1. 概要

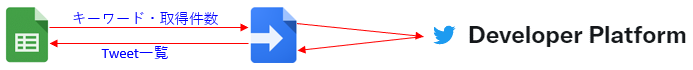
Twitter APIを利用して下記処理を行う。
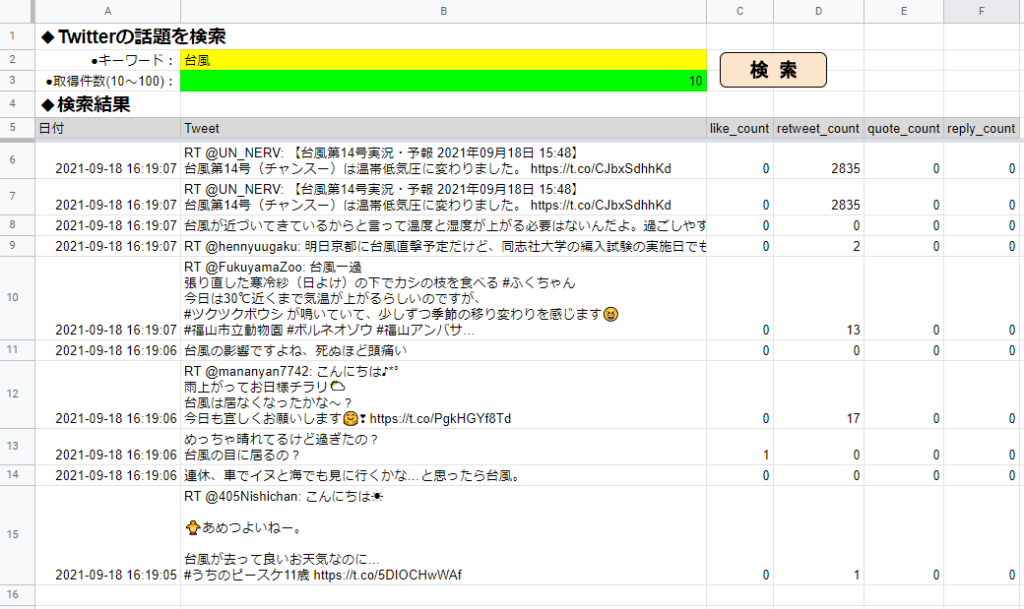
- スプレッドシートより検索条件を指定
- キーワード
- 取得件数
- Twitter APIより結果を取得
本記事では「API連携」による処理について解説します。
2. SpreadsheetとApps Scriptの連動
2-1. 「Google Sheets」をクリック

2-2. 「Tools」-「Script editor」をクリック

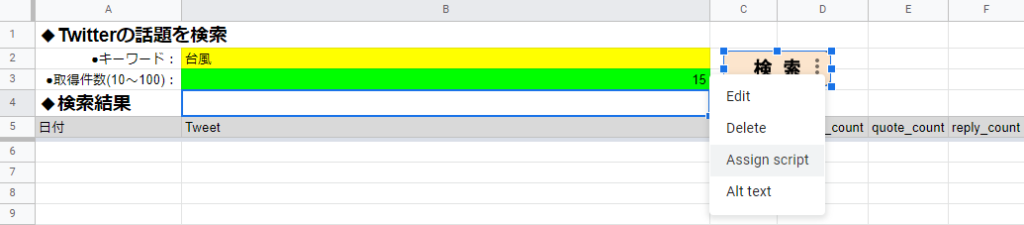
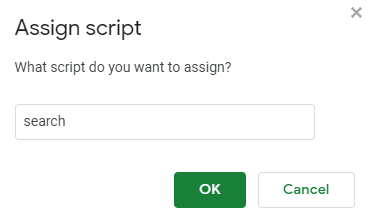
2-3. 「Assign script」をクリック

