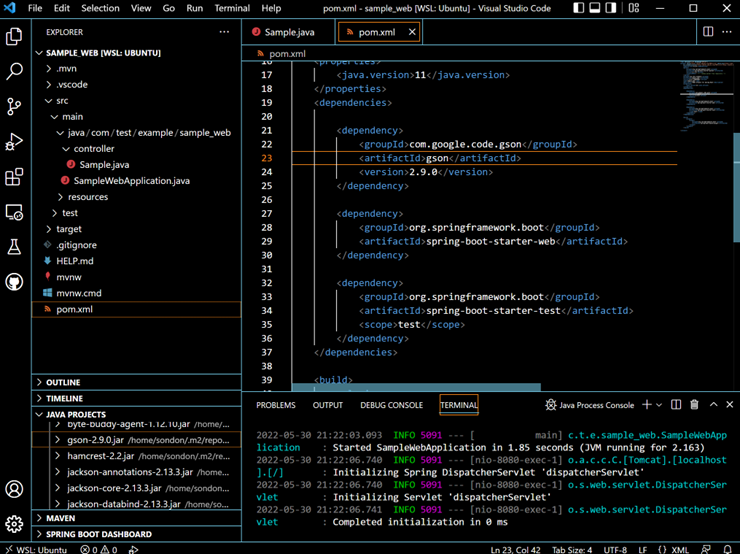
8-1. Add a dependency…
- gson
- ObjectからJsonへ変換
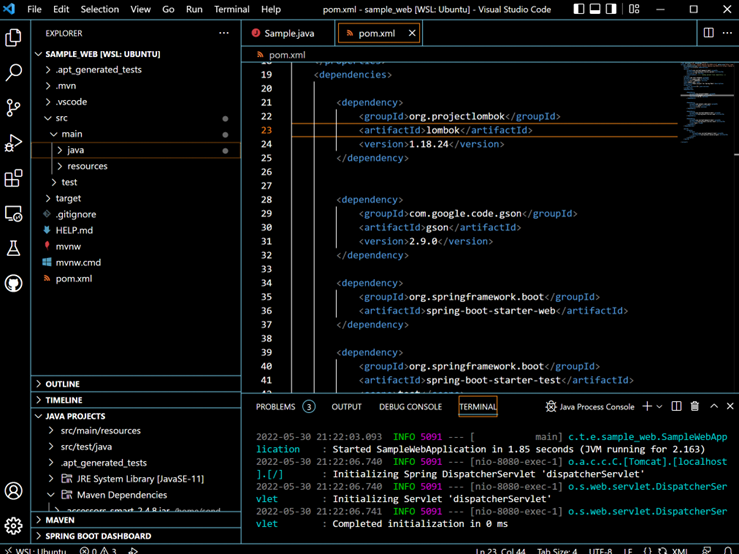
- lombok
- Annotation指定でSetterが使用可能





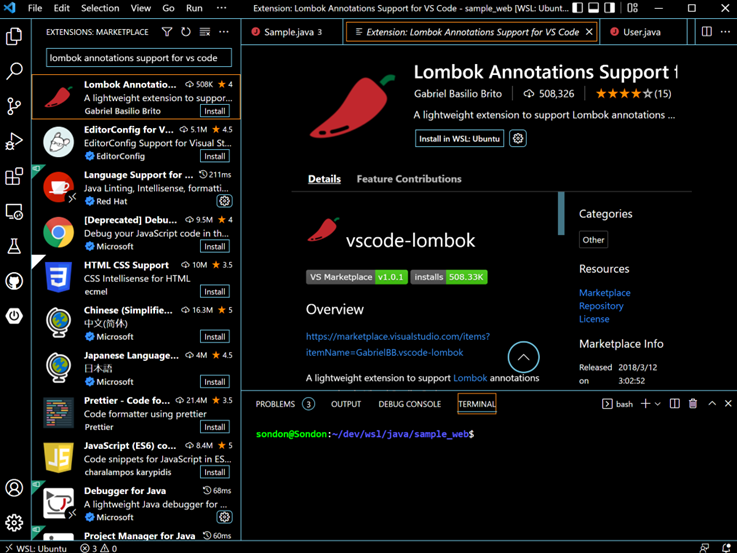
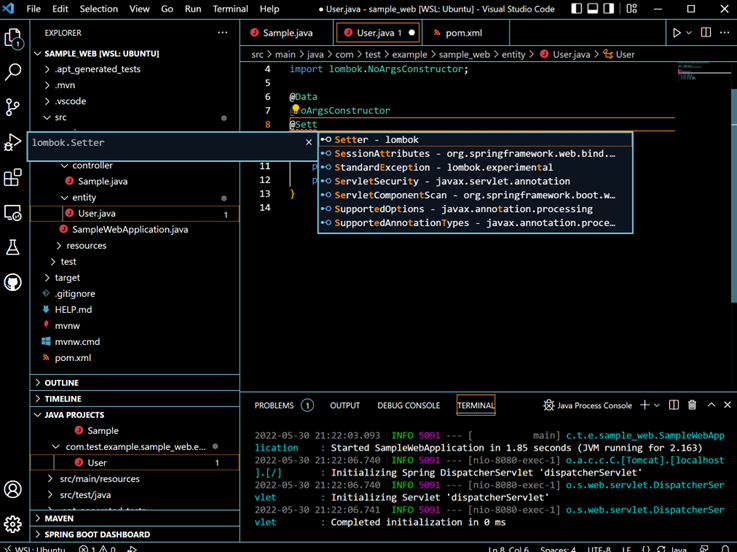
8-2. Lombok Annotations Support For VS Code
- インストール