2-4. 「当ボタン」と「Apps Script」側の呼び出し関数を紐づける

- これで当ボタンがクリックされたら「Apps Script」の「search」関数が呼び出される
3. Twitter APIからTokenを取得
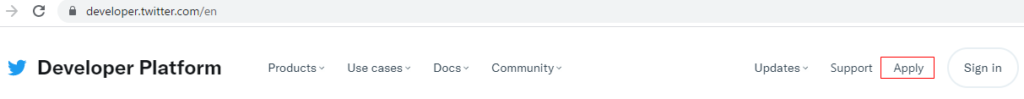
3-1. 「Developer Platform」へアクセスし、「Apply」をクリック

※https://developer.twitter.com/
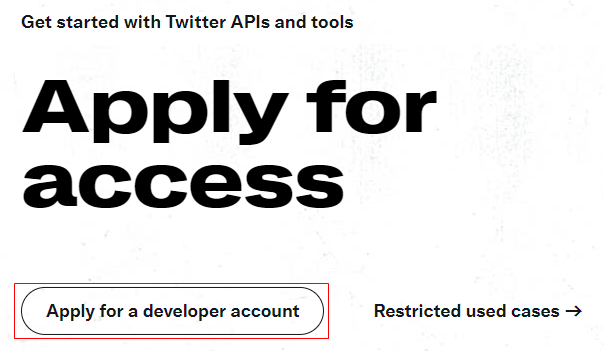
3-2. 「Apply for a developer account」をクリック

3-3. Twitterにログイン

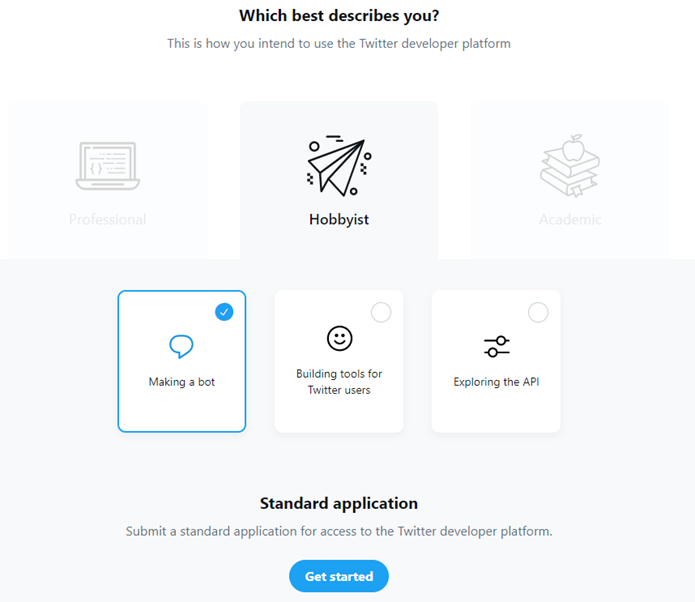
3-4. 「Making a bot」を選択し、「Get started」をクリック