8-3. ディレクトリとJavaファイルを生成
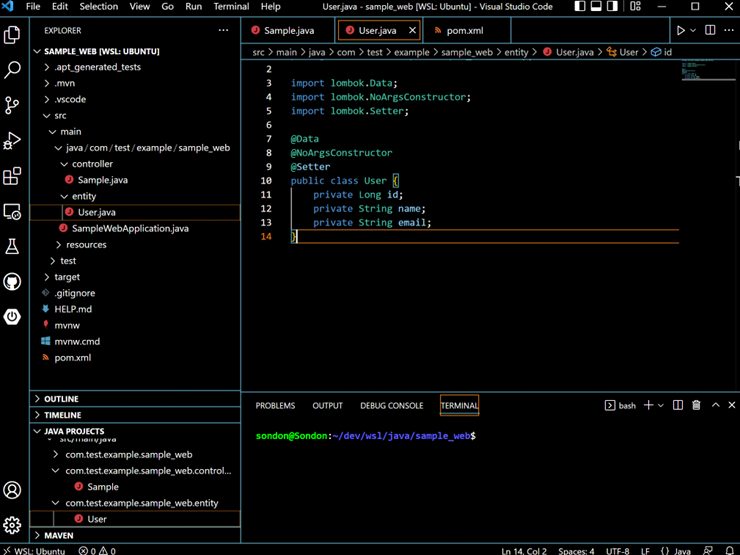
- entity/User.java



- ソースコード
package com.test.example.sample_web.entity;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.Setter;
@Data
@NoArgsConstructor
@Setter
public class User {
private Long id;
private String name;
private String email;
}8-4. Jsonデータを返すソースコード
package com.test.example.sample_web.controller;
import java.util.ArrayList;
import java.util.List;
import com.google.gson.Gson;
import com.test.example.sample_web.entity.User;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class Sample {
@GetMapping("/")
public String hello() {
return "Hello!";
}
@GetMapping("/userList")
public String getUser() {
List<User> userList = new ArrayList<User>();
User user1 = createUser((long) 1, "John", "john@hoge.com");
userList.add(user1);
User user2 = createUser((long) 2, "Kim", "kim@hoge.com");
userList.add(user2);
User user3 = createUser((long) 3, "Tanaka", "tanaka@hoge.com");
userList.add(user3);
Gson gson = new Gson();
String jsonData = gson.toJson(userList);
System.out.println(jsonData);
return jsonData;
}
private User createUser (long id, String name, String email) {
User user = new User();
user.setId(id);
user.setName(name);
user.setEmail(email);
return user;
}
}8-5. 実行
curl localhost:8080/userList
[{"id":1,"name":"John","email":"john@hoge.com"},{"id":2,"name":"Kim","email":"kim@hoge.com"},{"id":3,"name":"Tanaka","email":"tanaka@hoge.com"}]8-6. 整形
[
{
"id": 1,
"name": "John",
"email": "john@hoge.com"
},
{
"id": 2,
"name": "Kim",
"email": "kim@hoge.com"
},
{
"id": 3,
"name": "Tanaka",
"email": "tanaka@hoge.com"
}
]9. 参考
投稿者プロフィール
-
開発好きなシステムエンジニアです。
卓球にハマってます。