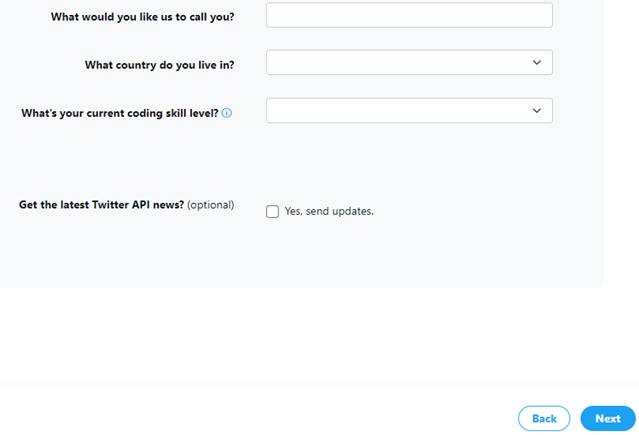
3-5. 適切に入力し、Next

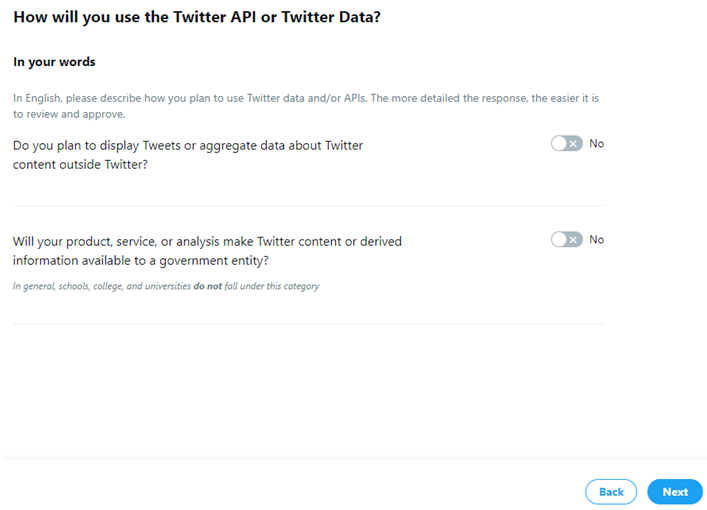
3-6. 適切に入力し、Next

3-7. 内容確認後、Next

3-8. 内容確認後「Submit application」をクリック

3-9. 完了後、メールが送信

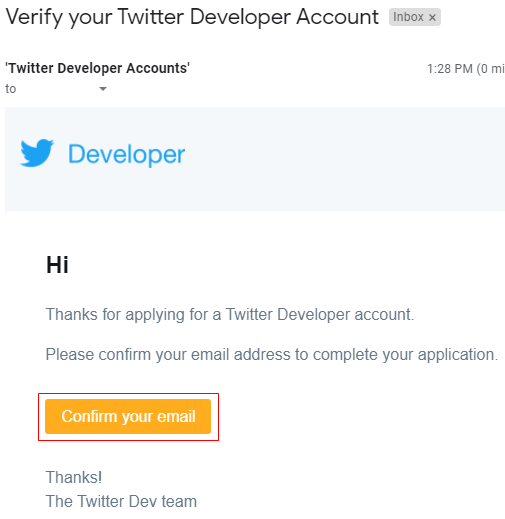
3-10. メールを確認し、認証を行う

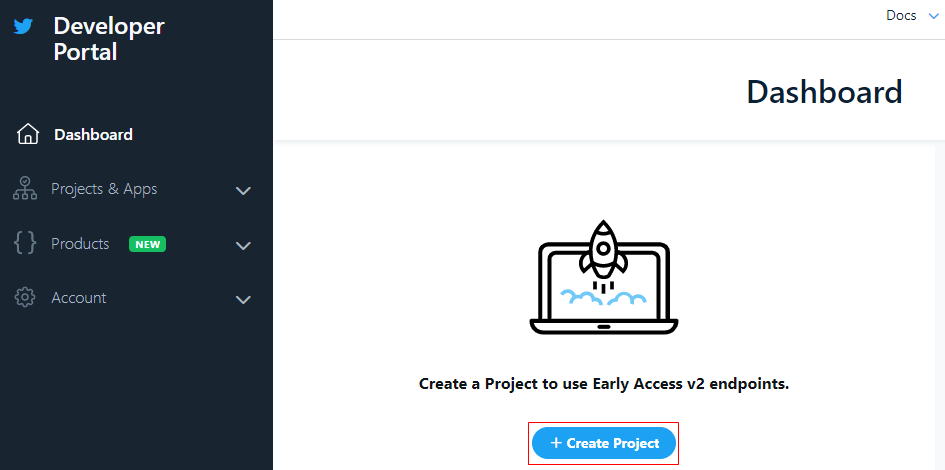
3-11. 「Developer Portal」が開くので「+Create Project」をクリック

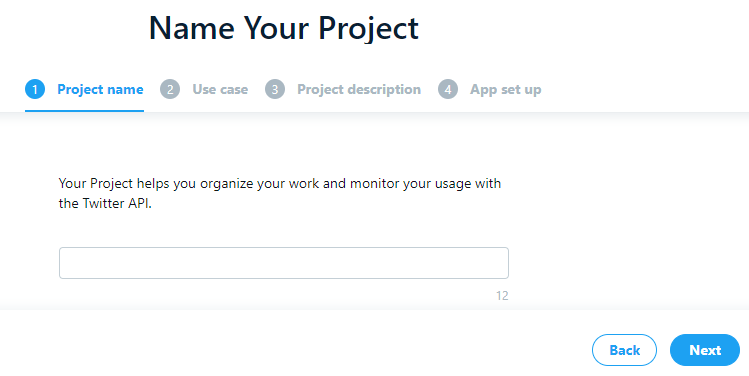
3-12. 適切に入力後、Next

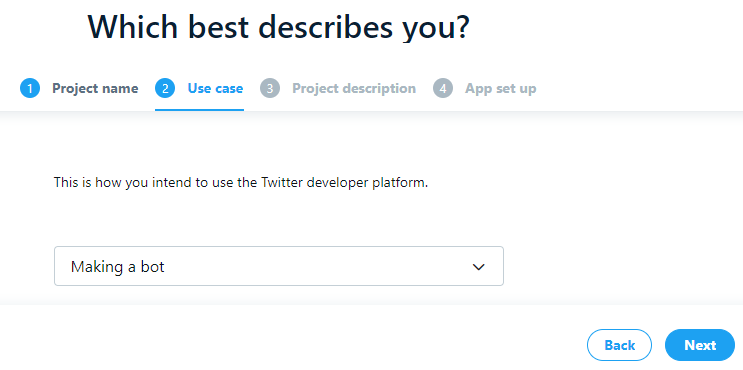
3-13. 適切に選択後、Next

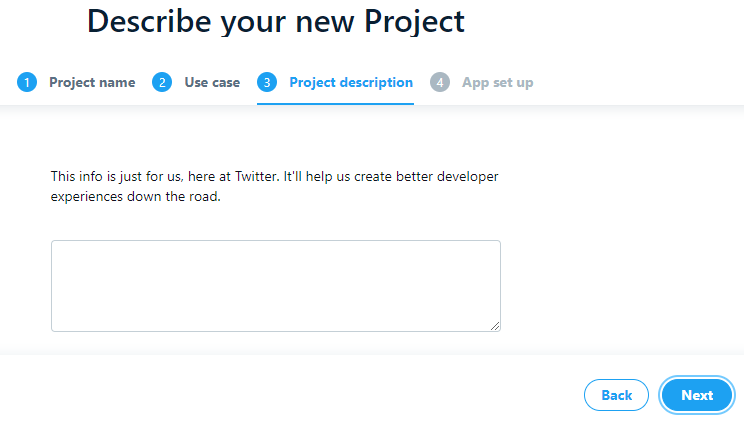
3-14. 適切に入力後、Next

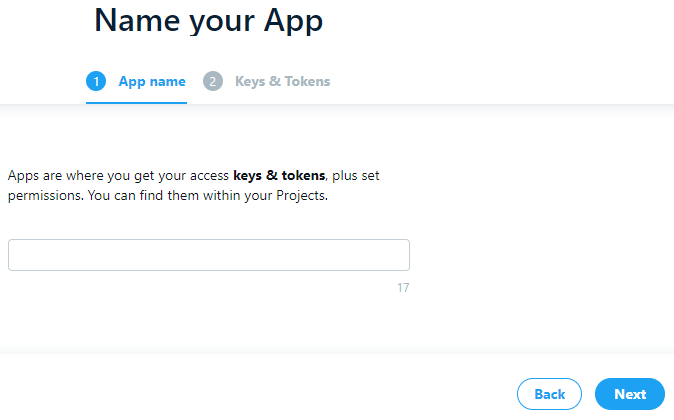
3-15. 適切に入力後、Next

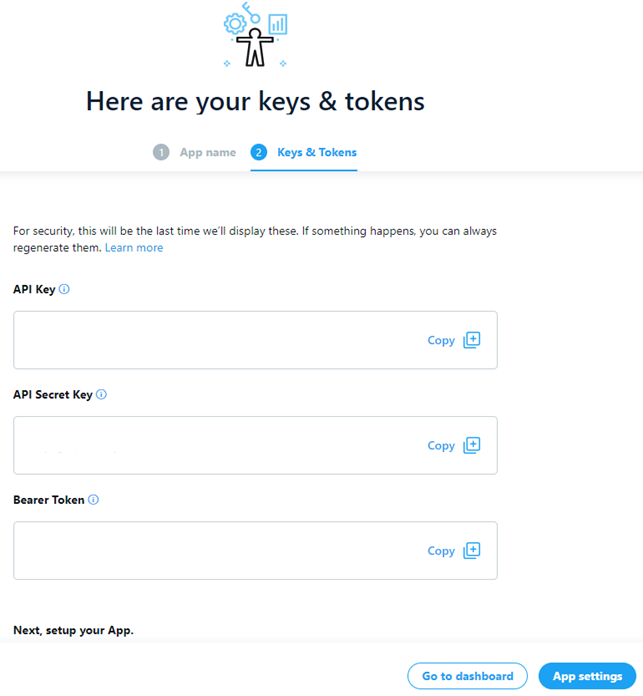
3-16. 2度と表示されないため、コピーしておく

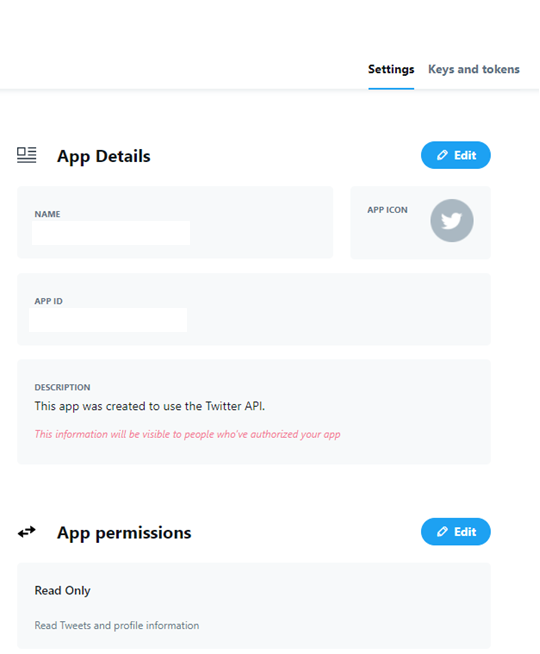
3-17. 登録完了

4. サンプルコード
4-1. ファイル構成(GitHubで管理 )
- record/spreadsheet/twitter_specified_keyword_to_spreadsheet.gs
- メインコード
- notification/slack/gas_properties.gsheet
- 「WebHook URL」を含め、コード内に書かない方が良いデータ(ID、PASSWORD、KEY等)をプロパティとして保存
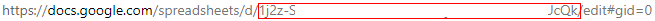
4-2. スプレッドシートIDの取得

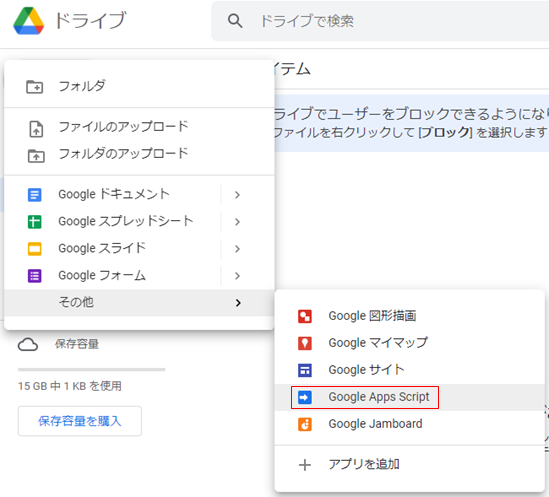
4-3. GAS Editorの開け方
※「+新規」をクリック

4-4. コード & 解説
※複数のプログラムよりプロパティファイルを共有する為、敢えてスタンドアロン型(*6-2)を採用する
// SlackのWebHook URLが記載されているスプレッドシートのID
const bookId = '1j2z-S●●●●●●●●●●●●●●●●●●●●●●●●●●●●cQk';
const main = () => {
search();
}
// Twitterを検索
// ・スプレッドシートの検索ボタンより呼び出される
const search = () => {
const keyword = getValueOnSheet('B2');
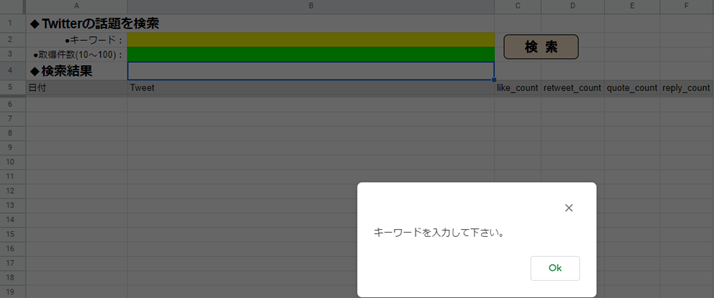
if (keyword == '') {
Browser.msgBox(`キーワードを入力して下さい。`);
return;
}
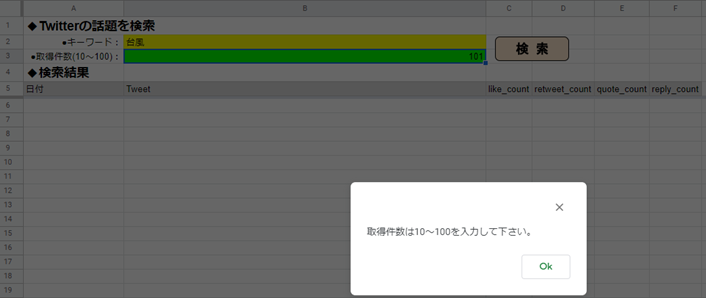
const count = getValueOnSheet('B3');
if (count == '' || count < 10 || count > 100) {
Browser.msgBox(`取得件数は10~100を入力して下さい。`);
return;
}
recordToSpreadsheet(fetchTopics(keyword, count));
}
// スプレッドシートに取得内容を記載
const recordToSpreadsheet = (topics) => {
const sheet = getSheet();
clearCell(sheet);
topics.data.forEach((topic) => {
const jstDate = formatDate(new Date(topic.created_at), 'yyyy-MM-dd HH:mm:ss');
const tweet = [jstDate, topic.text, topic.public_metrics.like_count, topic.public_metrics.retweet_count, topic.public_metrics.quote_count, topic.public_metrics.reply_count];
sheet.appendRow(tweet);
});
}
// 指定セルをクリア
const clearCell = (sheet) => {
const range = sheet.getRange('A6:F1000');
range.clearContent();
}
// ツイートを検索
const fetchTopics = (keyword, count) => {
const targetUrl = `https://api.twitter.com/2/tweets/search/recent?query=${keyword}&tweet.fields=created_at,text,public_metrics&max_results=${count}`;
const token = getValueOfProperty('C35');
const options = {
'method': 'get',
'headers': {
'Content-Type': 'application/json',
'authorization': 'Bearer ' + token,
},
};
return JSON.parse(UrlFetchApp.fetch(targetUrl, options));
}
// 日付のフォーマット
const formatDate = (date, format) => {
date.setDate(date.getDate());
return Utilities.formatDate(date, 'JST', format);
}
// 検索キーワードや取得件数をを取得
const getValueOnSheet = (cellPosition) => {
const sheet = getSheet();
return sheet.getRange(cellPosition).getValue();
}
// 対象シートを取得
const getSheet = () => {
return SpreadsheetApp.getActiveSpreadsheet().getSheetByName('Twitter');
}
// 指定のスプレッドシートに記載されているプロパティの値を取得
const getValueOfProperty = (cell) => {
const sheet = SpreadsheetApp.openById(bookId).getSheetByName('Properties');
return sheet.getRange(cell).getValue();
}5. 実行結果例



6. 参考
6-1. GAS(Google Apps Script)とは
- https://workspace.google.co.jp/intl/ja/products/apps-script/
- https://developers.google.com/apps-script?hl=ja
6-2. 2種類の方式
- コンテナバインド型(スプレッドシートやフォームに紐づくタイプ)
- スタンドアロン型(独立タイプ)
6-3. Webhookとは
6-4. 「UrlFetchApp.fetch()」について
投稿者プロフィール
-
開発好きなシステムエンジニアです。
卓球にハマってます。

















